Кейс "Как мы разрабатывали интерактивную разметку на сайте ЖК «Долина»"

Наш клиент — ЖК «Долина», крупнейший федеральный застройщик, обратился к нам с задачей сделать сайт для целого «города внутри города» в Волгоградской области, чей жилой фонд состоит из сотни кварталов и тысяч домов. Именно поэтому нам необходимо было продумать, разработать и реализовать технически сложное и при этом очень удобное для пользователей и администрации будущего сайта решение.
Помимо общих этапов разработки сайта, ключевыми этапами работы были разработка и внедрение уникальной системы интерактивного подбора квартир на визуальной части сайта. Такая разработка является персонализированной и имеет достаточно много нюансов, на которые необходимо было обратить особенное внимание в процессе работы. Нужно было разработать интерфейс разметки районов с максимальной детализацией: разметка районов на общем плане, домов на карте районов внутри районов, и конечно же квартир и этажей этажей и квартир, а также добавить возможность загружать несколько изображений для генерального плана всего жилого комплекса, районов, домой и квартир.
Как итог, мы разработали и внедрили простой и удобный функционал разметки, благодаря которому человек, ищущий квартиру под определенный запрос (или просто рассматривающий различные варианты), легко и просто может найти подходящий ему вариант: выбрать посмотреть район, габариты и планировку понравившейся квартиры, а администратор сайта в любой момент может добавить новые квартиры, дома, квартиры и планировки, не прибегая к помощи программиста максимально интуитивно и просто.
Процесс разработки
Важной особенностью разработанной нами системы является возможность выгрузки квартир из 1С напрямую в инфоблок. Для решения этой задачи необходимо было создать интерфейс разметки по существующим разделам и элементам инфоблока. К сожалению, при помощи стандартных компонентов 1С-Битрикс на тот момент реализовать это было технически невозможно.
Наверняка вы слышали шутку о том, что «программист должен быть ленивым»? На самом деле, в данном случае понятие «лени» не стоить понимать в привычном смысле слова. Все дело в том, что благодаря своей лени выполнять сложные, рутинные или скучные задачи, программист может максимально эффективно, а зачастую очень креативно! Для этого он использует наработки в виде готовых php-классов или javascript-модулей или ищет готовые решения, которые можно было бы переделать под свою задачу.
Логично? - логично! Так мы и планировали поступить. Первым делом начали свои поиски на маркетплейс 1С-Битрикс, решили проверять выдачу по запросам “разметка” или “markup”. По таким запросам готовых решений мы не обнаружили, поэтому эту идею отбросили. После этого по тем же ключевым словам поискали плагины jQuery. Нам был нужен именно тот плагин, который позволит на существующем изображении проставить точки и получить в javascript-объекте координаты точек получившийся замкнутой фигуры. Причем не один объект с точками, а множественные объекты, принадлежащие к одному классу. В выдаче по нашим запросам мы нашли уже устаревшие скрипты не новее 2012 года, которые, к сожалению, неработоспособны на современных устройствах.
Мы решили разработать наше собственное решение на самописных компонентах 1С-Битрикс и в качестве front-end для разметки использовать canvas!
Разработка «кастомной» административной панели
Перед тем, как начинать объёмную работу, необходимо было составить четкий план действий, продумать структуру будущей административной панели.
У нас получилась вот такая структура:
- Генеральный план.
- Список районов.
- Список этажей.
- Список квартир на этаже.
- Интерфейс редактирования квартиры.
Для каждого пункта нам предстояло разработать собственный компонент. Суть каждого компонента едина — дать возможность администратору загрузить изображение и предоставить интерфейс для его дальнейшей разметки.
Создание своего компонента в Битрикс
Структура простого компонента содержит два файла:
/local/components/<символьный код студии-разработчика>/<название компонента/component.php /local/components/<символьный код студии-разработчика>/<название компонента/templates/.default/template.php
Как выглядит структура нашего компонента генерального плана:
/local/components/magwai/markup.main.plan/component.php /local/components/magwai/markup.main.plan/templates/.default/template.php
Минимальное содержимое файла component.php:
<?
if(!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true) die();
// здесь наш код
// Подключение шаблона компонента
$this->includeComponentTemplate();
?>
Минимальное содержимое файла шаблона и вовсе занимает одну строку из листинга кода выше.
Нам нужно было разработать «кастомную» административную панель и реализовать её во фронтенд. Решение этой задачи подразумевает создание большого количества компонентов. Поэтому, чтобы избежать дублирования кода, мы приняли решение не подключать скрипты в шаблонах компонентов. Для этого достаточно было просто определить страницы, где должны подключаться скрипты и подключать их в файле header.php шаблона сайта:
<?
if (CSite::InDir("/markup/")) {
Bitrix\Main\Page\Asset::getInstance()->addJs(‘<путь до скрипта>’);
}
?>
Компонент “Основной план”
Каждый компонент, который нам предстояло создать, должен был решать похожие задачи. Нужно было предоставить возможность загрузить одно или несколько изображений и сохранить координаты разметки. Остановимся на интерфейсе компонента “Основной план” подробнее.
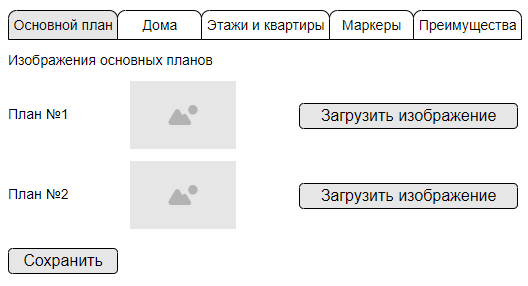
Вот как выглядит макет интерфейса первой страницы «кастомной» админки:

