Промо-сайт Spomenik — олицетворение брутализма

Задача
В бывшей Югославии с 1960-х по 1990-е годы существовал государственный проект монументальной пропаганды. Скульпторы и архитекторы создали более 14 000 спомеников. Это масштабные памятники в стиле абстрактного экспрессионизма, геометрической абстракции, ленд-арта. Споменики - это монументы, которые напоминают о трагичных событиях Второй мировой войны и об истории Балкан. Представители заказчика, немецкого архитектурного бюро - много знают о спомениках и восхищаются этим объектами. Они вдохновляются ими в своих проектах. Именно поэтому у них появилась идея сделать промо-сайт, который ярко представит бруталистские монументы бывшей Югославии и сам станет объектом веб-искусства. А мы воплотили их идеи в реальность.
Решение
При создании сайта для объекта культуры нужно учесть много особенностей. С одной стороны, мы думаем о том, как правильно подать контент, чтобы донести до пользователей информацию. С другой — это возможность воплотить креативные идеи, а ещë использовать приëмы, которые не вписываются в коммерческие проекты.
Мы разбили работу на несколько этапов:
- Сбор информации о монументах
- Сбор информации о стилистике, истории возникновения
- Создание концепции
- Подбор референсов
- Разработка дизайна
- Сборка сайта

Идея и концепт
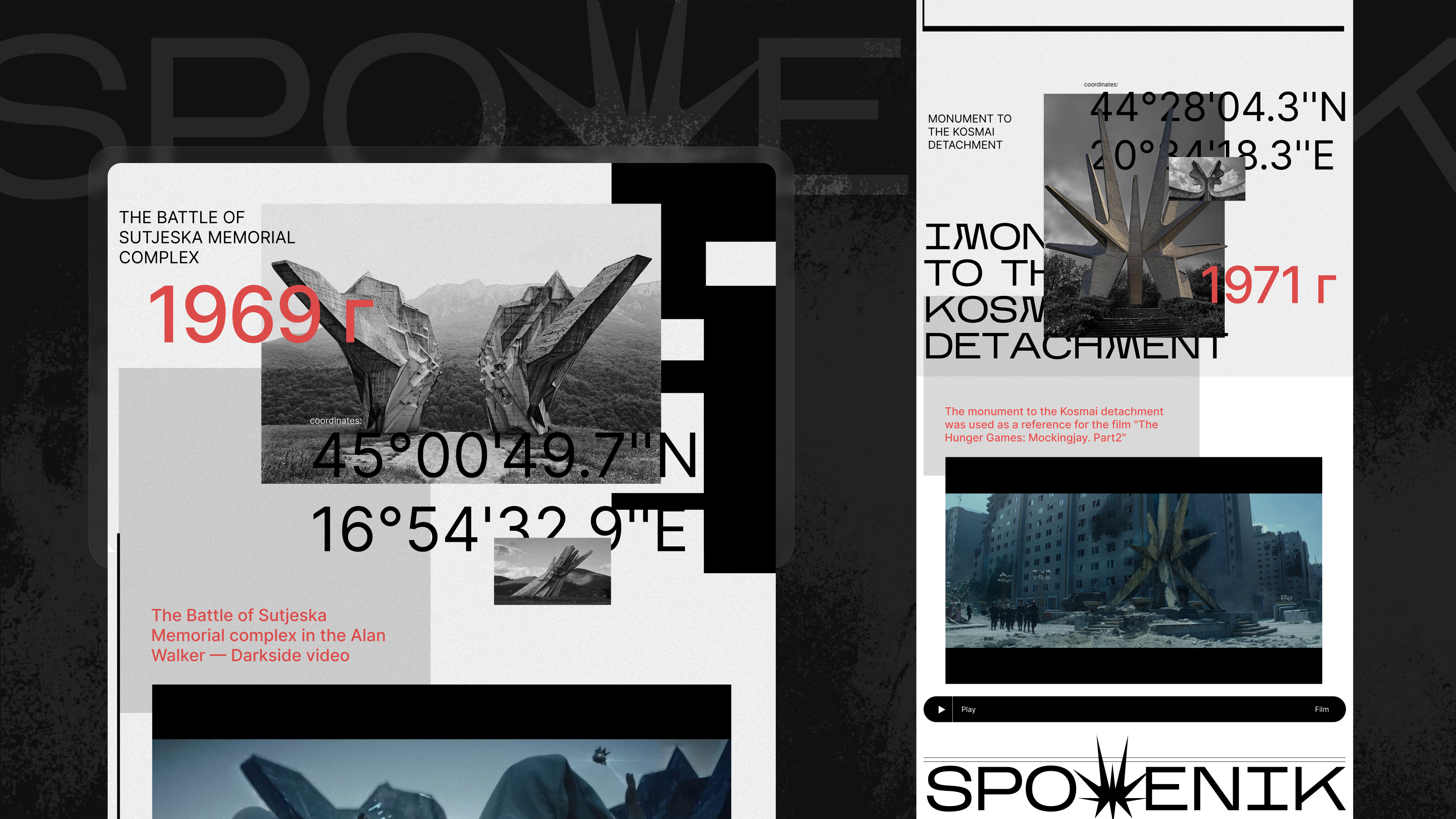
Когда встал вопрос «В какой стилистике сделать проект?», мы сразу решили, что это будет современный креативный промо-сайт в стиле брутализм. Ведь споменики — олицетворение этого направления.
Чтобы достоверно передать исторические факты и увидеть контекст, потребовалось погрузиться в историю. Мы поставили задачу получить как можно больше информации, изучить материал со всех сторон. Помогли исторические справки, открытки и графика, на которой изображены монументы. Также мы выяснили историю создания и этапы становления брутализма.
По нашей задумке проект — это броский современный визуал в сочетании с последовательным рассказом об истории и особенностях спомеников. Это повышает ценность работы, так как с одной стороны мы передаëм знания о культурном наследии, а с другой — фактически создаëм арт-объект в виртуальном пространстве.

