22 вдохновляющих тренда в веб-дизайне на 2022 год

Главная тенденция, которую мы видим в наступающем году, - это более игровой (и игривый) веб-дизайн.
Дизайнеры стали создавать сайты как искусство, сайты как интерактивные проекты и сайты, которые существуют просто для игры и удовольствия. Это отсылает нас к началу интернет-эры, когда дизайнеры находили способы демонстрировать новые техники или создавать веб-сайты ради них самих.
Похоже, мы немного возвращается в период возрождения раннего интернета. Это логично. Также и мода немало заимствует из конца 90-х - начала нулевых. Многие из нас проводили время дома, праздно бродя по Интернету, ища что-нибудь интересное или захватывающее, так же как и тогда, когда Интернет только появился.
Веб-тренды воспроизводят ту же эпоху и визуально. Дизайнеры выходят за пределы уже ставших стандартом макетов, строящихся вокруг фотографии. Вместо этого в проектах используются нестандартная типографика, сетки, линии и простая навигация. Обновленный стиль - с множеством приглушенных цветов, сложными текстурами и шрифтами с засечками - не дает сайтам выглядеть чересчур ретро.
Веб-дизайн также стремится в будущее с захватывающими современными технологиями (такими как расширенное взаимодействие и анимация) и визуальными эффектами (такими как глассморфизм и зернистость). А дизайнеры используют no-code инструменты, чтобы создавать все это быстрее и проще, чем когда-либо прежде.
Ссылка на видео: https://www.youtube.com/watch?v=s7OI9gGjRhM
Мы ожидаем, что в наступающем году будут заметны следующие тренды:
1. Мини-сайты, созданные ради удовольствия
Юмор может быть разным, и создавать веб-сайт, который вызывает смех, всегда интересно. Почему бы не использовать это в своем проекте?
В начале своего существования студия Pixar давала аниматорам время для создания короткометражных фильмов вместе с каждым художественным фильмом, который они создавали. Эти короткометражки для аниматоров были ни к чему не обязывающим творчеством, возможностью быть более свободными и расслабленными, избавиться от давления, связанного с их художественными фильмами. Оказалось, что они также создали множество новых техник, которые продвинули вперед сферу анимации. Веб-разработчики обнаруживают, что они могут делать то же самое с веб-сайтами.

(“День и ночь”, короткометражка от Pixar 2010 года, повлияла на подходы к анимации, используемые затем в таких полнометражных фильмах, как “Головоломка” и “Душа”)
Создание забавного мини-сайта позволяет дизайнерам просто дать волю креативу, попрактиковаться и поэкспериментировать с техниками, ни перед чем не останавливаясь, не беспокоясь о том, чтобы не переборщить в своей работе. Иногда творчество ради творчества - отличный способ вырваться из рутины.
Поэкспериментировать можно несколькими способами: придумав намеренно шутливый UX-дизайн или специально обманув ожидания (но убедитесь, что вы по-прежнему создаете доступный продукт!). Добавьте юмор не только в текст и изображения, но и в навигацию по сайту, меню и взаимодействия; будьте неуловимы и тонки. Пусть сайт выглядит серьезным, пока не выяснится, что это не так. Можно создать сайт, который будет работать неожиданным образом. Профессиональный сайт, нацеленный на продажи, может содержать в себе пасхалки, если они хорошо оформлены.
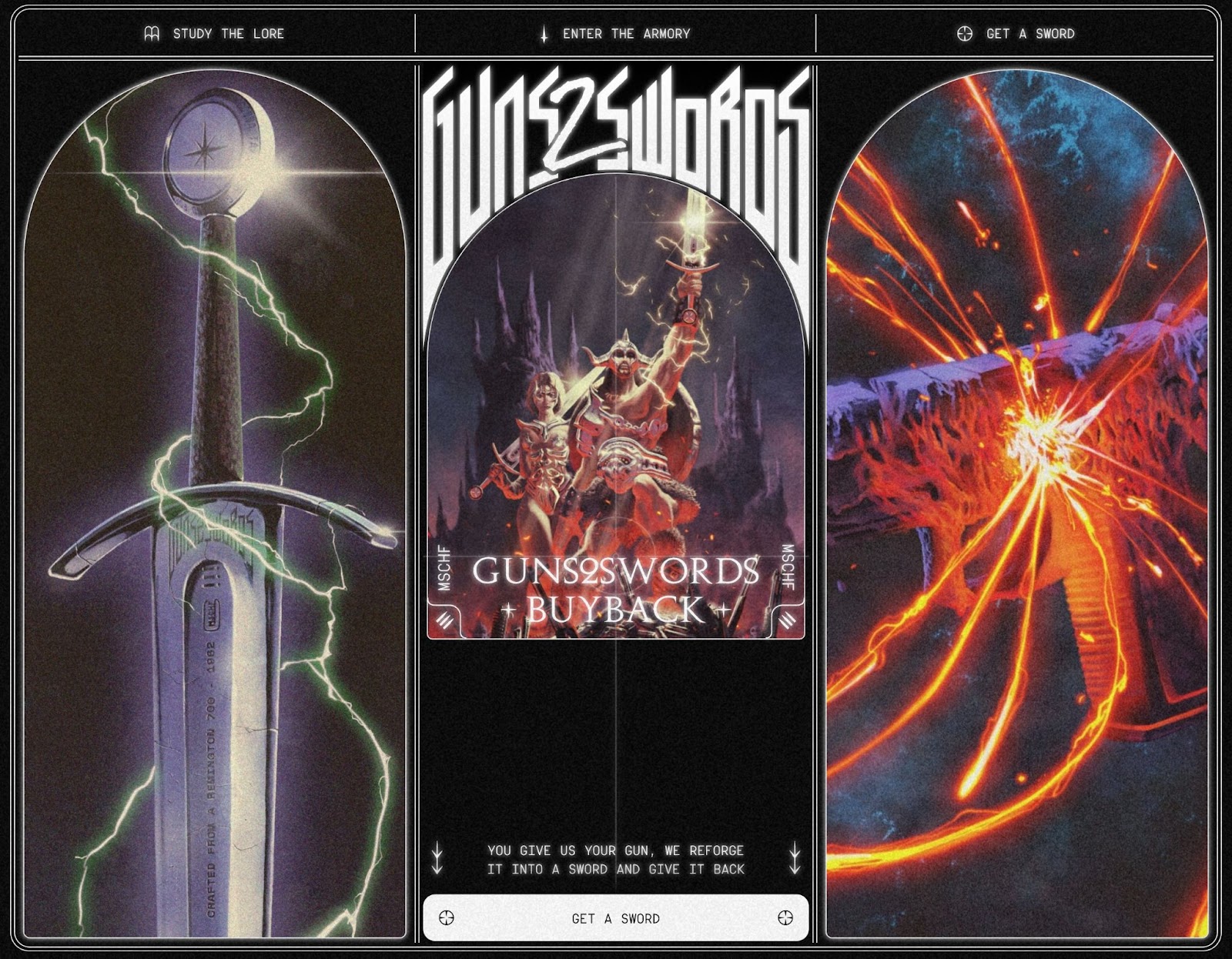
Guns 2 Swords - это мини-сайт/инициатива в стиле знаменитой настолки 80-х годов “Dungeons & Dragons” со вкусом серии книг «Выбери свое приключение»*. Он был создан командой MSCHF (которая представляет собой что-то среднее между между художниками в стиле гонзо и создателями хайп-приложений), чтобы рассказывать об их услуге. Пользователи могли отправить им свое оружие, чтобы кузнец мирового уровня превратил его в мечи. Поистине эпично.
*примечание переводчика: Книги «Выбери свое приключение» были серией детских книг-игр, популярных в Америке (а затем и в других странах) в 1980-х годах. Они были написаны от второго лица, где читатель становился главным героем, имеющим возможность сделать выбор, который изменил бы историю. В России с 1995 по 1998 годы вышло 15 книг из данной серии.

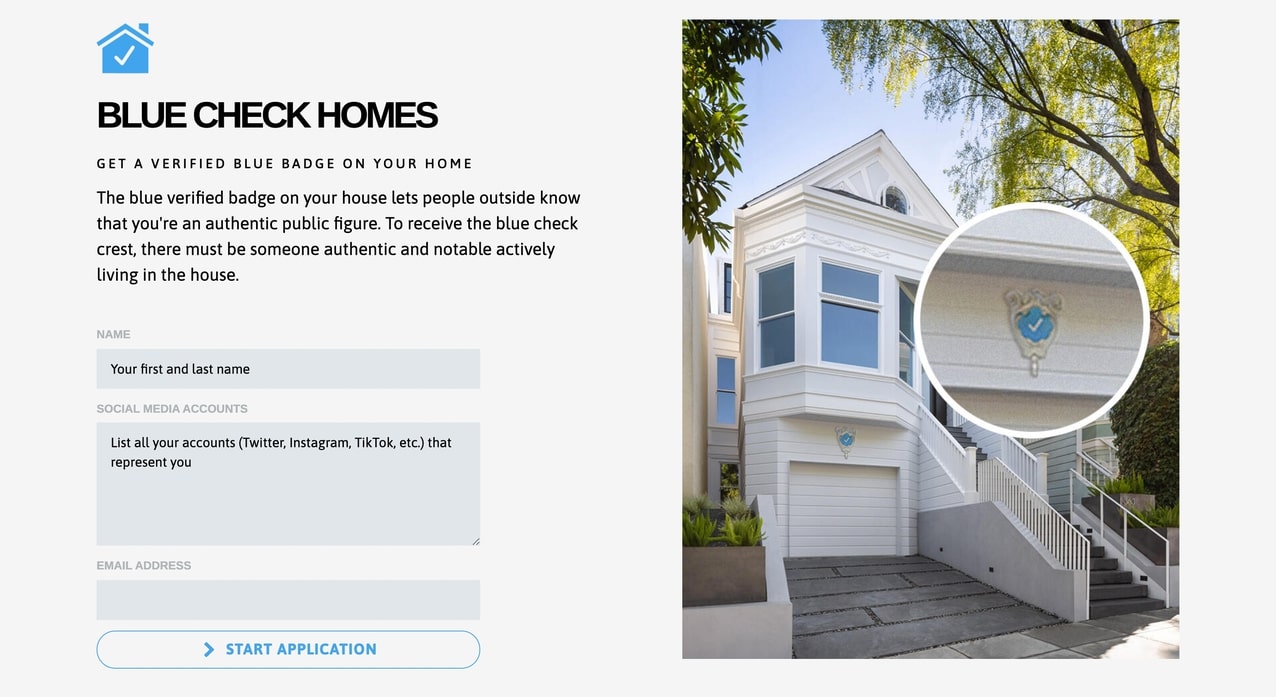
Blue Check Homes использовали противоположный подход - создали абсолютно правдоподобно выглядящий «серьезный» веб-сайт. То, что начиналось как шутка Даниэллы Баскин в Твиттере, может в итоге превратиться в настоящий мини-бизнес по продаже медальонов “с голубой галочкой” (таких, которые присваиваются подтвержденным аккаунтам в Твиттере) для домов известных людей.