Рисунок 1 — Мокап компонента “Основной план”
Функционал данного компонента довольно прост: при загрузке файла изображение сохраняется в соответствующий Highload-блок. В блоке должно быть всего два свойства:
- Изображение с типом «файл».
- Cимвольный код элемента, чтобы разделить план №1 от плана №2.
Компонент “Дома”
Одной из главных целей нашей работы была интеграция разметки рендеров на сайте. Разработанный нами функционал должен был давать возможность разделить разметить главный план на районы, этажи и квартиры в домах. Задача усложнялась тем, что необходимо было добавить возможность разметить каждый дом на одном из двух планов.
Выгрузка на сайт информации о квартирах производится путем выгрузки файла xls на веб-диск (подключение по ftp к определенной папке на сервере, так это называется в Windows), а сам запуск импорта производится по нажатию кнопки в настройках панели управления.
Выгрузка квартир осуществляется в инфоблок из xml-файла. Структура такова, что основной план — это раздел первого уровня, районы — этой разделы второго уровня, дома — разделы третьего уровня а квартиры — элементы инфоблока. У разделов мы заранее создали необходимые UF_*-свойства для загрузки изображений.
Основные понятия
Разметить генплан — на загруженном изображении главного плана добавлять точки, которые образуют в конце замкнутую фигуру. При клике на эту фигуру на front-end должен происходить переход на страницу просмотра информации о районах.
Разметить дом — на загруженном изображении плана района добавлять точки, которые образуют в конце также замкнутую фигуру. При клике на эту фигуру на front-end должен происходить переход на страницу просмотра информации о доме (список этажей).
Разметить этаж — на загруженном изображении дома добавлять точки, которые образуют в конце замкнутую фигуру. При клике на эту фигуру на front-end должен происходить переход на страницу просмотра информации об этаже (список квартир).
Добавить маркер-метку — на загруженном изображении одного из главных планов добавить метку (поля: название, ссылка) путем клика по изображению.
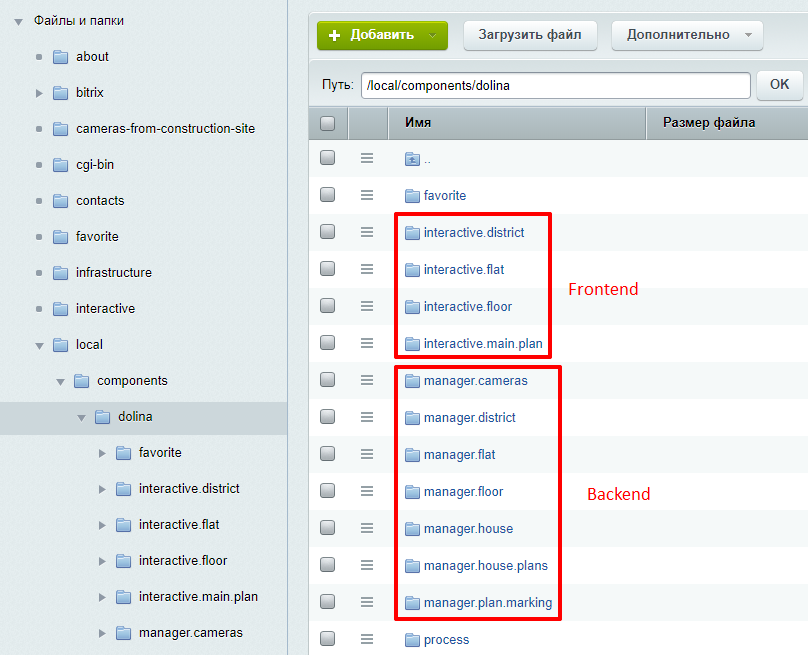
Мы разделили компоненты на два типа — back-end и front-end-компоненты. Первые необходимы администраторам для разметки координат, а вторые — для отображения пользователям сайта.

