10 трендов веб-дизайна на 2024 год

Каждый год накануне Нового года мы с друзьями-дизайнерами… выкладываем статью о трендах! Потому что всем хочется быть на волне, создавать качественные и актуальные сайты, а для этого нужно следить за тенденциями.
Традиционную статью о трендах подготовила студия «Магвай». Это размышления от коллег из Zillion Designs. Мы перевели материал, адаптировали его и добавили свои комментарии.
В 2024 году по версии зарубежных дизайнеров будут актуальны следующие приёмы:
- Дизайн, ориентированный на UX;
- Эффекты Y2K;
- Яркие градиенты;
- Кинетическая типографика;
- Интерактивный сторителлинг;
- Крупный или негабаритный текст;
- Глассморфизм для первого экрана;
- Авторские иллюстрации;
- Чёткие границы;
- Моушн-эффекты на главной странице.
А теперь расскажем подробнее о каждом из этих трендов.
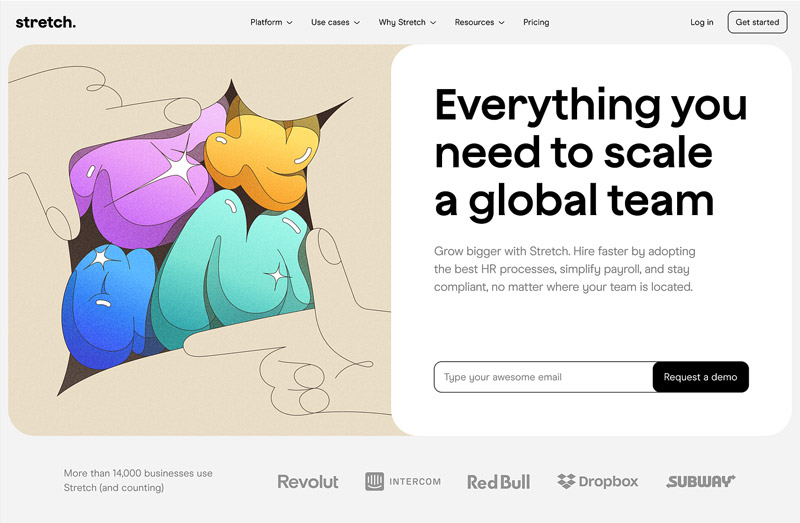
Дизайн, ориентированный на UX
Наверняка вы уже видели сайты, главный фокус которых — UX. Это одна из неизменных тенденций в веб-дизайне, которая будет актуальна и в следующем году. Дизайнеры по-прежнему стремятся завладеть вниманием посетителей сайта.
Веб-дизайн, ориентированный на пользователя, может сочетать в себе различные техники и приемы. В качестве результата заказчики хотят получить генерацию лидов, увеличение трафика, повышение конверсии. Достигнуть этих целей можно именно благодаря лояльности посетителей. Каждое взаимодействие или точка соприкосновения на сайте прорабатывается с учётом потребностей пользователя.
Источник: dribbble.com/metacarbon
Меню, изображение на первом экране, заголовок, анимации, видео — всё это спроектировано так, чтобы привлечь посетителей с первых секунд взаимодействия. Вся информация должна быть конкретной, чтобы пользователь сразу понимал, что ему может предложить бизнес и как решит его проблему.
Компании внимательно исследуют потребности и предпочтения своих клиентов и на основе этих данных создают для них персонализированный опыт. Сегодня многие сайты используют различные сервисы/платформы на базе искусственного интеллекта, чтобы упростить навигацию и выдавать мгновенные рекомендации и решения. Не исключено, что в будущем основные тенденции веб-дизайна могут быть связаны только с UX.
Вообще, это трудно назвать трендом, это необходимость, некая база по умолчанию, которая должна быть и без которой невозможен качественный продукт, решающий задачу бизнеса.Если интерфейс не будет удобен и приятен пользователю, то, соответственно, клиент не будет лоялен к продукту, показатели конверсии будут низкими, ну и, как говорится, зачем мы тогда здесь с вами собрались. Именно поэтому дизайн интерфейсов студии «Магвай» всегда ориентируется в первую очередь на UX.
