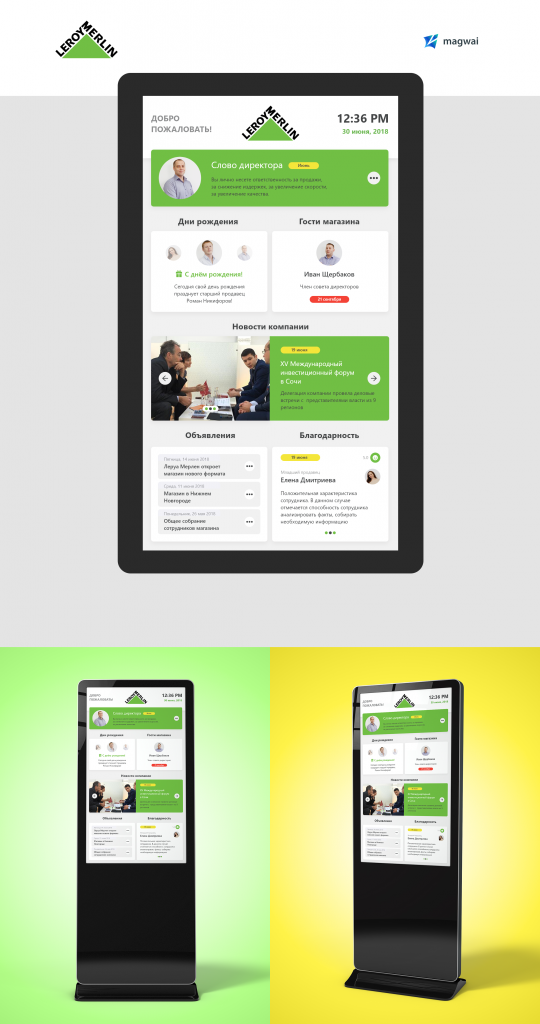
Представляем вам конкурсный макет для компании "Леруа Мерлен"

Важно было предусмотреть все до мелочей:
- придумать стилистику подачи контента, где дизайн будет решать задачи заказчика, а также впишется в фирменный стиль магазина;
- грамотно расположить весь необходимый перечень функционала в рамках технических характеристик экрана;
- продумать весь сценарий юзабилити, начиная с момента, когда человек увидит панель, и заканчивая непосредственно легкостью восприятия информации и управлением на экране.
Проектирование любого макета в нашей студии сопровождается многими внутренними процессами, которые гарантируют качество конечного продукта. На данном примере мы решили поделиться некоторыми из них.
При старте заказчик поделился с нами первичными прототипами, которые передавали саму идею и схематичное расположение блоков.
Для начала мы проанализировали опыт российских и зарубежных коллег в области Digital Signage System, для того, чтобы определить общий уровень работ.
После чего мы спроектировали максимально логичную и удобную структуру с точки зрения юзабилити и подачи информации в рамках исходных данных.
1.После усердной аналитики мы составили общую картину, которая обеспечила нам понимание нюансов (плюсов и минусов), которые, в свою очередь, помогли нам обозначить критично важные моменты для решения задачи заказчика.
2.Мы учли реальные размеры 55-дюймового полотна и протестировали расположение каждого блока в искусственно воссозданном экране.
Это тестирование показало, что изначальная логика прототипов не совсем вписывалась в рамки экрана. Оказалось, что из-за ограниченного пространства на экране четыре одинаковых горизонтальных блока, расположенных друг за другом (Слово директора магазина, дни рождения, гости магазина и новости), не помещаются на экране таким образом, чтобы передать человеку в полной мере эмоциональный посыл. Мы приняли решение переформировать блоки, сохранив при этом первичную идею подачи контента.
3.Так как был выбран именно плиточный, современный, дружественный к пользователю дизайн, то необходимо было спроектировать макет с учетом всех особенностей выбранного стиля, как правило, использующегося в интерактивных панелях.
И как раз именно чередование плиток и горизонтальных блоков позволило выдержать всю стилистику, а также достичь максимально эффективного использования пространства на экране.
Как итог - мы в очередной раз убедились в том, что зачастую именно простота, легкость без очевидных нагромождений вкупе с четким выверенным интерфейсом решает задачи максимально эффективно.
Невольно вспоминается фраза известного человека, которая особенно подходит в данном случае:
| Сосредоточенность и простота — вот моя мантра. Тяжелее добиться простоты, чем усложнённости: нужно работать изо всех сил, чтобы начать мыслить ясно и сделать какую-нибудь простую вещь. ~ Стив Джобс |
P.S.
Мы уверены, что нам удалось решить задачу в полной мере, поэтому мы решили поделиться хорошей работой с вами!