Рисунок 2 — Список компонентов в ПУ Битрикс
После этого нам необходимо было определиться со списком компонентов для последующей разработки:
|
Фронтенд-компоненты |
|
|
interactive.district |
Интерфейс просмотра района |
|
interactive.flat |
Интерфейс просмотра квартиры |
|
interactive.floor |
Интерфейс просмотра этажа |
| interactive.main.plan | Интерфейс просмотра главного плана |
|
Бэкенд-компоненты |
|
| manager.cameras | Интерфейс разметки координат камер, управление списком, редактирование |
| manager.district | Интерфейс разметки координат районов на главном плане |
| manager.flat | Интерфейс разметки координат квартиры |
| manager.floor | Интерфейс загрузки изображения этажа |
| manager.house | Интерфейс разметки координаты дома на плане района |
| manager.house.plans | Интерфейс планов домов квартала |
| manager.plan.marking | Интерфейс закрепления домов за планом |
Компоненты располагаем в папке /local/magwai/ и вызываем следующим образом:
<?
$APPLICATION->IncludeComponent(
"magwai:markup.flat.update",
"",
Array()
);
?>
Файлы скриптов и стилей в данном случае правильно располагать по необходимости в папке компонента и подключать в template.php. Таким образом избегаем лишних конструкций в javascript вида
if($(‘.element’).length > 0) {}
Результаты работы
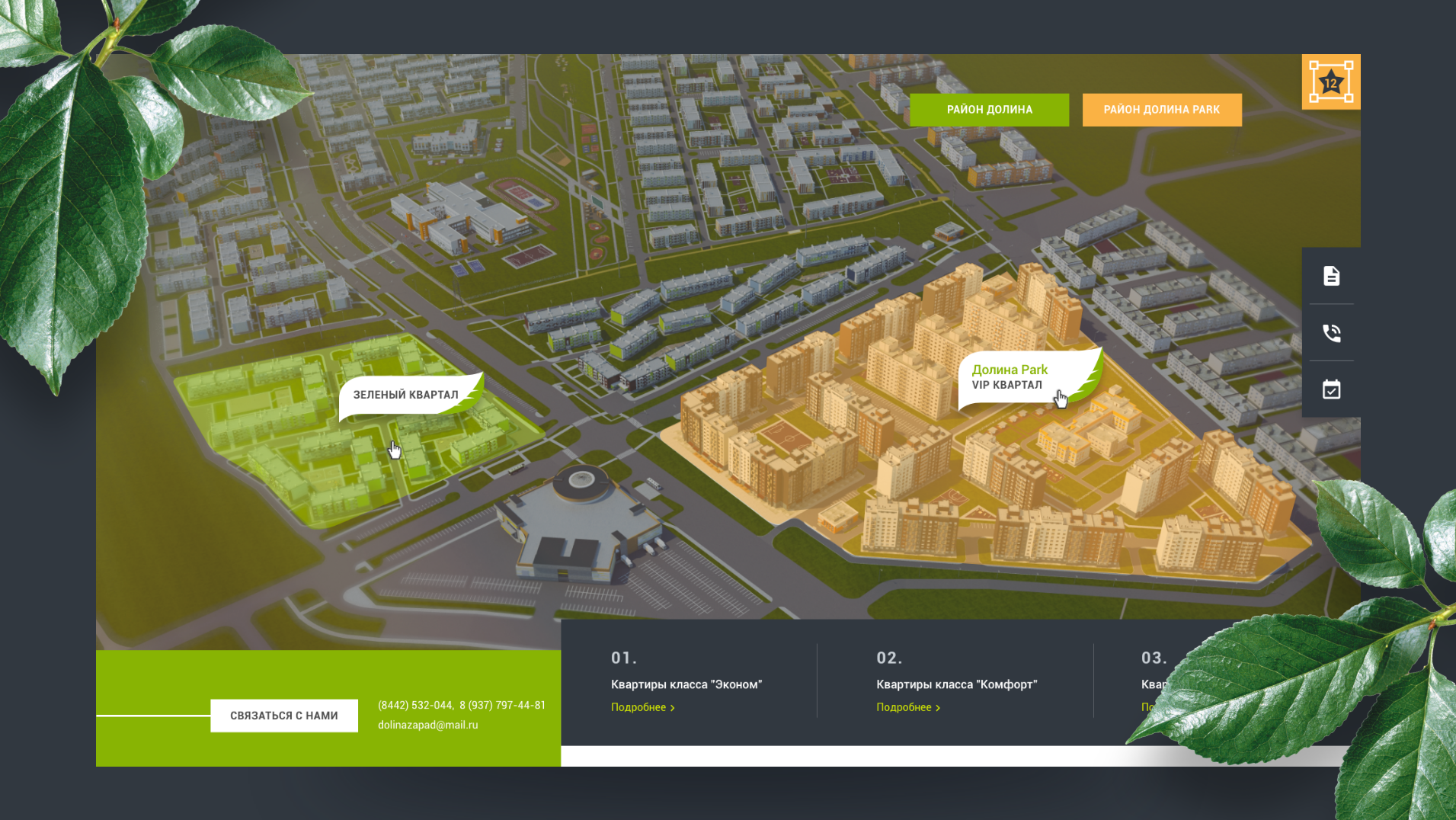
И вот, что у нас получилось: невероятно крутой рендер с интерактивной разметкой. Очень удобный, простой в использовании как для пользователей, так и для администраторов сайта.