Дизайн
Мы хотели, чтобы весь проект был пронизан историей возникновения брутализма. Поэтому каждый элемент дизайна — это культурная отсылка. Здесь нет случайных объектов, которые просто украшают сайт.
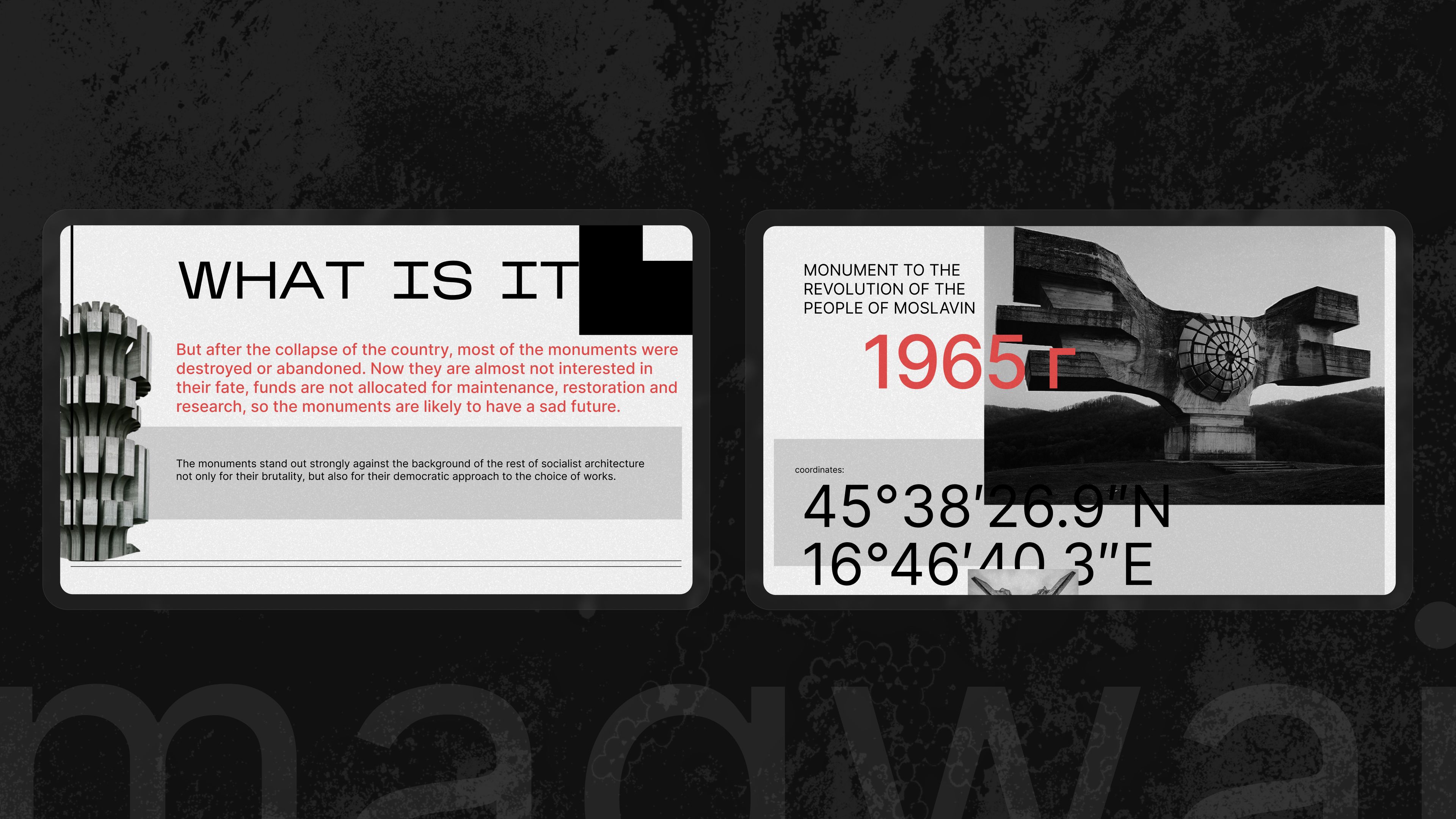
Например, на экране слева чëрный прямоугольник, у которого внутри ещё 12 серых прямоугольников, — это отсылка к периоду модернизма. Так мы показываем, что корни модернизма — основа постмодернизма, после которого появляется тот самый брутализм.