2. “Охота за мусором” (“квесты-находилки”) * в Интернете
* примечание переводчика: “Охота за мусором” (Scavenger hunts) - американская игра, заключающаяся в том, что участники (это могут быть как команды, так и отдельные игроки) должны за определенное время найти и собрать предметы из заранее составленного списка. Далее по тексту статьи эта игра переведена как “квест-находилка”
Структуры веб-сайтов на самом деле отлично подходят для головоломок и квестов-находилок. Можно последовательно соединить страницы, какие-то разделы защитить паролем, предлагая посетителям давать ответы или находить подсказки, чтобы разблокировать следующую страницу.
Существует множество креативных способов скрыть и отобразить подсказки, зацепки и ответы. Это тот случай, когда вы можете использовать свои навыки веб-дизайна для создания увлекательной головоломки.
Некоторые идеи для подсказок:
-
Предложить слово, основанное на загадке или подсказке
-
Найти слово, спрятанное на вашем основном сайте или на сайте квеста-находилки
-
Найти скрытый кликабельный элемент на странице
-
Нарисовать фигуру
Только не забудьте дать своей аудитории какие-то подсказки или обходные пути, если вы действительно хотите, чтобы каждый смог дойти до конца. Квест-находилка может быть использован для объявления выхода продукта, выпуска нового видео или предоставления зрителю скрытой информации.
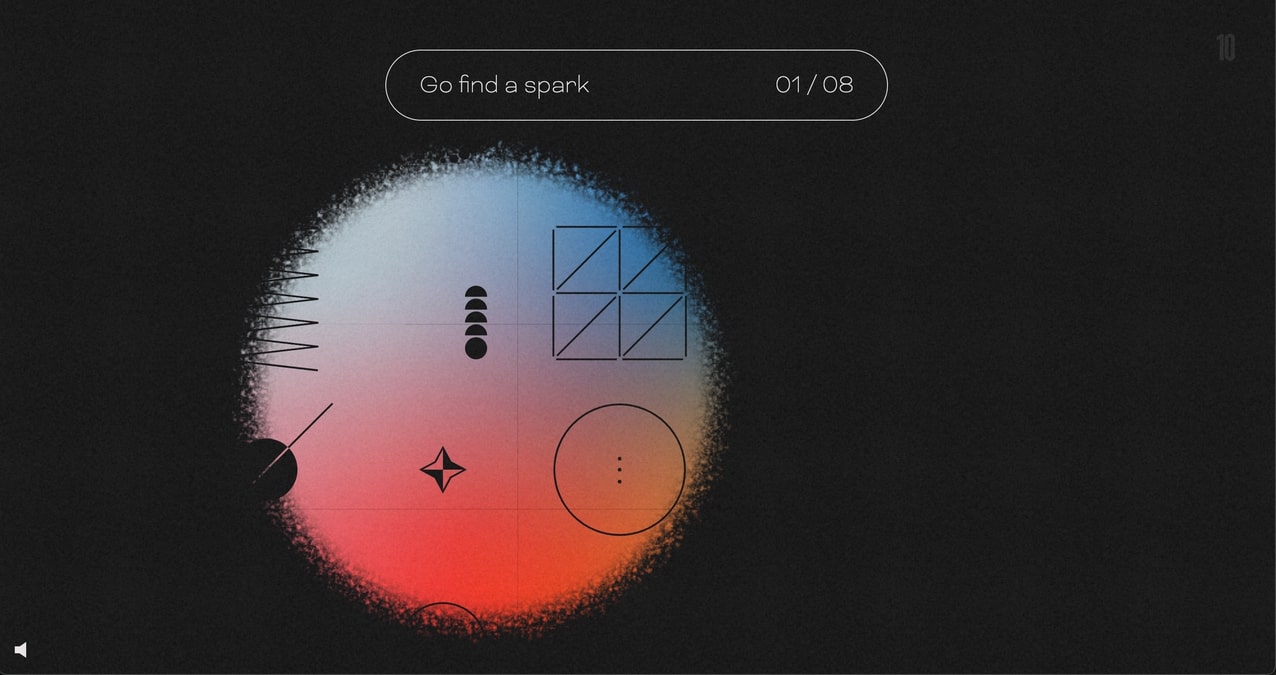
Маркетинговое агентство ThreeSixtyEight провело квест-находилку для своей команды, чтобы сотрудники нашли расположение места корпоратива. Была создана таинственная атмосфера с музыкой и “курсором-фонариком”, который посетитель может использовать, чтобы в процессе охоты за подсказками открывать отдельные части страницы.

3. Опыт взаимодействия с сайтом как с приложением
Джереми Бейт, соучредитель ThreeSixtyEight, твердо уверен, что небольшие сайты, фокусирующиеся на пользовательском опыте, - это будущее веб-дизайна. Он поясняет: «Front-end-driven* опыт взаимодействия с сайтом, который сильно раздут с точки зрения дизайна, - это совершенно новый способ использования веба, которого раньше не было; это похоже на опыт взаимодействия с приложением. Для меня прямо сейчас это возможность». Мир привык к приложениям, в которых взаимодействие, анимация и динамический опыт являются нормой. Следующим логичным шагом будет привнесение этого в веб-сайты и создание там более уникального опыта.
*примечание переводчика: Frontend-driven - рендеринг интерфейса на стороне клиента
Некоторые думают, что мы возвращаемся в те времена, когда сайты были замкнутыми на себе, известными лишь посвященным и странными. Но новые инструменты для создания сайтов, такие как no-code, значительно упрощают создание динамических, ориентированных на взаимодействие проектов. ThreeSixtyEight даже добавил в свой процесс разработки этап, посвященный концентрации на дизайне полного взаимодействия (full-interaction design).
4. Одностраничные сайты.
Иногда самый эффективный сайт - наименее сложный. Мы наблюдали растущую популярность одностраничного веб-сайта, который отказывается от меню и навигации в пользу перемещения с помощью простого скролла. Одностраничные сайты работают лучше всего, когда их тематика более узкая, например, портфолио или презентация одной идеи.
Эти сайты вызывают ощущение, что вы держите флаер или читаете плакат. Вся информация, которую вам нужно просмотреть, находится в одном месте, и нет необходимости отвлекаться на навигацию или поиск на нескольких страницах.
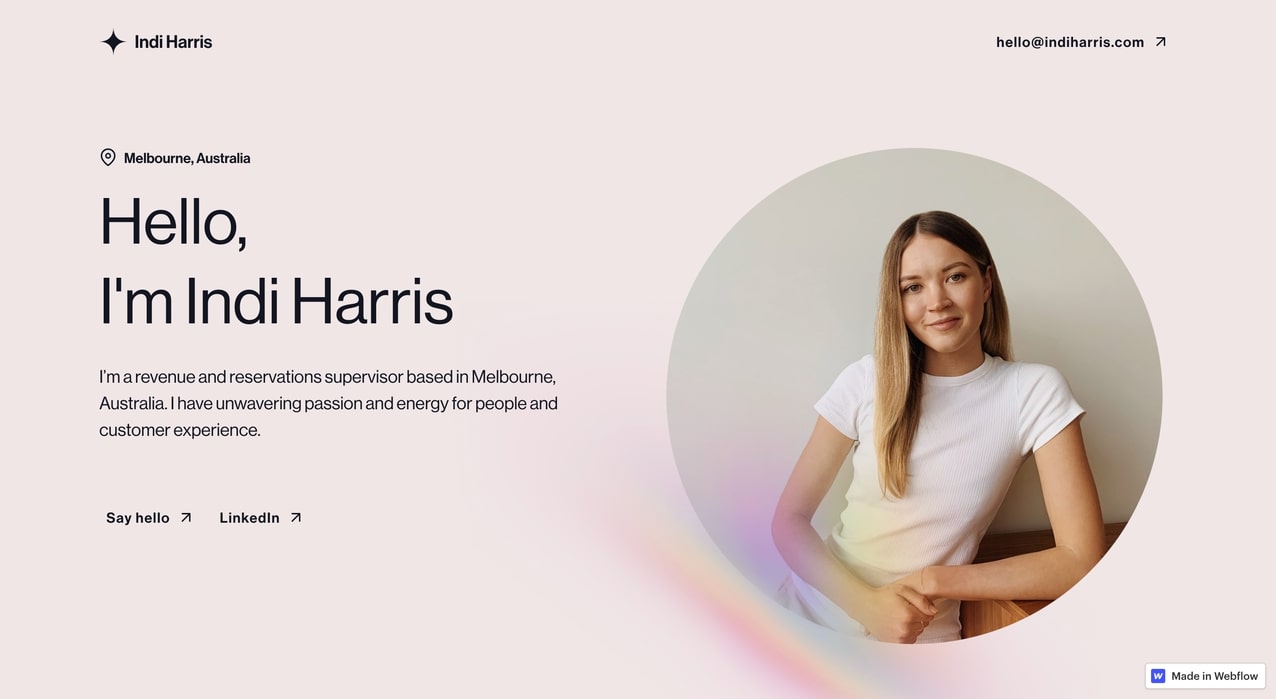
Этот сайт для Инди Харрис (созданный Джорданом Хьюзом) представляет собой цифровое резюме. Это позволяет объекту быть в центре внимания и увеличивает вероятность того, что случайный посетитель прочитает всё резюме, поскольку все, что ему нужно, находится прямо перед ним.

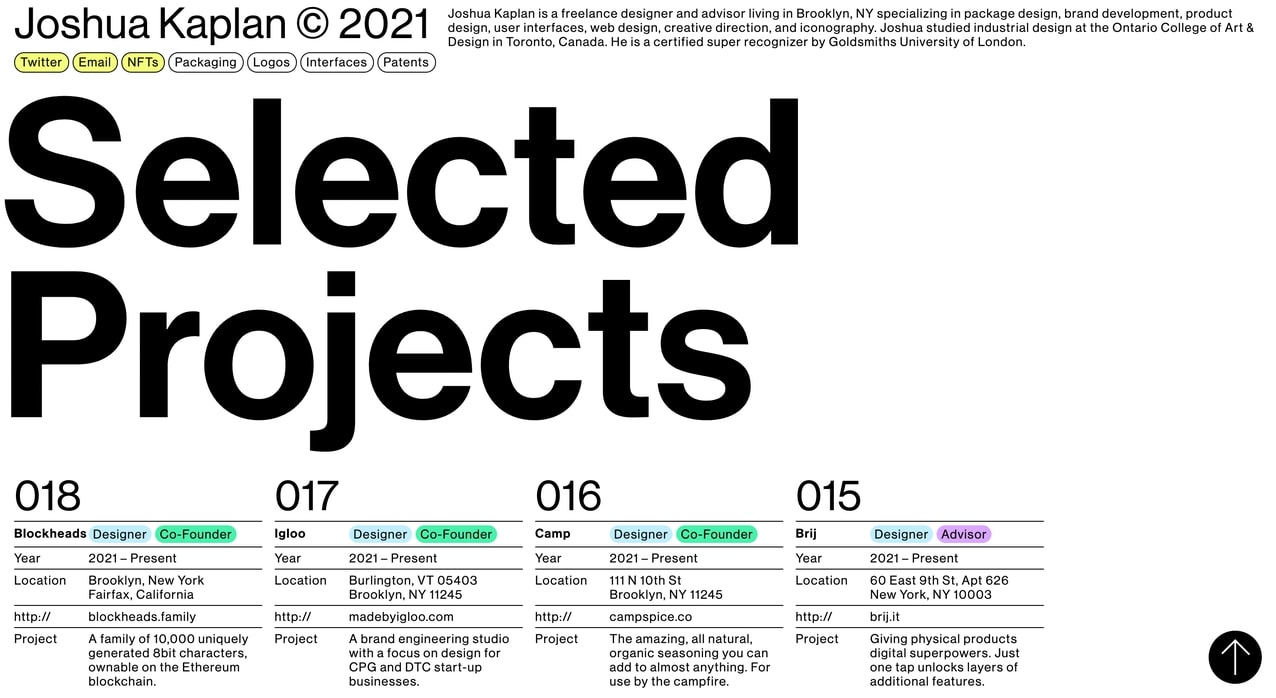
Сайт-портфолио Джошуа Каплана более сложен, но не менее эффективен. Здесь используется последовательная структура, чтобы зритель не заблудился, уменьшено количество отвлекающих элементов (нет фона, больших изображений или движения), за счет обводки линиями и использования символа копирайта в логотипе сайт ощущается немного ретро.