Рисунок 3 — Суть функционала
Компонент «Интерфейс просмотра района» — на странице расположен план домов (планов может быть несколько). При наведении курсором на дом появляется информация о количестве свободных квартир, а при клике на дом происходит переход в интерфейс просмотра дома.

Рисунок 4 — Компонент interactive.district (Интерфейс просмотра района)
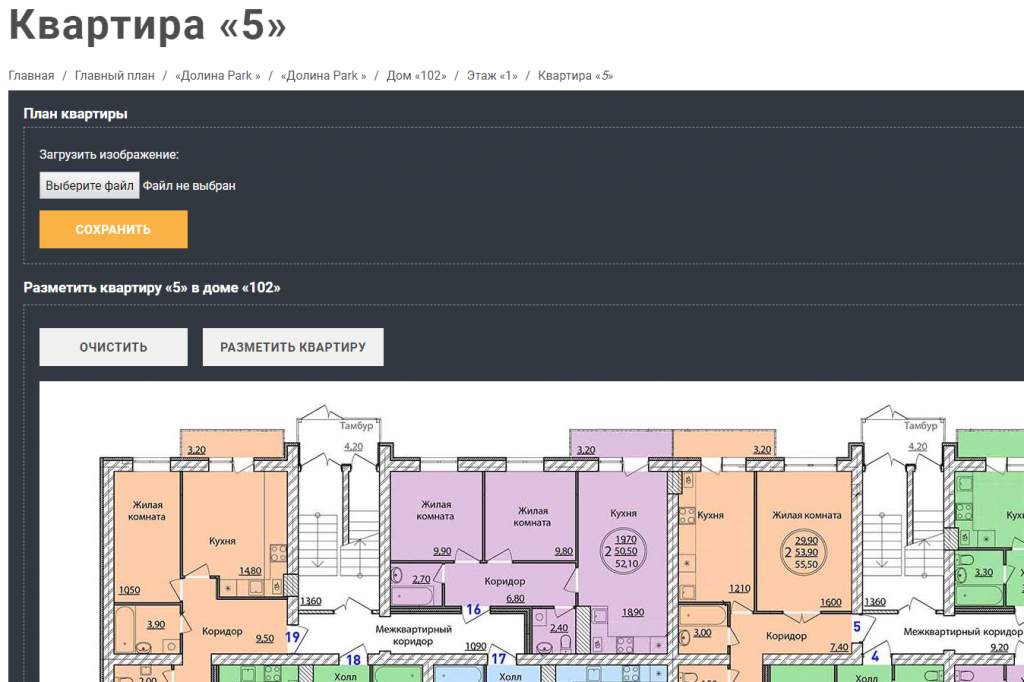
Компонент «Интерфейс просмотра квартиры» — на странице расположен план квартиры и основные параметры: номер дома, общая и жилая площади, количество комнат.