Даже когда мы работаем над фестивальными проектами, то держим UX в фокусе внимания. Мы не хотим создавать неудобные и в некотором роде избыточные решения, которых сейчас, к сожалению, очень много на известных конкурсах. Такие сайты часто бывают непонятны и сложны для пользователей, т.к. сделаны в угоду огромному количеству анимаций и эффектов.
Дмитрий Бондарчук,
Арт-директор студии «Магвай»
Эффекты Y2K
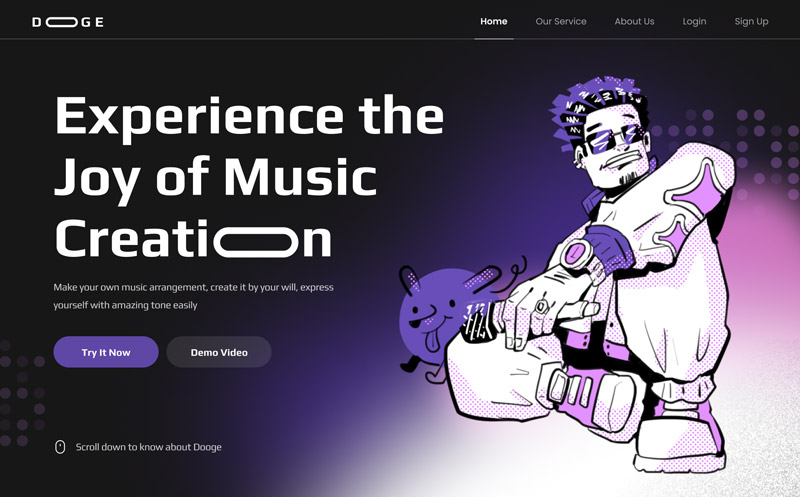
Ностальгический тренд набирает обороты. От объёмного текста до ретроиллюстраций — все эти элементы снова возвращаются в моду. Дизайнеры используют графику, вдохновлённую тенденциями конца 90-х и Y2K (year 2k или year 2000). Эти приёмы можно будет наблюдать в следующем году в веб-дизайне.
Источник: dribbble.com/Labib_Ahmadin
Белый шум в фоновых изображениях, неоновые цвета и текст в стиле «Матрицы» — это лишь некоторые приемы, которые становятся популярными. Учитывая, что пользователи любят ностальгировать, неудивительно, что эстетика Y2K сейчас всё чаще используется в графическом дизайне и плавно перетекает в интерфейсы.
Эти эффекты отлично работают на сайтах, посвящённых маркетингу, дизайнерским услугам и в представлении портфолио. Однако, в погоне за трендами стоит помнить про то, как будет восприниматься информация на мобильных устройствах. И, как следствие, добавлять только те элементы, которые не испортят, а улучшат пользовательский опыт.
Яркие градиенты
Instagram вернул градиенты в дизайн логотипа и это стало началом тренда. Графические дизайнеры и бренды наблюдали за реакцией пользователей на новый значок приложения и сделали вывод, что градиенты повышают привлекательность интерфейсов и элементов фирменного стиля.

Источник: dribbble.com/Tomasz Mazurczak
Если стоит вопрос о создании нового дизайна, стоит подумать о добавлении градиентных акцентов с помощью черного и белого цветов или о том, чтобы выделить CTA (call to action) яркими тонами. Если вы планируете более яркую цветовую палитру, можно использовать градиенты в фоновом режиме для изображений или целых разделов, не забывая при этом о грамотных дизайнерских переходах.
Градиенты также могут повысить визуальную привлекательность SaaS-сервисов и платформ электронной коммерции. Этот приём помогает выделить важные сообщения, побудить посетителей оставаться на странице и совершить нужное действие.
Кинетическая или динамическая типографика
Это ещё один перспективный тренд в веб-дизайне. Кинетическая типографика — стиль, при котором анимируется текст. Это позволяет мгновенно привлечь внимание зрителя. Многие дизайнеры и бренды уже используют этот приём.
Источник: dribbble.com/Mike | Creative Mints
Движущийся текст может стать фишкой вашего сайта и работать как самостоятельный элемент на главной странице. Анимированные заголовки и подзаголовки помогают заинтересовать пользователей и при этом избежать перегруженности. Вам не нужно заполнять пробелы визуальными элементами, интерфейс выглядит современно и «воздушно». Движущийся текст не влияет на скорость работы сайта и хорошо выглядит, в том числе на смартфонах.