5. Сайты с сильным sense of place (чувством места) *
* примечание переводчика: sense of place (дословный перевод, который будет использоваться далее - чувство места) - ощущение тоски по принадлежности к месту или городу, с которым человек (когда-то был) знаком или связан. Особое значение (и смысл) этого места для конкретного человека и привязанность к нему определяется личным опытом, социальными взаимодействиями, самоопределением.
Возможно, мы все просто компенсируем упущенные поездки, но некоторые веб-сайты, похоже, усиливают чувство места. Мы видим фотографии местностей, размещенные на домашних страницах и в разделах “О нас”, привлекающие внимание к городам, поселкам и окрестностям, где живут авторы.
Интернет может быть оторванным от реальности местом, в нем часто отсутствует понимание, где находятся владельцы просматриваемого сайта. Добавление пометки вроде «Сделано с любовью в ...» или изображение вашего любимого близлежащего места помогает посетителям представить себе, где вы находитесь, и создает для них небольшую реальную связь. Если мы меньше путешествуем, то по крайней мере можем помнить, что посредством интернета мы связаны со всем миром.
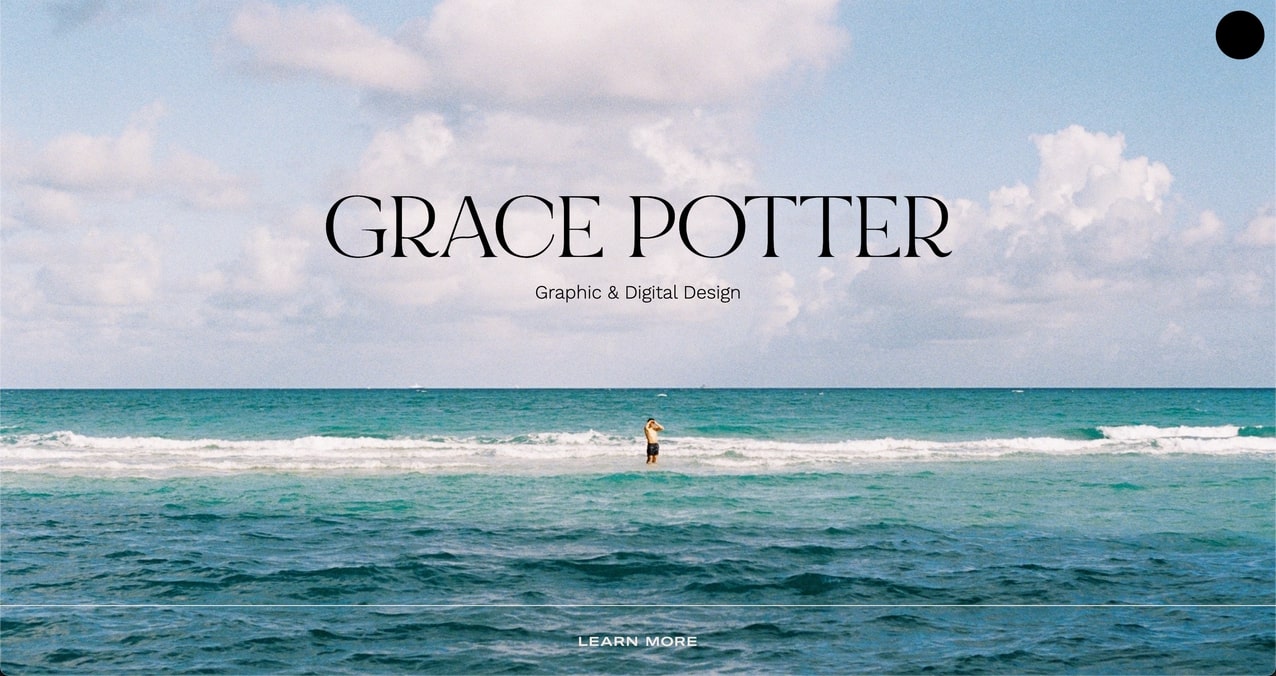
Грейс Поттер использует это красивое изображение океана на своем лендинге, хотя оно и не имеет прямого отношения к ее работе. С помощью этой фотографии она рассказывает о своих новозеландских корнях, приглашая посетителя в свой мир.

6. Мотивы ар-деко.
И вот мы снова в 20-х годах! Мотивы ар-деко хорошо сочетаются с геометрическим дизайном, который был в тренде последние несколько лет. Хотя первая ассоциация со стилем ар-деко может быть связана с богато украшенными подпольными заведениями 20-х - 30-х годов и свадьбами в стиле Гэтсби, из этого может получиться красивый минималистичный дизайн.
Тенденция этого года черпает вдохновение в чистых, изогнутых линиях и повторяющихся графических формах иллюстраций и архитектуры в стиле ар-деко. Эти элементы могут вдохновить на создание красивых логотипов, шрифтов, разделителей, границ и иллюстраций. Лучше понять дизайн в этом стиле помогает философия оригинального движения ар-деко.
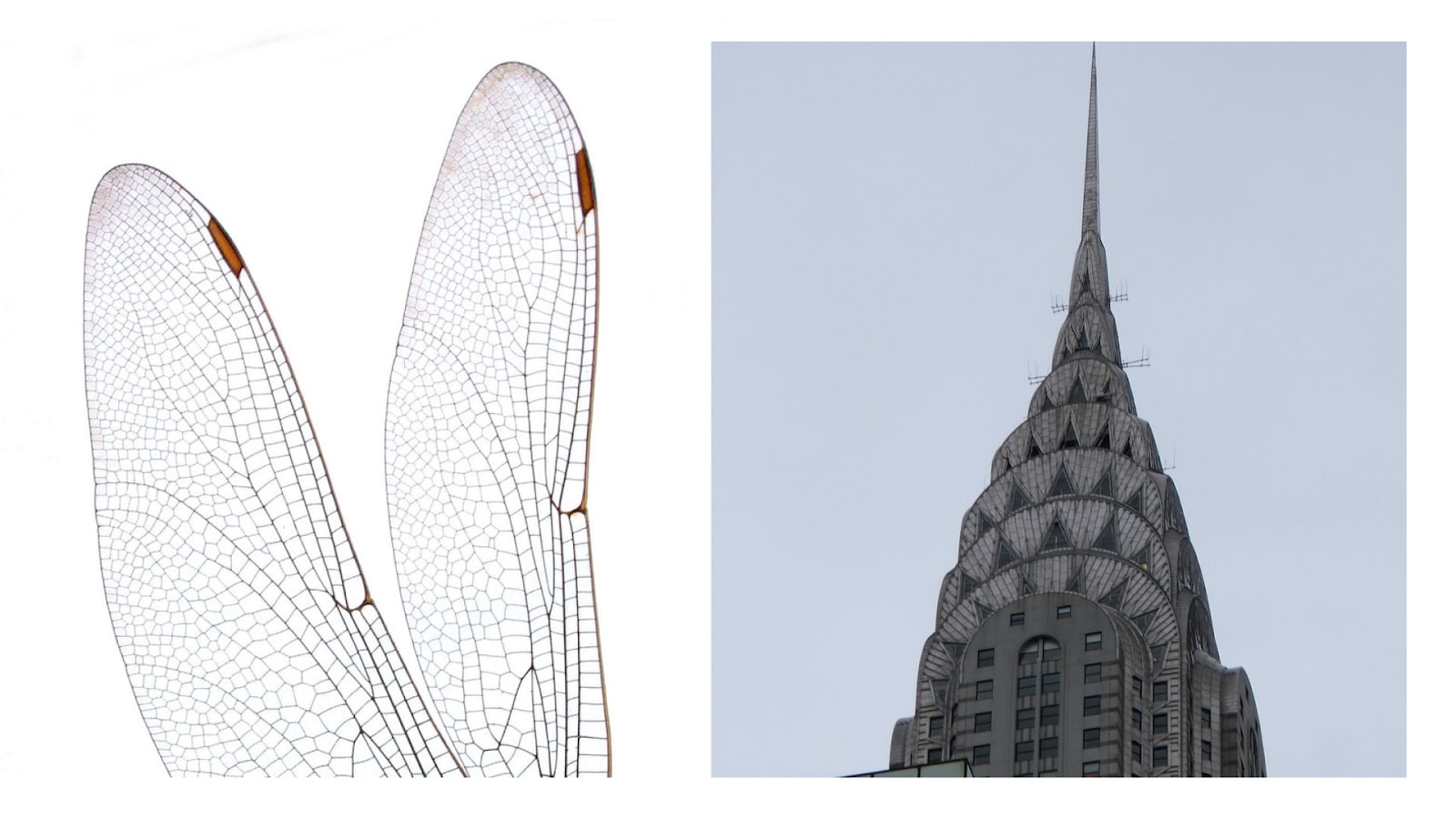
Ар-деко сочетает в себе элементы из мира природы и современной эры машин - смелые линии, симметрию, простоту и неизменное копирование элементов. Посмотрите, как форма крыла стрекозы переносится в повторяющиеся узоры Крайслер-билдинг, созданном в классическом стиле ар-деко.

Художественный стиль Alegria, который BUCK разработал для Facebook в 2017 году, похоже, во многом напоминает изображение человеческих фигур в стиле ар-деко. Чистые, изогнутые линии, овальные лица, уменьшенная детализация и преувеличенные пропорции напоминают этот художественный стиль. Возможно, новый тип модернистского изображения фигур, такой как эта потрясающая работа иллюстратора Родольфо Рейеса, мог бы стать обновленной версией этой тенденции.