Рисунок 5 — Компонент interactive.flat (Интерфейс просмотра квартиры)
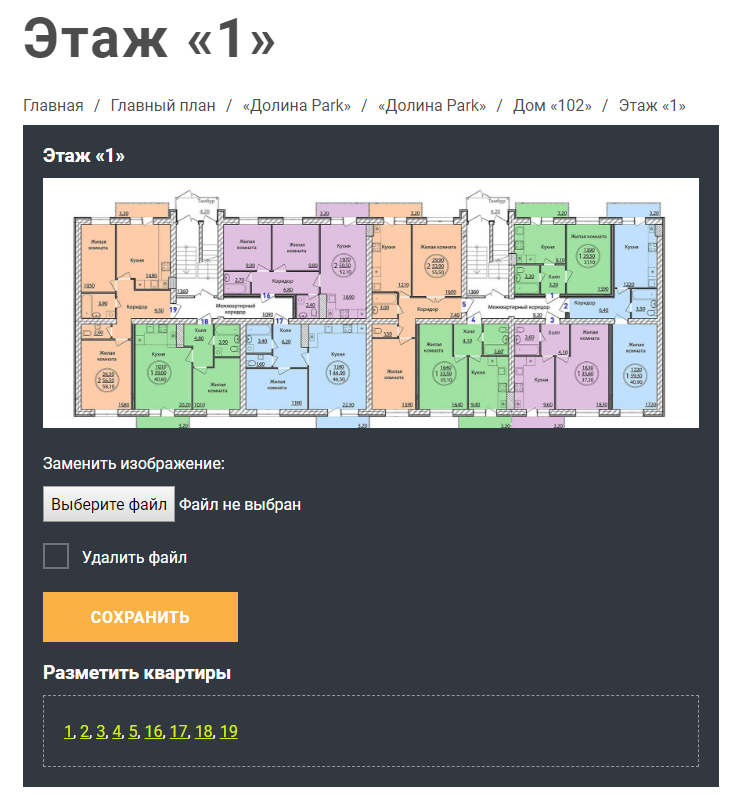
Компонент «Интерфейс просмотра этажа» — на странице расположен план этажа. План можно перемещать движением курсора влево и вправо. При наведении на квартиру она выделяется цветом, а также появляется основная информация о квартире. При клике на квартиру происходит переход в интерфейс просмотра квартиры.