Следующий блок — элемент в виде абстрактной фигуры, отсылка к самому популярному монументу. «Памятник революции народа Мославина» лучше всего отражает брутализм: железобетонная необработанная конструкция, отсутствие любых украшательств.

Отдельного внимания заслуживает фон. Он имеет неровную структуру и напоминает бетон. Так мы создаем атмосферу и погружаем в тематику сайта.

Палитра также в стилистике брутализма: чëрный, белый, серый и акцентный красный. Чëрный и серый являются основными цветами, они помогают создавать сдержанный и уверенный стиль. Красный цвет добавляет драматизма и выразительности, привлекая внимание к важным элементам сайта. Мы используем его как акцент на странице, чтобы выделить ключевые фразы и фрагменты. Также красный подчëркивает трагичные события, которым посвящены споменики.

Шрифты должны соответствовать стилю, поэтому в качестве основного мы выбрали Inter с чистыми линиями и геометрическими формами. Он хорошо читается и подходит для визуализации. Разбавляет Inter акцентный шрифт Kharkiv Tone. Он добавляет драматичности и смелости, подчеркивает стиль сайта и создаëт настроение.

Техническая часть
Разработка заняла месяц. Проект с одной стороны насыщен сложным контентом, с другой — он не требует регулярных доработок. Поэтому мы создали его на платформе Tilda, используя zero-блоки.
Скорость, лëгкость, плавность загрузки — это ключевые показатели для промо, посвящённого истории. Важны эмоции, которые испытают пользователи. По задумке зрители плавно и постепенно погружаются в контент, без проблем с прокруткой или долгих загрузок.
Чтобы повествование было живым, мы предусмотрели анимации, которые завязаны на скролле. Хотелось подчеркнуть дизайном, что хотя споменики — это масштабные и монументальные конструкции, в них есть динамика. Архитекторы и художники подбирали материалы, работали с формами, с помощью ритма и асимметрии добавляли пластичности фигурам. По образу и подобию спомеников мы создали сайт: он выглядит тяжёлым и брутальным, но при этом динамичным, благодаря композиции, анимациям и другим элементам.
Результат
Мы рассказали людям историю, которая заинтересовала и вдохновила нас. Архитекторы в Югославии использовали для создания монументов металл, мрамор, бетон. Мы взяли свои инструменты и материалы, которые помогают нам как креативным разработчикам передать художественный замысел в плоскости веб-искусства.
Этот проект оценили коллеги в дизайн-сообществе. Также в начале этого года сайт взял награду Site of the day международного конкурса CSS Design Awards, а также Honorable Mention конкурса AWWWARDS.


Я с удовольствием взялась за работу! Делала проект увлечённо. Сначала нашла весь возможный материал, с которым можно работать, потом перерыла интернет в поисках действительно воодушевляющих референсов. В основном изучала постеры, хотелось найти свежие решения в этой стилистике. А когда начала разработку, не заметила, как закончила весь дизайн. Я была погружена в процесс настолько, что иногда забывала даже про еду.
Алиса Павлова,
дизайнер студии «Магвай», автор идеи и проекта сайта «Spomenik»