7. Меньше изображений на первом экране* (hero).
* примечание переводчика: здесь и далее под hero или hero image, переведенном как “главный баннер” или “первый экран”, подразумевается первый экран главной страницы
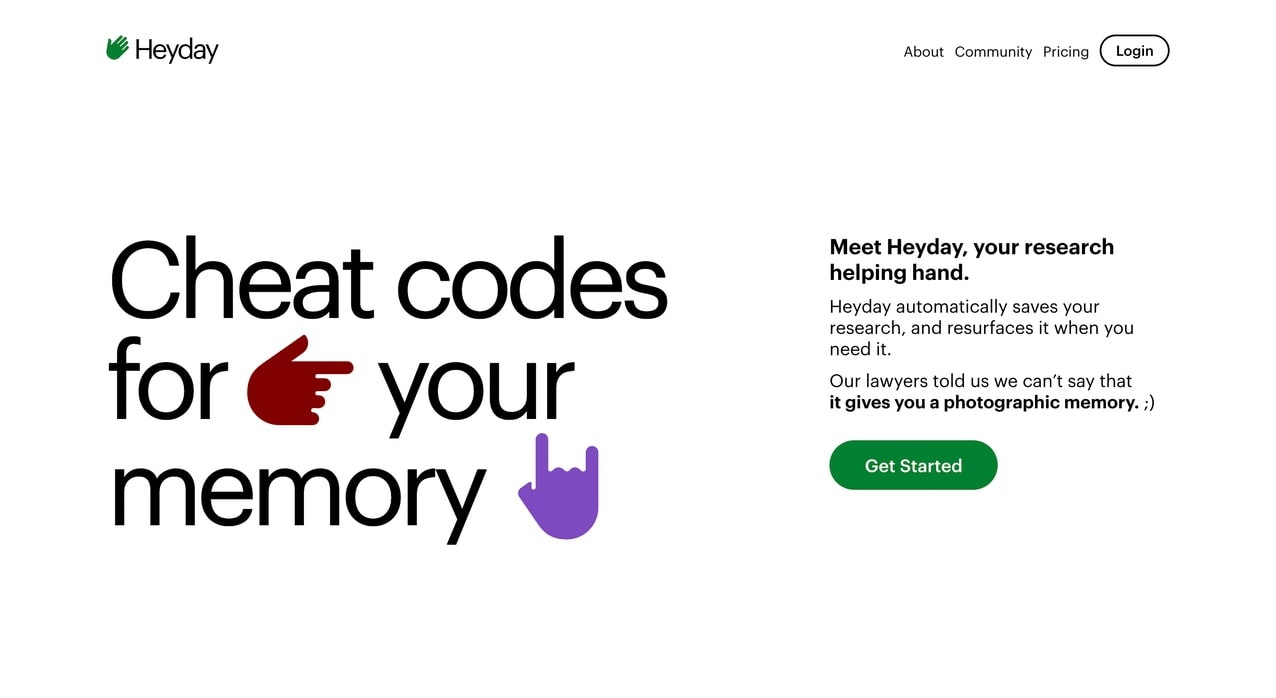
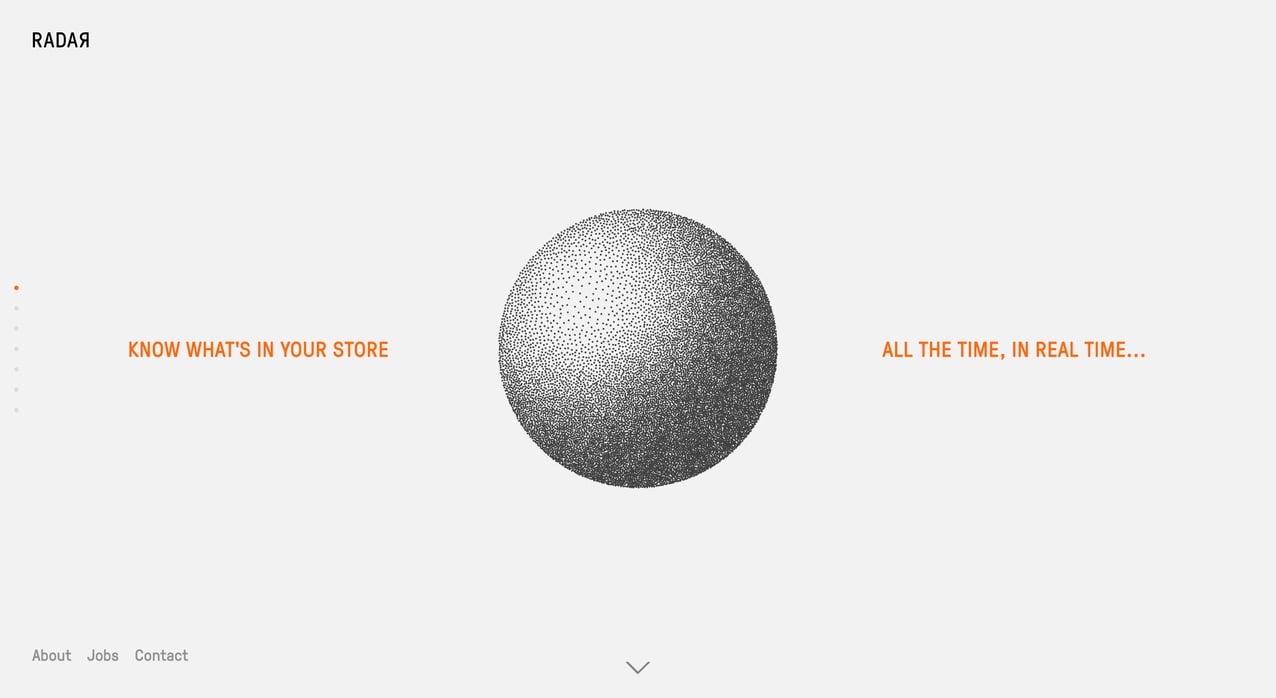
В этом году многие дизайнеры предпочитают создавать главные экраны сайтов и лендинги, полагаясь на приемы дизайна, а не на фотографии или иллюстрации. Изображения, расположенные на первом экране, сразу же оказывают сильное визуальное воздействие, но иногда устранение отвлекающих факторов в виде ярких изображений позволяет лучше сосредоточиться на стиле и содержании.
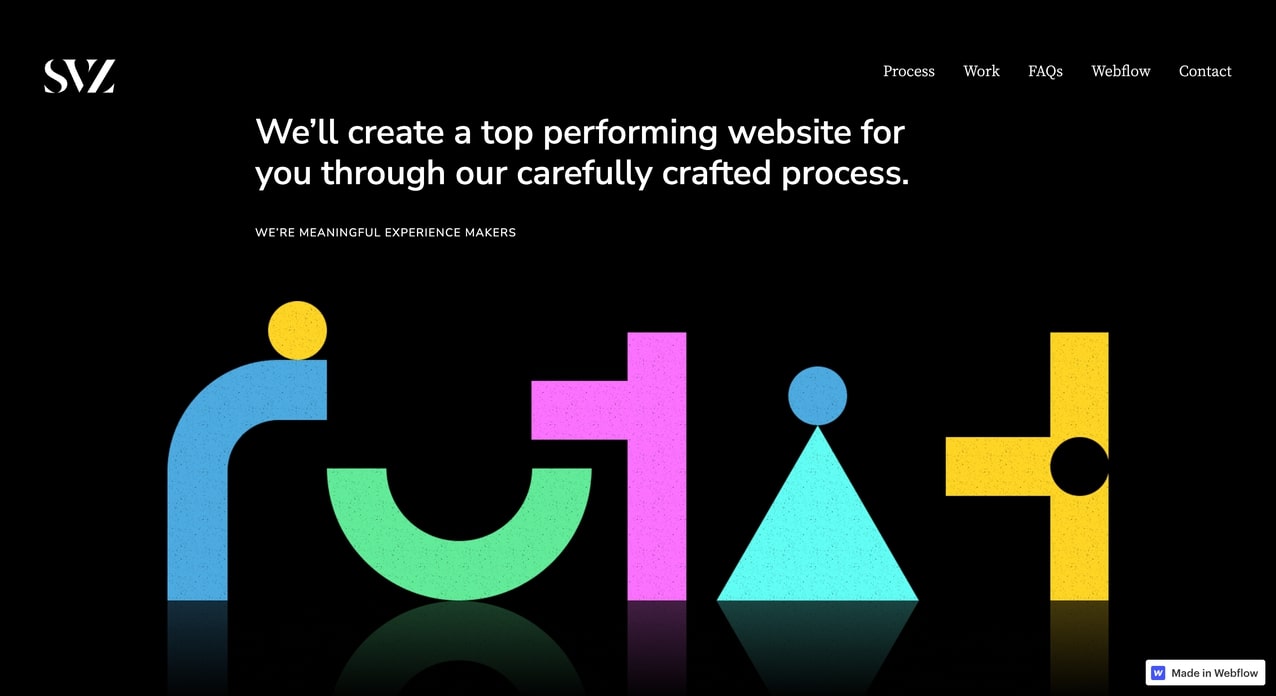
Эти четыре веб-сайта от Humain, SVZ, Heyday и RADAR невероятно разные, но каждый использует разметку, типографику, цвет и форму для передачи сильной и уникальной идентичности бренда. Отказ от изображений также создает некоторую загадочность, побуждая посетителей узнать, что еще находится за пределами главного экрана.




8. Типографика преувеличенного масштаба.
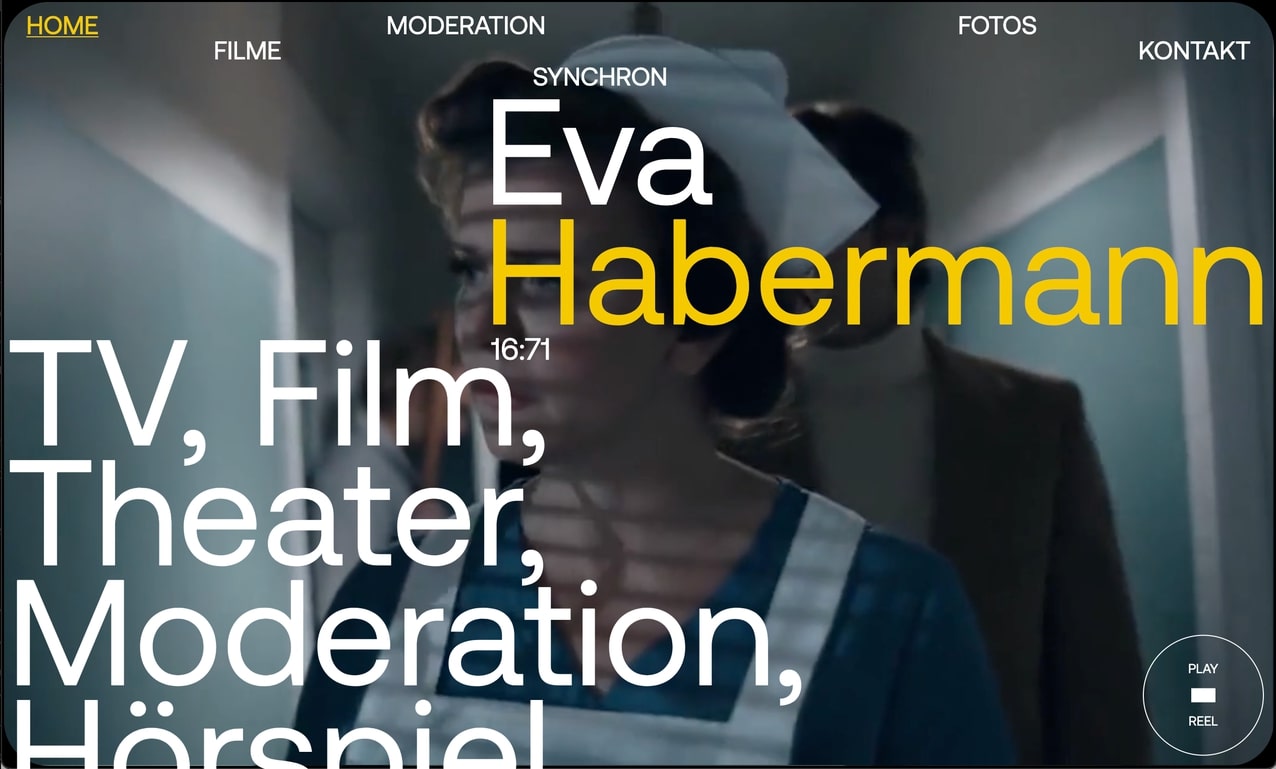
Типографика необычного размера - свежий смелый дизайнерский тренд этого года. Начиная с определенного размера слова становятся скорее графическим элементом, чем просто частью текста. Это универсальная техника, которую можно так же эффективно использовать в минималистском или максималистском дизайне, и она может подходить ко многим различным стилям.
На этом сайте-портфолио фильмов для Евы Хаберманн (созданного Даниэлем Спатзеком) большой текст накладывается на видеозарисовки из портфолио. Текст частично блокирует изображение, заставляя зрителя приглядеться, а двухцветный шрифт без засечек дает как раз такую степень контрастности, при которой он не выглядит неразборчивым или подавляющим.

На сайте-портфолио Дэвида Калле крупный текст используется для создания утонченного ультра-минималистичного дизайна. Нейтральный цвет фона и шрифт с засечками прекрасно сочетаются с легкой анимацией при прокрутке экрана.

9. Интерактивные шрифты.
Продвигаясь в использовании текста, некоторые дизайнеры придумывали необычные способы заставить свой текст перемещаться и реагировать на курсор. Можно сделать текст интерактивным просто применив изменение hover-состояния, как будто с помощью кнопки. Сейчас с появлением современных no-code платформ стало проще создавать сложные эффекты, чем раньше, когда требовалось писать эти взаимодействия вручную. При использовании интерактивных шрифтов важно помнить об удобочитаемости, поскольку некоторые люди отвлекаются на перемещение символов.
На веб-сайте Dillinger используется шрифт, который меняет жирность при наведении курсора на текст. Обратите внимание, что уменьшение толщины делает выделенный текст более разборчивым на черном фоне - отличное дополнением для юзабилити. Увеличенный размер курсора также делает сайт более захватывающим. Дизайнер Тим Рикс любезно сделал клонируемую версию этого сайта для всех, кто хочет увидеть, как создавался эффект.