Ожидается, что этот тренд будет весьма популярен в ближайшее время. Приём подойдёт для корпоративных проектов, сайтов, посвященных маркетингу, страниц дизайн-студий и digital-агентств и SaaS-платформ.
Типографика, шрифтовые пары, анимация типографической части — это невероятно красиво, эффектно и в некотором роде даже завораживающе. Умело комбинируя разные по стилю шрифты, которых сейчас огромное количество, дизайнеры получают универсальное средство для создания бесконечного количества вариантов уникального дополнения к своему дизайну, исходя из конкретной задачи.Сейчас это направление крайне актуально и популярно, и оно точно займет достойное место в трендах 2024-го года.
Дмитрий Бондарчук,
Арт-директор студии «Магвай»
Интерактивный сторителлинг
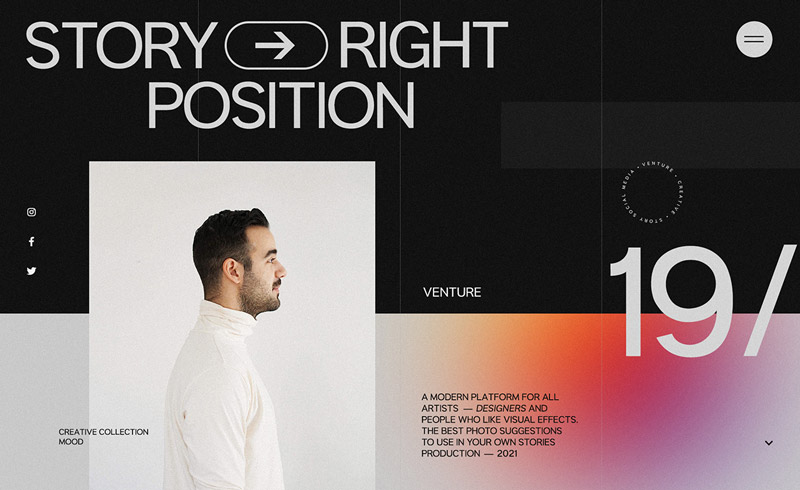
В 2024 году дизайнерам придется расширить свой инструментарий, чтобы привлекать людей не только дизайном, но и особой историей. В условиях высокой конкуренции сторителлинг можно использовать для создания уникальной идентичности бренда и его особенного tone of voice.
Источник: dribbble.com/Iggy Paul for Zajno
Но ведь сторителлинг уже давно активно используют в веб-дизайне, как это может стать одним из трендов? Тут и появляются новшества. Главное слово — интерактивность! С её помощью вы можете оказывать влияние на целевую аудиторию, убеждая оставаться на странице как можно дольше. Единственный момент — довольно сложно сделать это правильно.
Что же такое интерактивный сторителлинг? Это добавление элементов, которые переносят посетителей из одной точки в другую, не нарушая потока информации. Складывается ощущение, словно тебя ведут за руку опытные рассказчики. Остается только погрузиться в атмосферу.
С помощью геймификации, видеороликов и захватывающих 3D-эффектов можно создавать незабываемые впечатления для пользователей.
Удивительный результат действия этого тренда вовсе не означает, что нужно чересчур увлекаться интерактивным сторителлингом. Хорошего понемногу и не стоит злоупотреблять, иначе волшебство испарится. Простые анимации с двумя, тремя визуальными эффектами или движущимся текстом также хорошо работают. Занимательный факт: для сайтов электронной коммерции этот тренд может стать отдельным источником вдохновения.
Последнее время очень актуально интерактивное повествование или интерактивный сторителлинг. Мы сами большие фанаты сторителлинга. «Магвай» всегда любил рассказывать истории через сайты. Мы часто используем горизонтальные скроллы в комбинации с другими решениями (3D или векторные иллюстрации) в своих проектах.
Сейчас сторителлинг поднялся на другую ступень, это и 3D-уровни, по которым пользователь может путешествовать, как в игре, и зум-эффекты, и интерактивные иллюстрации, и параллаксы, и дополненные реальности и т. д. Этот тренд точно не стоит на месте и будет развиваться в 2024 году.
