Автоматизация разметки областей

Решения тут 2 (ну если не усложнять):
- Флэшер. Либо дилетант, который зафигачит карту и зашьет туда все данные по участкам. Либо профи, который организует ajax подгрузку контента.
- Карта на javascript/css/html с подгрузкой контента с сервера.
Проблема в обоих случаях будет одна и та же. Как наносить на карту участки? Я думаю существует немало решений этого вопроса. Хочу рассказать как его решали мы.
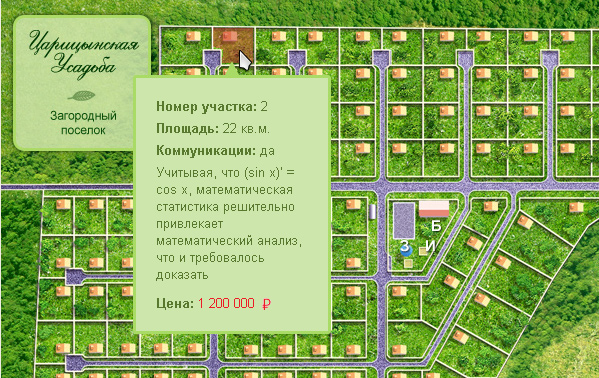
Писали мы для одного сайта такой контрол в админку, который позволяет отмечать на картинке точки и сохранять координаты в БД. Вот так, например:

Ничего особенного. Просто при заполнении описания девушки на большой картинке ставится точка, которая будет якорем для описания.
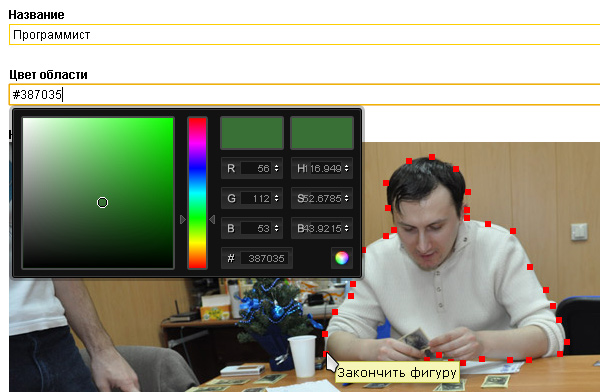
Функционал контрола был расширен до возможности не просто указывать точки, а еще делать из них полигон произвольной формы. Вот так происходит разметка сложной фигуры программиста в панели управления:

После завершения фигуры с сервера подгружается пнгшка, отрисованная по коодинатам точек

Ну я не отличаюсь аккуратностью выделения объектов, как это видно из картинки, однако идея я думаю понятна, тем более участки на плане поселка несколько "поквадратнее" и их легче обозначить.
Все, объект сохранен в базе. Осталось его показать посетителям сайта.
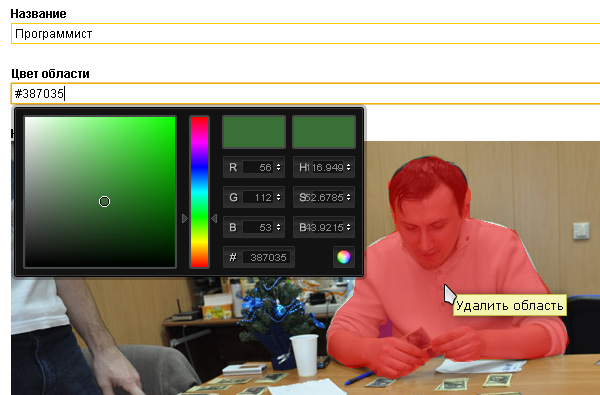
Для этого делаем прозрачную картинку, размером с фотографию, которую размечали. К этой картинке прикрепляем MAP cкучей AREA типа POLY. Координаты берем из базы. Для красоты на движения мыши навешиваем подгрузку прозрачной пнгшки, где цветом залита выделенная область и получаем что-то типа вот этого:
Вот так еще один флэшер остался без обеда, а мы пополнили свою копилу еще одним полезным контролом и техникой подсветки областей нестандартной формы.
Весь исходный код этого и других примеров доступен с http://github.com/magwai/. Также на скорую руку сделан сайт о zkernel - ядре, на котором основан код наших сайтов: http://zdemo.magwai.ru/. Он будет пополняться новыми примерами и описаниями работы zkernel. Исходный код этого сайта также доступен в репозитории на github.