10. Ответственный моушн-дизайн
Раз речь зашла об интерактивности, давайте поговорим об ответственном моушн-дизайне, который, как мы видим, становится обычной практикой. Хотя движение - увлекательная грань веб-дизайна, легко не просто переусердствовать, но и причинить людям вред, вызвав укачивание. Укачивание - довольно распространенное явление, поэтому следует избегать таких анимаций как масштабирование с помощью мыши, эффекты параллакса или прокрутка со смещением плоскости (также известная как scrolljacking).
Движение можно использовать осторожно и ответственно. Кори Моэн, Senior Brand Designer в Webflow, подробно рассказал о том, как разрабатывать, принимая во внимание настройку «Уменьшить движение» в MacOS.
И хотя это важно, это не значит, что вы должны использовать это как универсальное средство и повод использовать движение повсюду. Чрезмерное движение сбивает с толку пользователей, вредно для многих и просто не нужно.
Руководство по теме: Как разрабатывать тем, кто предпочитает движение, и тем, кто нет.
11. Коллажи
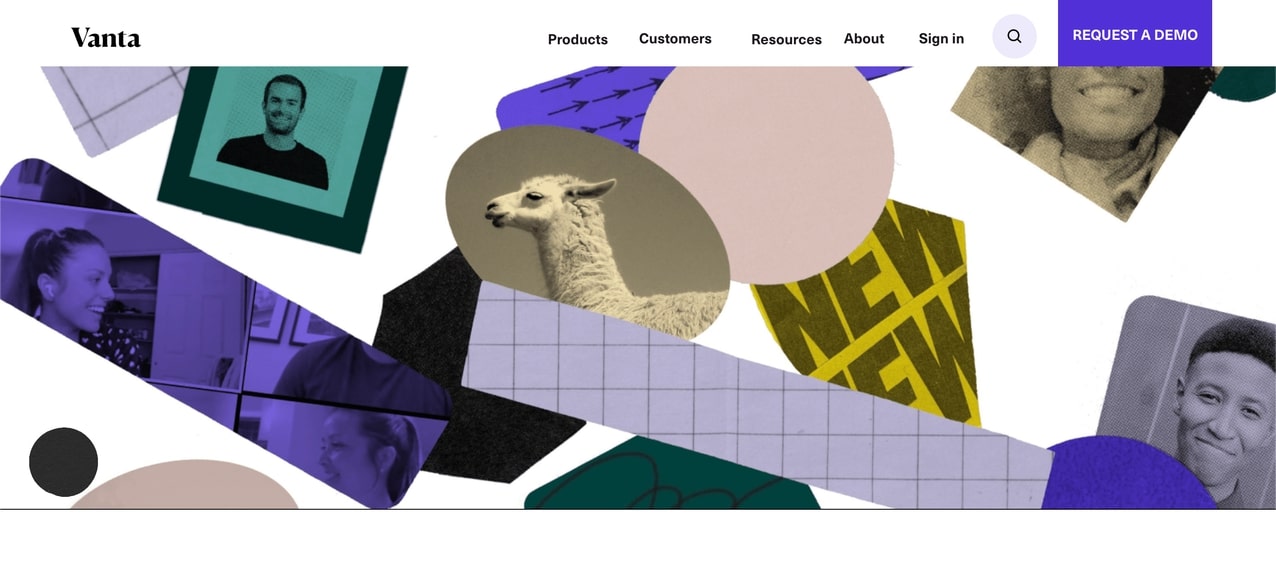
Коллажи могут придать иллюстрациям сайта тактильности, получить больше свободного пространства в дизайне и позволить добавлять изображения, не строя весь дизайн вокруг фотографии. Не забывайте смешивать формы, узоры и цвета в коллаже. К фотографиям можно применить монохромный эффект, оттенок или фильтр, чтобы они лучше вписались в общий дизайн.
На целевой странице и по всему сайту Vanta используются иллюстрации в виде коллажей. Фотографии были отредактированы таким образом, чтобы выглядеть как часть коллажа, и это позволяет размещать графику произвольным образом и вне оси, разбивая сетку сайта.

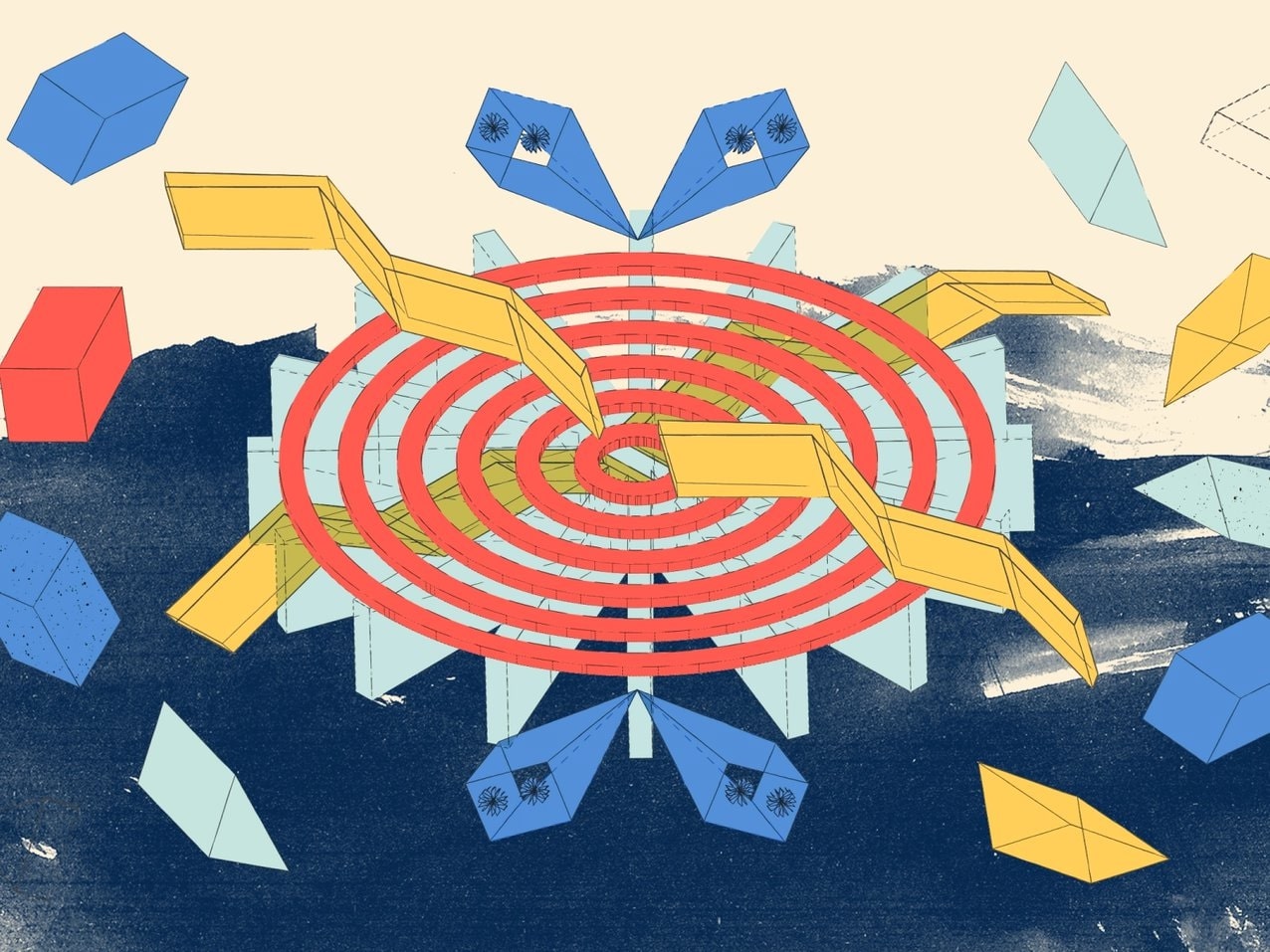
12. Абстрактные иллюстрации.
Все более популярными становятся абстрактные иллюстрации с более натуральной текстурой и ощущением человеческой руки, создающей их. Хотя чистая, милая векторная графика и симпатичные иллюстрации людей и предметов уже несколько лет правят веб-дизайном, возможно, люди ищут что-то более естественное и утонченное.
Этот вид иллюстраций может быть создан с помощью чернил и бумаги и затем отсканирован, а может быть нарисован в графических редакторах. Ключевым моментом является включение различных текстур и естественных неровностей, таких как акварель, тушь, краска, эффекты шелкографии или текстура бумаги. Линии также могут быть более мягкими и имитировать естественные изменения толщины, как при рисовании графитом или чернилами.
Абстракция не обязательно должна означать простоту! Эти иллюстрации в блоге дизайнера Адама Хо - прекрасный тому пример. Сложность его проектов вызывает любопытство. Благодаря ультратонким линиям и графическим формам кажется, что они могут быть техническими рисунками, не представляющими напрямую какой-либо конкретный объект.

13. Градиенты с зернистостью.
Градиенты и так популярны, но с добавлением зернистости они создают совершенно другой эффект. Идеальный градиент - блестящий и современный, придающий объектам футуристическое сияние или ощущение лоснящейся технологичности. Зернистость делает дизайн более тонким, придает ему текстуру и делает его более естественным.
В зависимости от обработки зерно может имитировать пленку, фотографию или печатные носители. Мелкая многоцветная зернистость может выглядеть как аналоговая пленка, а более крупная монохромная зернистость может выглядеть как шелкография. Зернистость и содержащие ее градиенты можно использовать как выборочно, так и по всей странице, как заливку всего фона, так и внутри определенных объектов.
На веб-сайте конференции Webflow 2021 No-Code используется несколько зернистых градиентов. Градиенты используются в анимированной графике, фонах и элементах, расположенных по всей странице. Была выбрана зернистость среднего размера, которая дает эффект печатного материала.

Еще один креативный способ использовать градиенты в этом году - их оформление в виде границ кнопок и других типов элементов. Вот руководство по созданию такой кнопки с радужной рамкой.