Дмитрий Бондарчук,
Арт-директор студии «Магвай»
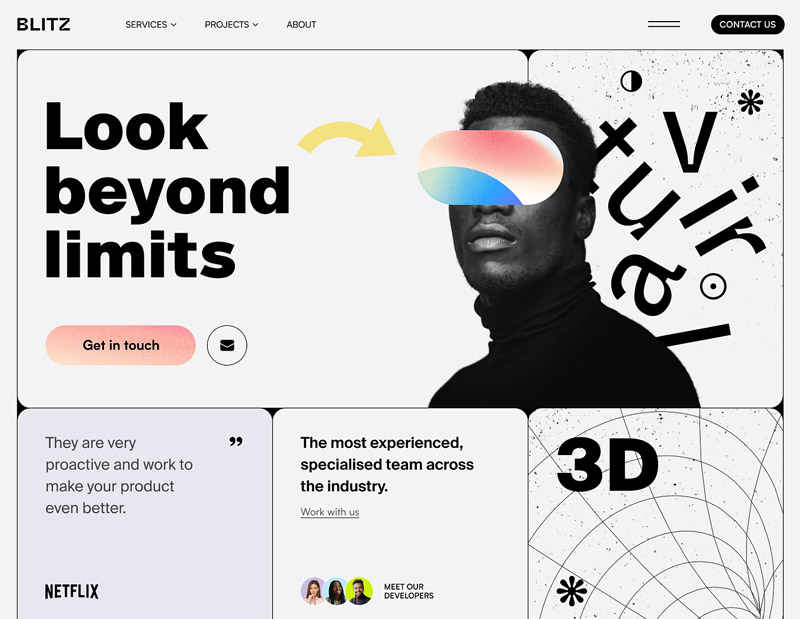
Крупный или негабаритный текст
Если вы хотите создать ультраминималистичный сайт, который сразу предоставляет пользователю необходимую информацию, подумайте о добавлении крупного или негабаритного текста во все разделы. Помимо основного заголовка в верхней части сайта, вы можете выделить жирным шрифтом услуги, товары-бестселлеры или контактную информацию. И это точно сработает!

Источник: dribbble.com/Ferenc Horvat
Обычный текст со шрифтом без засечек может повысить привлекательность сайта. Парадокс, но вы можете сказать больше, используя меньше средств. И все благодаря внедрению в интерфейс крупного текста. Это также повышает отзывчивость сайтов, ведь дизайнеры могут сделать макет минималистичным, избегая избыточных визуальных элементов на страницах там, где они не несут смысловой нагрузки.
Этот тренд подойдет компаниям, которые предоставляют услуги, корпоративным проектам, digital-агентствам, стартапам и SaaS-платформам. Объёмный текст привлекает внимание к основному УТП бренда, акцентно повествуя, как оно закрывает потребности и боли целевой аудитории.
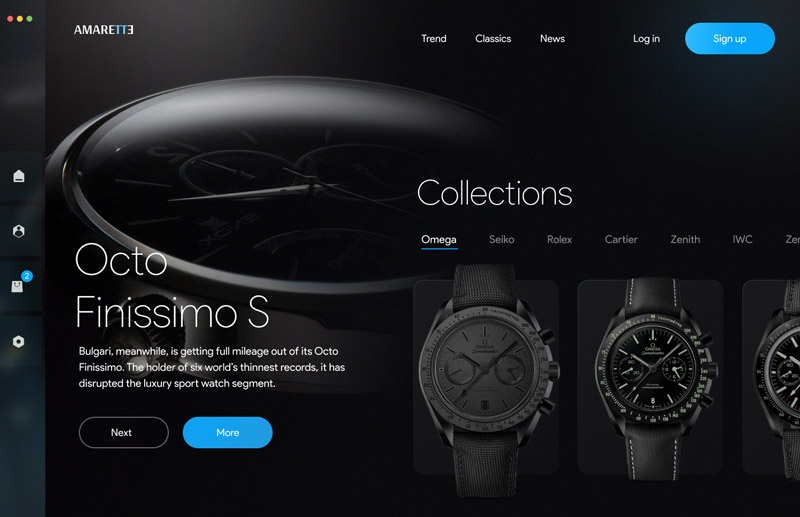
Глассморфизм для первого экрана
На что вы обращаете внимание в первую очередь, когда заходите на сайт? Вероятно, на главный баннер или визуальный элемент, который занимает всю область первого экрана. Как лучше всего выделить это пространство или сделать его по-настоящему особенным? Ответ кроется в одном старом добром приеме, хорошо известном всем дизайнерам под названием «глассморфизм». И да, он не растерял своей привлекательности, потому что продолжает решать задачи.