14. Использование линий
Тенденция, которая в некотором роде кажется одновременно новинкой и атавизмом, - это лайнворк. Дизайнеры могут использовать линии для разграничения разделов, заголовков, абзацев и галерей продуктов или создать динамическую сетку для всей веб-страницы. Добавьте иллюстрации, сделанные с помощью линий (абстрактные или репрезентативные), чтобы еще усилить этот стиль. Толщина линий в этом направлении дизайна имеет огромное влияние на конечный эффект.
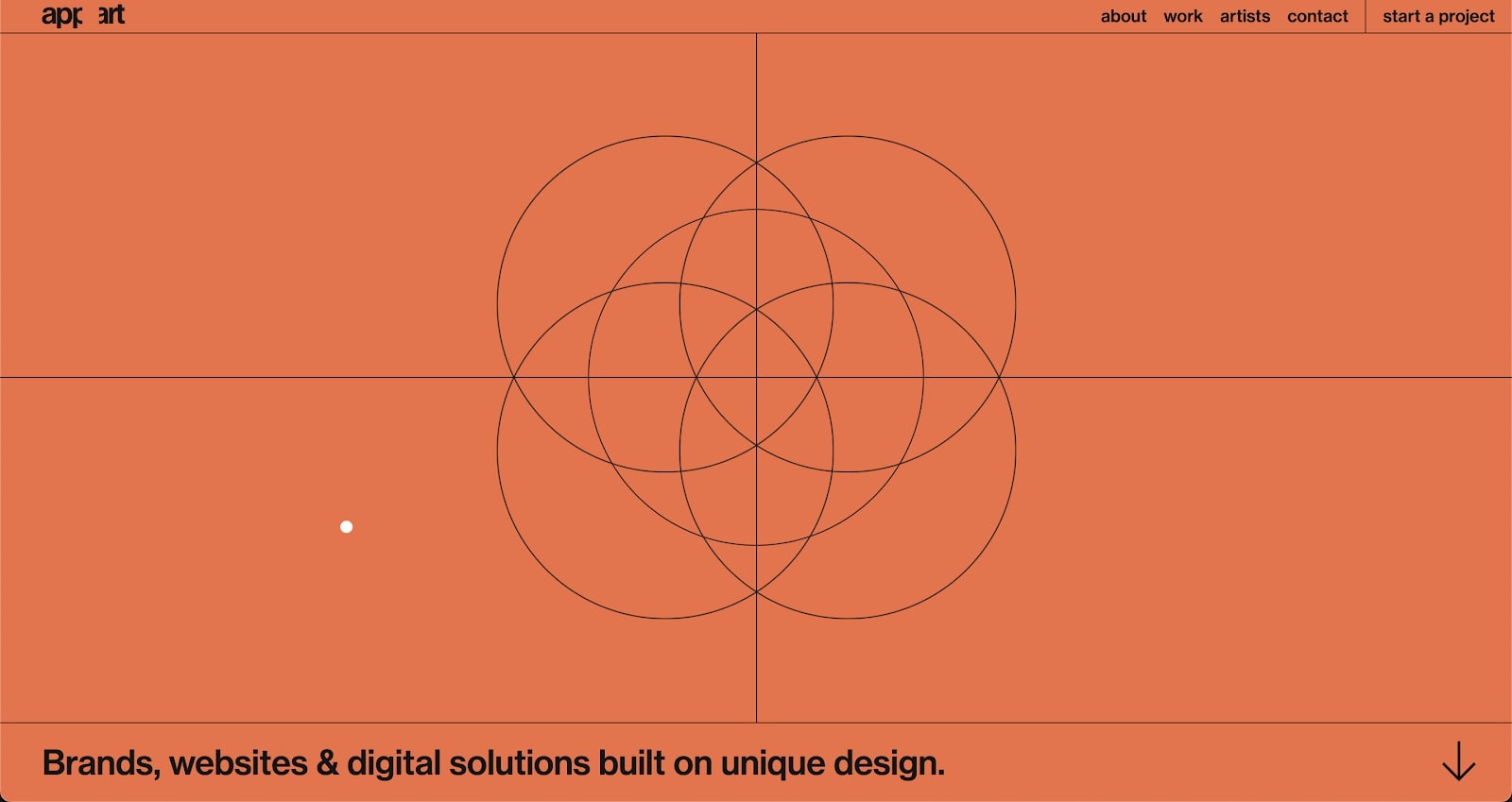
На сайте агентства Appart используются ультратонкие линии. Эффект техничный, пронзительный и минималистичный. Графичный дизайн и выбор оранжевого, черного и серо-коричневого цветов напоминают о минималистском художественном движении 1960-х годов. Движение горизонтальных линий при прокрутке тоже является удачной задумкой.

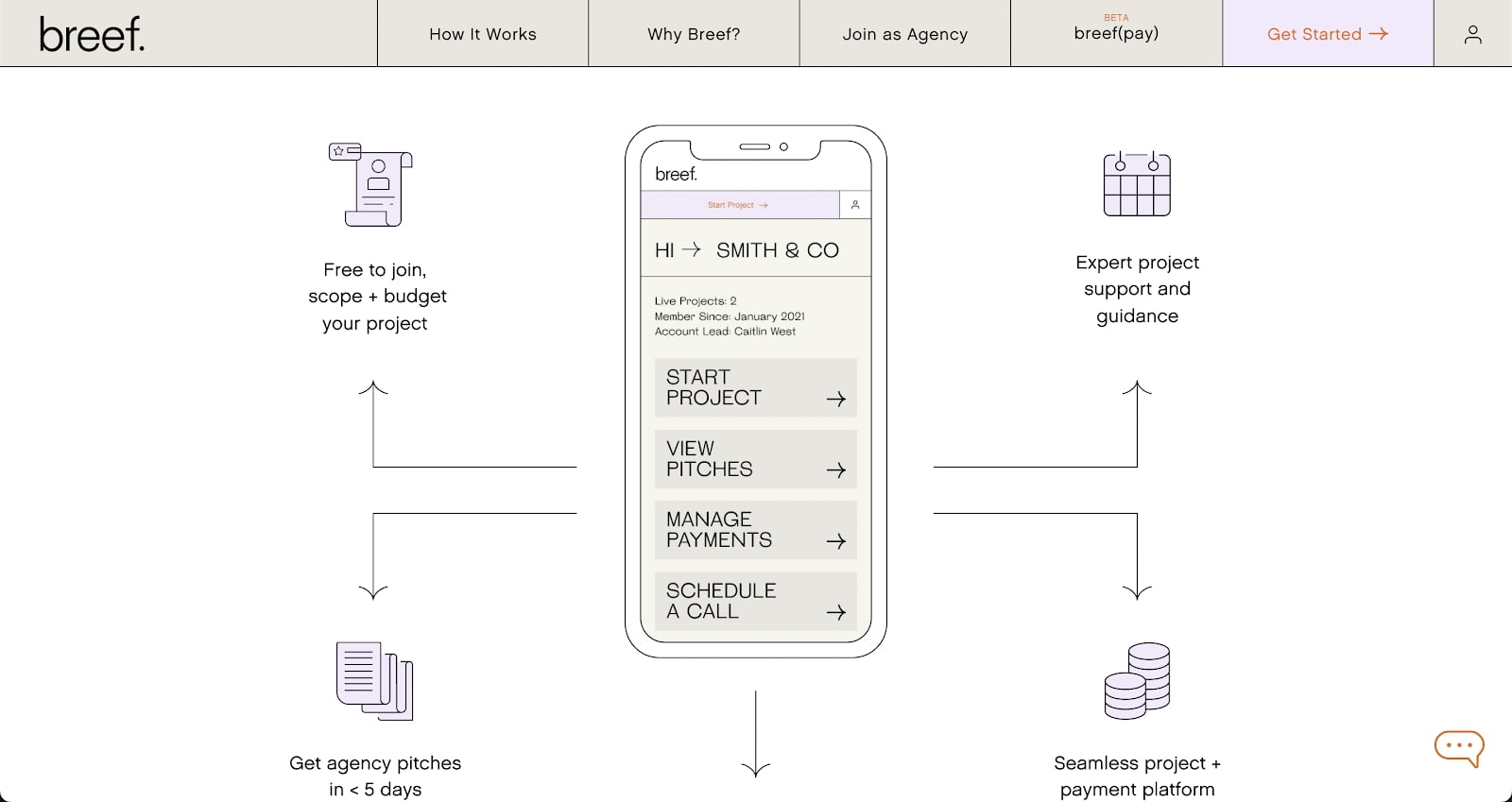
Breef тоже использует тонкие линии, но сочетает их с более светлыми шрифтами и иллюстративными графическими элементами. Благодаря приглушенной цветовой палитре и идее зачеркивания указателем мыши общий эффект выглядит непринужденно, в стиле повзрослевших миллениалов. На этом сайте размещено много информации, а четкое разделение разделов, иллюстрации и простой фон помогают контенту выделяться.

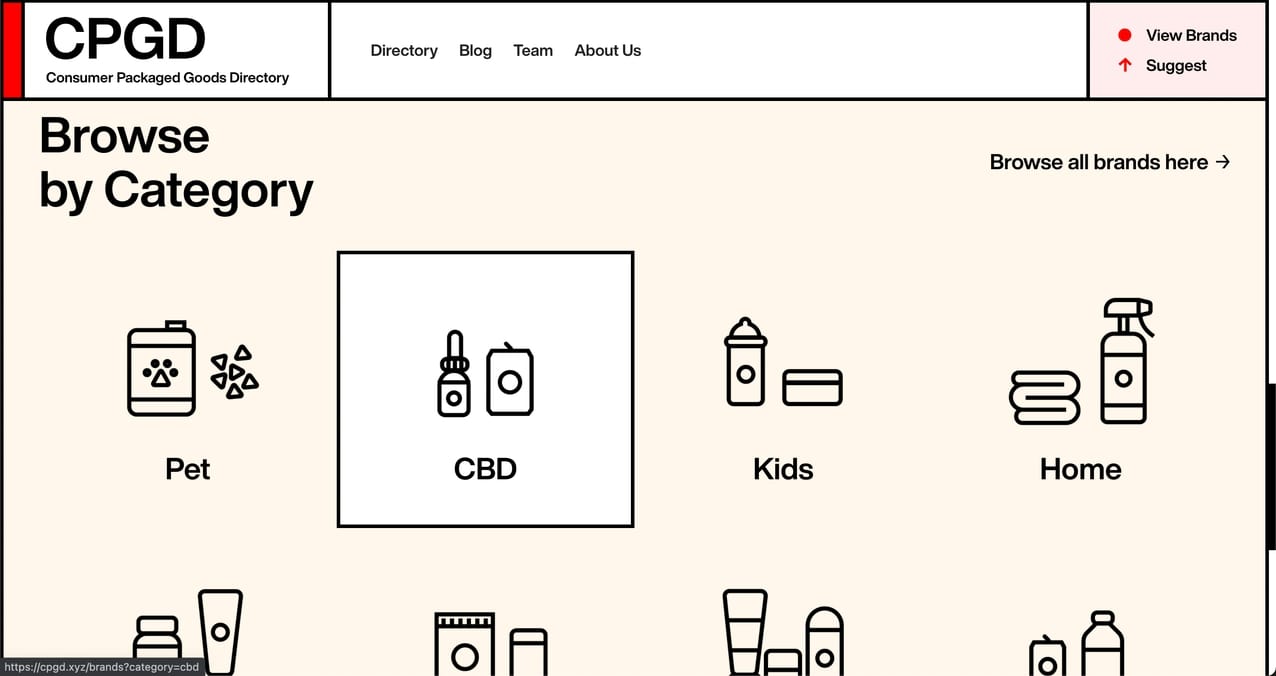
CPGD использует жирные черные линии для фантастического графического эффекта. Этот дизайн вызывает скорее юношеское и веселое чувство. Каждый раздел в сетке имеет свой цвет, что помогает различать контент, а изменение цвета при наведении курсора также ориентирует пользователя.

15. Сайты с разделенным экраном.
Совсем недавно мы обнаружили интересный способ изменить дизайн - использовать макет, делящий экран на части. Двойная подложка придает дизайну контраст, визуальное преимущество и естественным образом разделяет контент. Также это отличный повод поиграть с цветом.

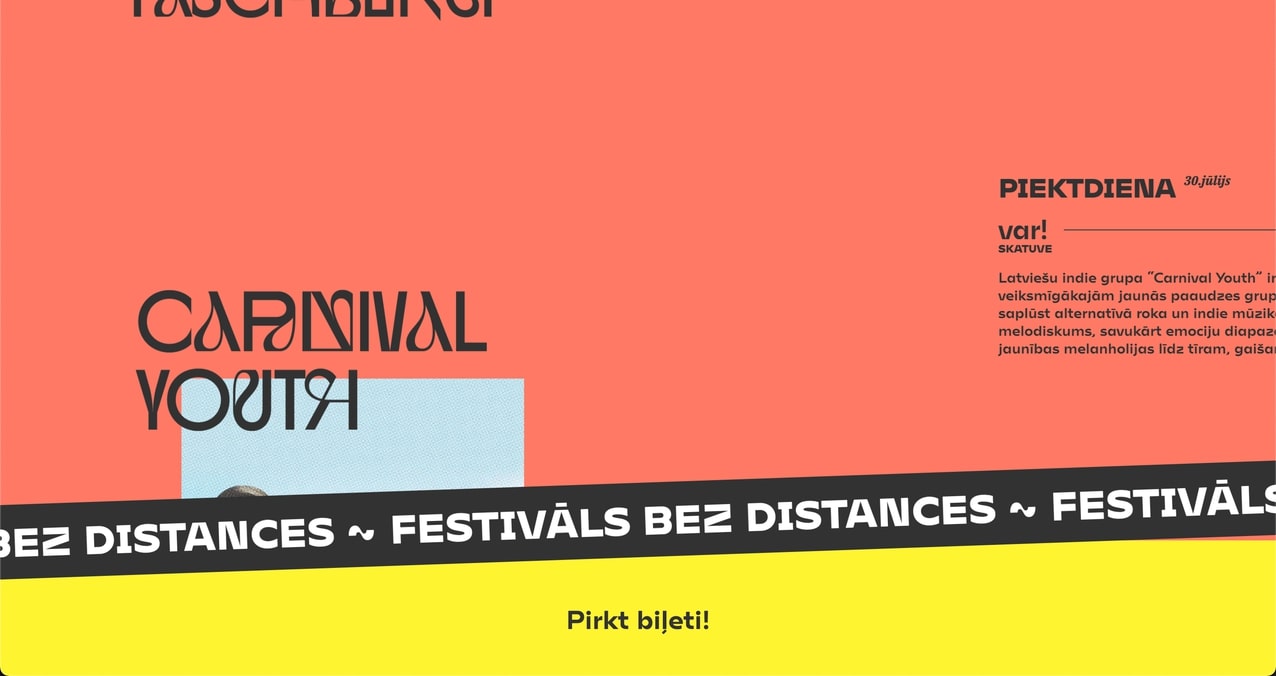
На веб-сайте фестиваля var! -būt! (созданный ONEIGHT7) такой дизайн представлен в выгодном свете благодаря фиксированному футеру, бегущей строке и разнонаправленному скролу в правой и левой частях экрана. Такой разделенный экран помогает пользователю не потеряться, даже если в дизайн добавлено много интерактива и движения.

16. Больше глассморфизма.
Великолепный тренд этого года - глассморфизм. Сочетание прозрачности, размытия и движения может сделать элементы страниц визуально похожими на стекло. Эту технику можно использовать в логотипах, иллюстрациях, и даже в целых разделах. Здесь представлен фантастический урок Тима Рикса о способе создания эффекта глассморфизма.
Ключом к этому стилю являются диффузия, отражение и тень, которые создают оптическую иллюзию. В сочетании с легким движением эффект стекла может сделать сайт трехмерным. Рассеивание «матового стекла» в изображении позволяет добавить в дизайн прозрачности, не создавая визуального беспорядка.
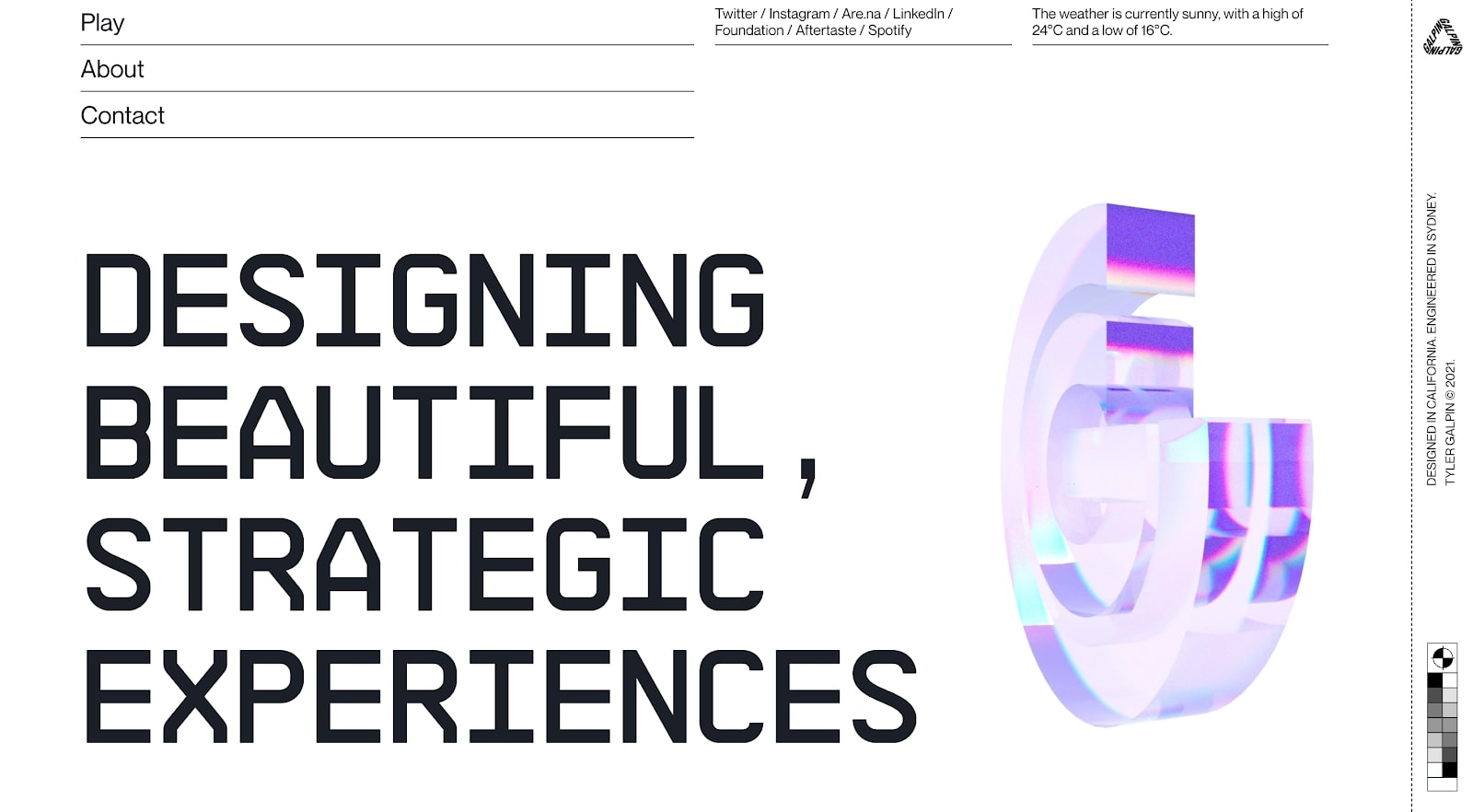
Тайлер Галпин использует глассморфизм для создания завораживающего крутящегося логотипа.

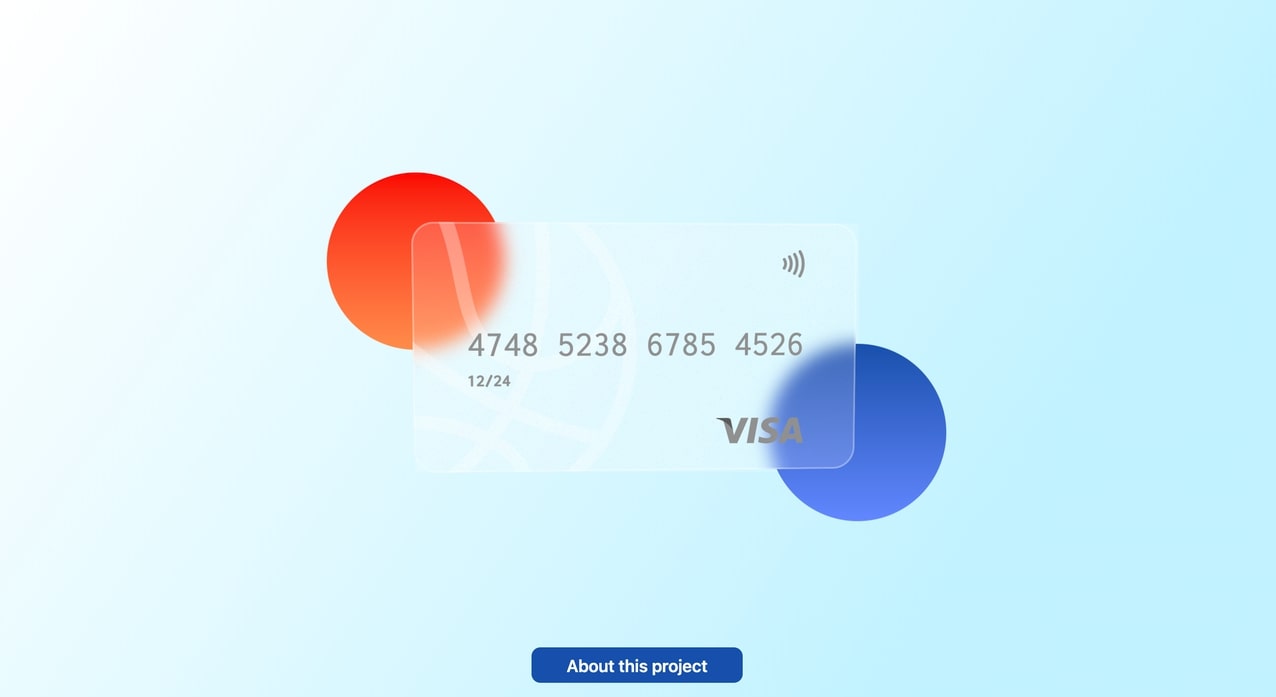
Стефан Великов в этом клонируемом проекте Webflow использует глассморфизм, чтобы изображение кредитной карты появлялось и парило над страницей.

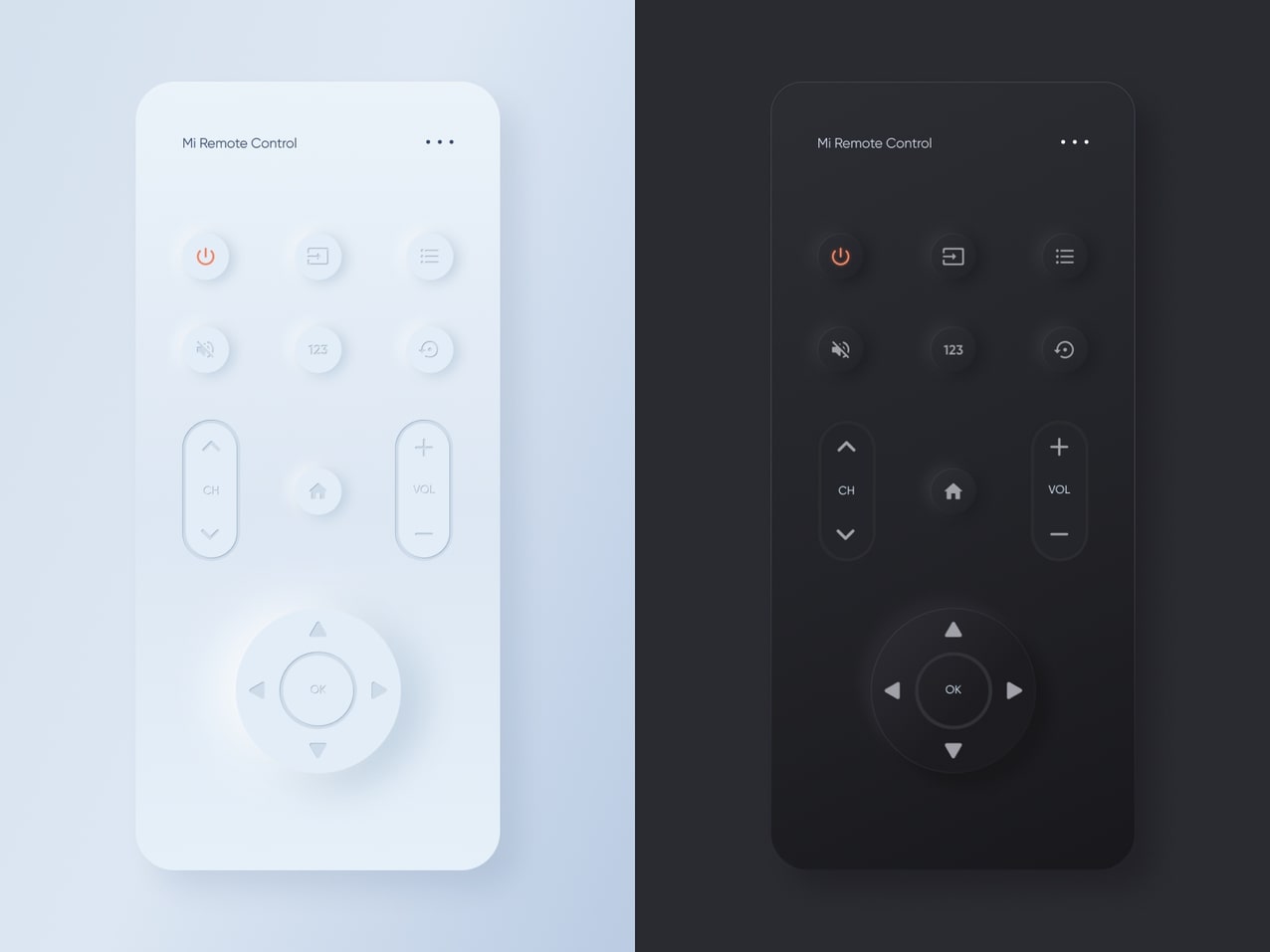
17. Меньше неоморфизма
Неоморфизм, новая интерпретация скевоморфизма в дизайне, представляет собой минималистский стиль, который в 2020 году начал становиться популярным при разработке приложений и веб-сайтов. Он имитирует современный дизайн устройства - представьте новый пульт дистанционного управления или предыдущий iPod - за счет использования низкоконтрастных монохромных элементов и тонких теней, а также отказа от линий и резких границ. Вот пример из Dribble:

Неоморфизм выделяется, потому что он отличается от большинства других стилей, но иногда что-то разрабатывается стандартным образом, просто потому что так работает лучше. Причина, по которой мы посчитали, что «меньше неоморфизма» станет трендом, проста - этот стиль ужасен в плане доступности.
Недостаток контраста и четкого различения затрудняет навигацию по сайтам в этом стиле для людей с ограниченным зрением, а затененные элементы не дают пользователю понять, какую кнопку он нажимает. CDC оценивает количество американцев с нарушениями зрения в более чем 3,22 миллиона человек, но доступный дизайн важен не только для людей с ограниченными возможностями. В какой-то момент каждый столкнется с ситуационными проблемами зрения, например, на ярком солнце, которое снижает видимость на экране, а неоморфизм в таких условиях сложно читать.
Только в США с ограниченными возможностями живут пятьдесят три миллиона человек, и каждый в какой-то момент испытывает ситуативную ограниченность. Доступность - это гораздо больше, чем тенденция, это необходимость, и она всегда должна быть на первом месте при разработке для Интернета.
18. Инклюзивный текст
Мы заметили, что намного больше веб-сайтов в своем дизайне переходят на инклюзивный контент и язык. Это должно стать нормой, и есть надежда, что мы уверенно движемся в сторону всеобщего осознания влияния языка. Более инклюзивный текст делает интернет более открытым и доступным для большего числа людей.
У Webflow есть собственный справочник по инклюзивному языку, с которым компания сверяет все свои тексты, он опубликован как одна из страниц в разделе брендбука Webflow. Языковые инструкции могут быть полезной функцией для добавления на любой веб-сайт компании.
Дело не только в том, что вы говорите, но и в том, как и где вы это говорите. Благодаря использованию альтернативного текста (краткого описания изображения) и разборчивого текста (шрифт, размер и цвет), а также отказу от текста как изображения каждый пользователь, независимо от языка или возможностей, сможет прочитать то, что написано на вашем сайте.
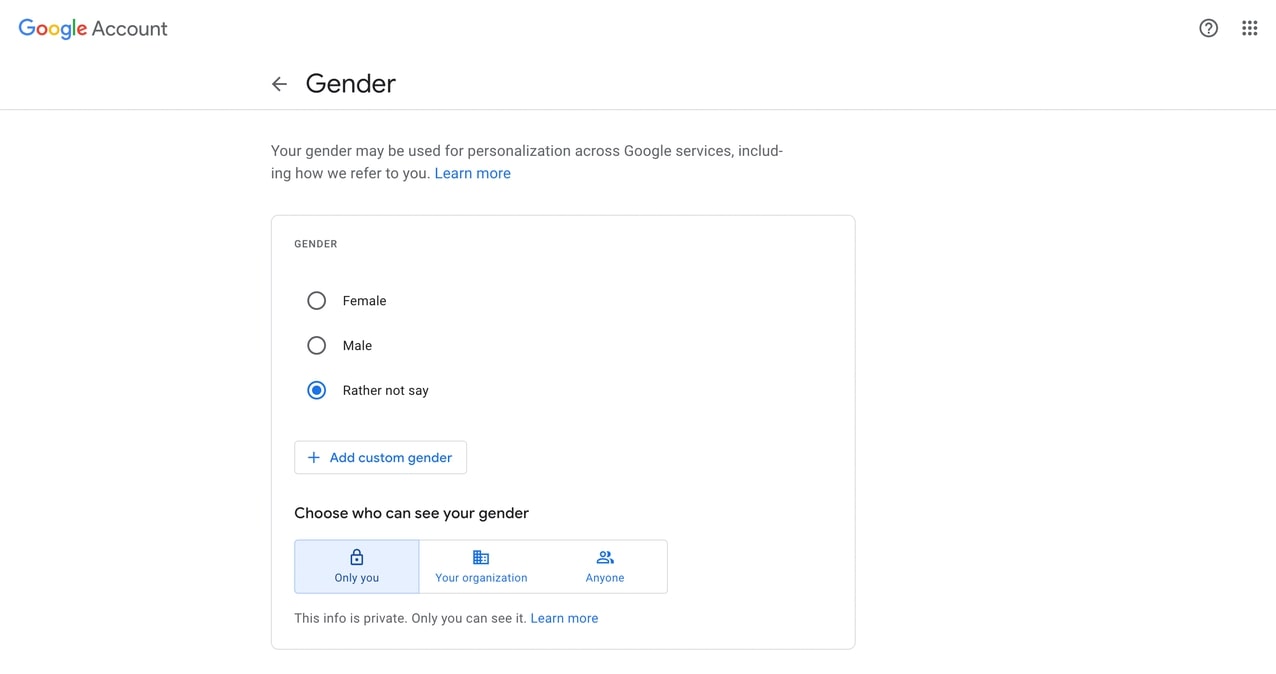
19. Гендерно-нейтральный дизайн.
Еще один подход, который, похоже, становится стандартом, - это гендерно-нейтральный веб-дизайн, который, как мы уже видим, получил широкое распространение. Очевидный первый шаг - отказаться от излишне гендерных деталей, которые раньше были настолько повсеместными - агрессивно-розовых сайтов личной гигиены или гипермаскулинной темы огненных волков и ножей для туристического снаряжения. Женщины тоже покупают электроинструменты, а мужчины - средства для ухода за кожей, но проще отказаться от общественных представлений не задумываясь.
Выбор из нескольких вариантов пола и местоимений в формах и раскрывающихся меню стал нормой. В данный момент 42% процентов американцев считают, что нужно предлагать более двух вариантов пола. Еще лучше, когда у веб-сайтов нет острой необходимости включать эти параметры, они могут полностью убрать оба, как это сделал Snapchat.

По новому стандарту, при написании текста следует предпочесть обращение к “ним” вместо обращения к “нему” или к “ней”, в случаях когда пол не указан. Даже в сфере электронной коммерции многие сайты становятся более инклюзивными, отказываясь от сортировки одежды по полу или предлагая разнообразные таблицы размеров и фотографии товаров на моделях разного телосложения, чтобы сделать свои продукты более доступными.
Избегайте предположений о пользователях вашего сайта: каков их пол, и что им будет интересно из-за своего пола. Это будет более уважительно, и ваши посетители оценят это по достоинству.
20. Приоритезация скорости страницы
С технической точки зрения скорость загрузки страниц стала в этом году приоритетным вопросом для веб-разработчиков. Обновление алгоритма Google в 2021 году делает скорость более важным фактором для SEO, чем раньше. Это также отражает более высокие ожидания пользователей в отношении скорости загрузки сайта, поскольку 53% пользователей покидают страницу, загрузка которой занимает более 3 секунд. Прошли те времена, когда можно было терпеливо ждать загрузочных экранов.
Google PageSpeed Insights или Lighthouse - это инструменты, которые можно использовать для оценки оптимизации скорости вашей страницы. Есть несколько простых шагов, которые могут предпринять разработчики (или их платформа по выбору), чтобы страницы загружались быстро - это, например, оптимизация изображений и отложенная загрузка изображений за пределами экрана. Также может помочь ограничение количества используемых шрифтов. Кроме этого, следует избегать разработки сайтов на платформе, которая слишком полагается на плагины, поскольку это может сильно повлиять на скорость.
21. Разработка с использованием динамического контента
Динамический контент позволяет дизайнерам создавать быстрее, больше и более сложные вещи, не увеличивая трудозатраты, необходимые для внесения корректировок. Более доступные инструменты баз данных и no-code платформы означают, что все больше людей, проектирующих сайты, могут заняться разработкой, независимо от уровня их опыта. Это значительно более эффективный способ создания веб-сайтов, и он получает все большее распространение.
Динамический контент строится вокруг базы данных, связанной с повторяющимися структурами. Структуру можно изменить в одном месте - например, можно одновременно изменить все посты в блоге без необходимости вручную настраивать каждый из них. Это отлично подходит для тех, кто создает сайт с постоянно меняющимся контентом - например, для электронной коммерции, блогов, портфолио, меню ресторанов или новостных сайтов.
Статический контент по-прежнему будет иметь некоторое применение, но разработка с использованием динамического контента захватывает интернет.
22. No-code используется все большим количеством команд
Мы видим, что все больше и больше команд внедряют использование no-code в свои рабочие процессы и извлекают выгоду из скорости и независимости, которые оно им дает. No-code превратилось в движение, дающее возможность обычным людям, не имеющим опыта программирования, разрабатывать сайты. Ваша команда, возможно, уже использует многие no-code инструменты, чтобы сделать работу более эффективной.
Для бизнеса это означает, что больше команд могут разрабатывать веб-ресурсы для своей компании. Отделы кадров могут создавать учебные сайты, репозитории ресурсов или справочники компании. Команды дизайнеров могут разрабатывать рабочие прототипы или создавать системы проектирования, на которые может ориентироваться любой сотрудник компании. Маркетинг может самостоятельно редактировать те части сайта, которые используются для связи с клиентами, или даже создавать микросайты для конкретных кампаний или небольших региональных инициатив.
Независимость, которую обеспечивает no-code, открывает больше возможностей для инноваций и экспериментов, и помогает командам работать намного быстрее. Мы предполагаем, что в этом году многие компании будут более активно внедрять no-code инструменты в свои повседневные рабочие процессы.
Мы с удовольствием будем наблюдать за тем, как все описанное будет реализовываться в 2022 году.
Нам очень понравилось находиться на сайтах, которые вдохновили нас на создание этого списка. Мы ожидаем год игривости и творческого пересмотра, поскольку дизайнеры уходят от некоторых повсеместных тенденций, последних лет. Нам не терпится увидеть, что вы все создадите для Интернета в 2022 году.