Источник: dribbble.com/Ferenc Horvat
Это стиль, в котором дизайнеры применяют эффекты прозрачности, чтобы создать эффект стекла. Сегодня глассморфизм все еще популярный и, вероятно, тренд будет активно использоваться и в 2024 году. Манящие блики, подчеркивающие реалистичность изображения на первом экране, заставляют посетителей остановиться и обратить внимание на продукт, акцию или специальное предложение.
С помощью этого приёма посетителей можно убедить пролистать дальше и узнать все интересующие подробности об услугах или товарах. Глассморфизм может казаться сложным в исполнении, однако он значительно упрощает процесс проектирования пользовательского сценария и, как следствие, грамотного интерфеса. Этот приём можно использовать практически на любом сайте, он применим к любой сфере и отлично интегрируется в минимализм.
Хочу заметить, что глассморфизм сейчас актуален скорее в малых интерфейсных формах (небольшие плашки, тэги и т. д.). Предположу, что глассморфизм именно в том виде, в котором его используют сейчас, останется в тренде еще некоторое время.
Владимир Новиков,
Дизайнер студии «Магвай»
Авторские иллюстрации
Это ещё один тренд, который можно будет увидеть в новом году. Хотя иллюстрации на сайтах всегда вызывали определенный интерес аудитории, в последние несколько лет их использовали довольно редко. Сейчас тенденция претерпевает изменения. Всё чаще встречаются сайты с очень интересными авторскими иллюстрациями. Этот приём также привлекает посетителей и побуждает их изучать сайт. С помощью иллюстраций легко создавать эмоциональный дизайн и воплощать в жизнь любые идеи.

Источник: dribbble.com/Ferenc Horvat
Вы можете рассказывать истории, демонстрировать, как бизнес решает реальные проблемы потребителей, или акцентировать внимание на различных товарах или услугах с помощью графических элементов. Иллюстрации не обязательно должны быть очень сложными. Донести нужную информацию возможно и с помощью простого дизайна.
Добавьте авторские рисунки на любой сайт и, таким образом, воссоздайте незабываемые впечатления для пользователей. Иллюстрации станут одним из основных трендов веб-дизайна в 2024 году, поскольку они довольно универсальны. Можно работать с различными темами, макетами и элементами. Иллюстрации определенно сыграют особую роль в разработке качественного веб-дизайна.
Тренд актуален прямо сейчас и будет актуален в 2024-м. Это можно легко отследить, если зайти в соответствующий раздел на популярных сайтах конкурсов и фестивалей.Меня, как иллюстратора, очень радует, что сейчас на рынке есть запрос на огромное количество проектов с рисунками совершенно разных стилей и комбинаций.
Ещё несколько лет назад сайты и стоки были заполнены однообразными флэт- и контурными-иллюстрациями людей. Это было печально, и в тот момент закралась мысль, что иллюстрации могут стать нисходящим трендом.
Я рад, что он снова набирает популярность. Иллюстрации — это уникальность, это особая история и огромное количество эмоций.
Дмитрий Бондарчук,
Арт-директор студии «Магвай»
У нас есть несколько статей о том, как бизнес с помощью иллюстраций может завладеть вниманием пользователей.
Иллюстрации на сайте: когда уместно
3 стиля, которые хорошо решают задачи клиентов
Чёткие или видимые границы
Когда речь заходит о трендах веб-дизайна на 2024 год, этот приём нельзя пропустить. Ожидается, что в структуре будет появляться больше ясности и чёткости, это поможет упростить навигацию и повысить качество пользовательского опыта. Наличие чётких границ вокруг больших изображений и фотографий товаров — хороший способ улучшить отдачу и положительные эмоции от взаимодействие пользователя с интерфейсом при минимальных изменениях в дизайне.

Источник: dribbble.com/Ferenc Horvat
Именно эта простота делает приём популярным трендом, на который стоит обратить внимание в наступающем году. Вы будете видеть всё больше и больше сайтов, на которых чётко обозначены разделы. Вы можете поиграть с этим приёмом, попробовать применить его в интерфейсах, чтобы выделить важную для пользователя информацию или подсветить детали.
Чёткие границы будут хорошо работать на сайтах электронной коммерции, корпоративных сайтах с услугами компании, сайтах-портфолио и минималистичных бизнес-страницах. Вы можете легко осовременить интерфейс, просто добавив границы для симметрии и баланса.
Тренд чётких границ в блоках в веб-дизайне присутствует уже пару лет. Будет ли он популярен в 2024? Посмотрим, сказать сложно. Это приём представляется как весьма полезное и эффективное решение. Таким образом можно разграничить пространство и подчеркнуть важные моменты в контенте.Такой дизайн подойдёт далеко не каждому проекту. Тем не менее выглядит стильно и современно.
У нас есть проект, который полностью соответствует этому тренду, это сайт для студии английского языка. И, судя по статистике, интерфейс, вдохновленный этим трендом, отлично решает задачи проекта.
Дмитрий Бондарчук,
Арт-директор студии «Магвай»
Моушн-эффект на главной странице
Это один из трендов веб-дизайна, который давно набирает обороты и не собирается останавливаться. Моушн-эффекты всегда были довольно популярны в дизайн-сообществе, они помогают погрузить посетителей в атмосферу сайта. В 2024 году этот приём, вероятно, станет одним из десяти самых модных трендов.
Источник: dribbble.com/Ferenc Horvat
Анимация, которая управляется скроллингом, может не только побудить пользователя переходить от одной точки страницы к другой, но и привлечь внимание к услугам или продуктам. Вы можете заинтересовать посетителей, продемонстрировав кейсы в портфолио или создав визуальный рассказ.
При этом стоит убедиться, что анимация не влияет на скорость или отображение на мобильных устройствах. Старайтесь избегать слишком большого количества эффектов, поскольку это может сбить с толку пользователей и создать излишний визуальный шум. Помните, использование тренда ради тренда не предвещает ничего хорошего для пользователя. И, как следствие, для ваших бизнес-задач.
Этот тренд будет уместен на сайтах с дизайнерскими услугами и на промосайтах. Моушн-эффекты могут повысить привлекательность интерфейсов и сделать их более интерактивными для посетителей. Также с помощью данного приема легко создавать уместную геймификацию там, где это необходимо.
Выводы
Мы подошли к концу списка главных трендов веб-дизайна на 2024 год. Ожидается, что почти все они будут преобладать в следующем году. Если вы хотите внести изменения на сайт, полностью обновить его или создать дизайн с нуля, вам следует учитывать эти тенденции. Ведь тренды не рождаются на пустом месте, они — лишь инструменты решения пользовательских задач, с помощью современных приемов.
Используя элементы, ориентированные на UX, интерактивный сторителлинг, кинетическую типографику или чёткие границы, вы можете создать стильный сайт, который будет актуальный прямо сейчас.
Это не значит, что вы должны полностью полагаться на эти тренды но, безусловно, можете включить несколько элементов, чтобы повысить визуальную привлекательность и захватить внимание пользователей.
Лично мне было бы интересно углубиться в дизайн, ориентированный на UX, и интерактивный сторителлинг. Эти тренды можно назвать более глобальными, тогда как остальные кажутся похожими на дизайн-решения, работающие локально, точечно и далеко не для всех проектов.Не фанат предсказаний, особенно в дизайне, но допущу, что также в 2024 году сохранят актуальность моушн-эффекты на главной странице и дизайн, ориентированный на UX. Также, исходя из собственных предпочтений, мне хотелось бы дать шанс Y2K эстетике.
Что касается других трендов, например, чётких или видимых границ в том виде, в котором они представлены в статье, мне сложно назвать их актуальным приёмом. Также ставлю под сомнение актуальность ярких градиентов. Хотя не отрицаю, что оба этих направления в разных комбинациях могут решать различные клиентские задачи.
Владимир Новиков,
Дизайнер студии «Магвай»
А на какие тренды вы делаете ставки в 2024 году? Приглашаем обсудить!