Рисунок 6 — Компонент interactive.floor (Интерфейс просмотра этажа)
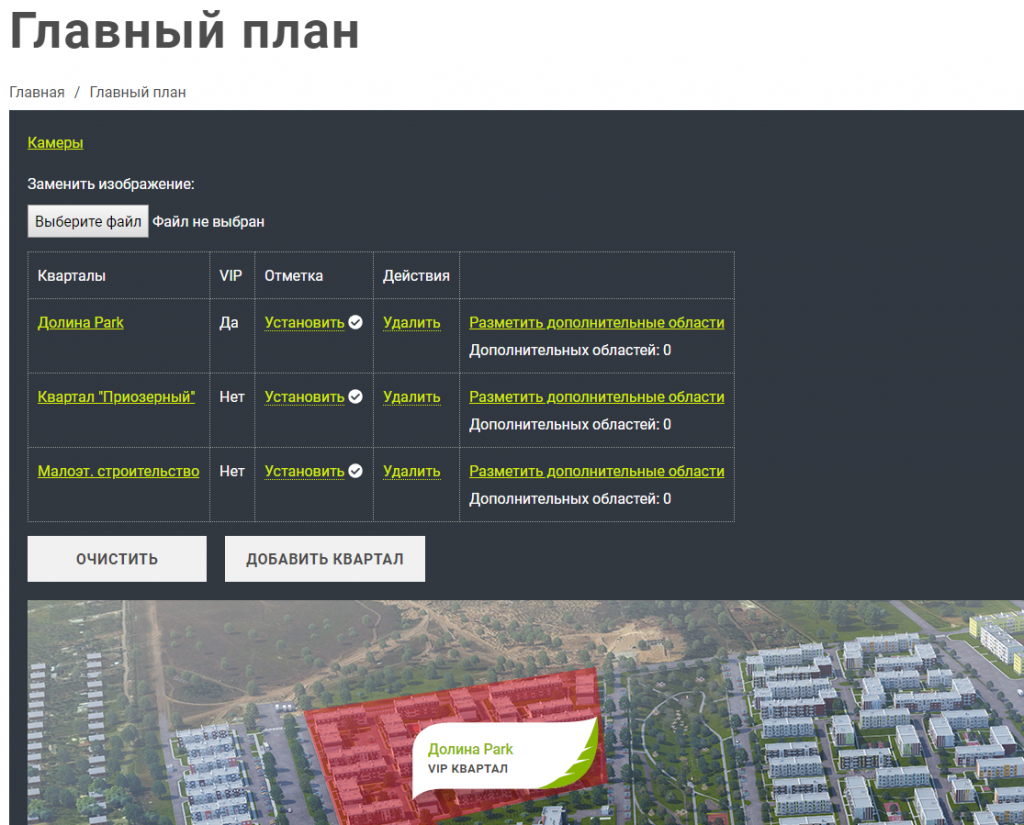
Компонент «Интерфейс просмотра главного плана» — список районов на заранее размеченном администратором изображении главного плана. Главных планов может быть несколько.

Рисунок 7 — Компонент interactive.main.plan (Интерфейс просмотра главного плана)
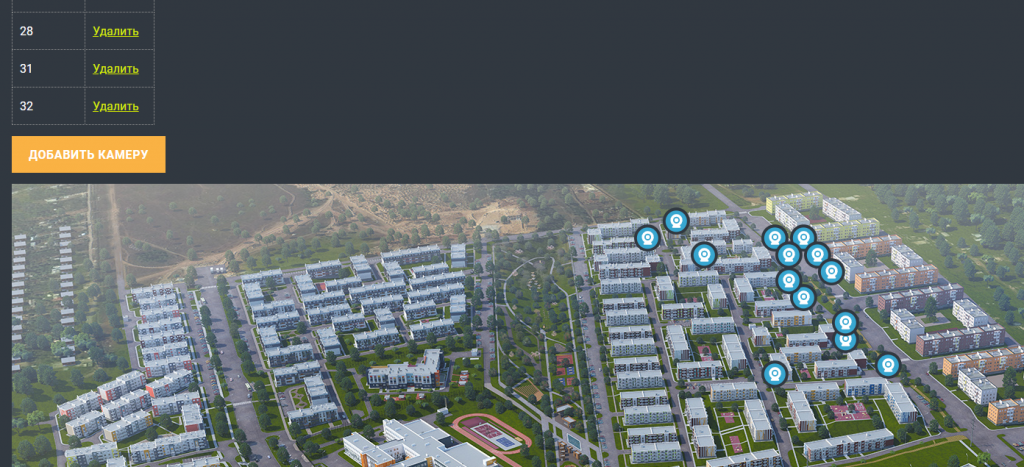
Компонент «Интерфейс разметки координат камер» — отображение списка камер. При наведении на изображение камеры она увеличивается и отображается краткая информация.

Рисунок 8 — Компонент manager.cameras (Интерфейс разметки координат камер, управление списком, редактирование)
Компонент «Интерфейс разметки координат районов на главном плане» — на этой странице есть возможность добавить, удалить и разметить квартал. Также есть возможность размечать дополнительные области квартала - в таком случае на canvas рисуется несколько областей, при клике на которые в front-end-части происходит переход на страницу просмотра квартала (или района).

Рисунок 9 — Компонент manager.district (Интерфейс разметки координат районов на главном плане)
Компонент «Интерфейс разметки координат квартиры» — возможность разметить квартиру на плане этажа.

Рисунок 10 — Компонент manager.flat (Интерфейс разметки координат квартиры)
Компонент “Интерфейс загрузки изображения этажа” — возможность загрузить план этажа также ссылки на разметку квартир этого этажа.

Рисунок 11 — Компонент manager.floor (Интерфейс загрузки изображения этажа)
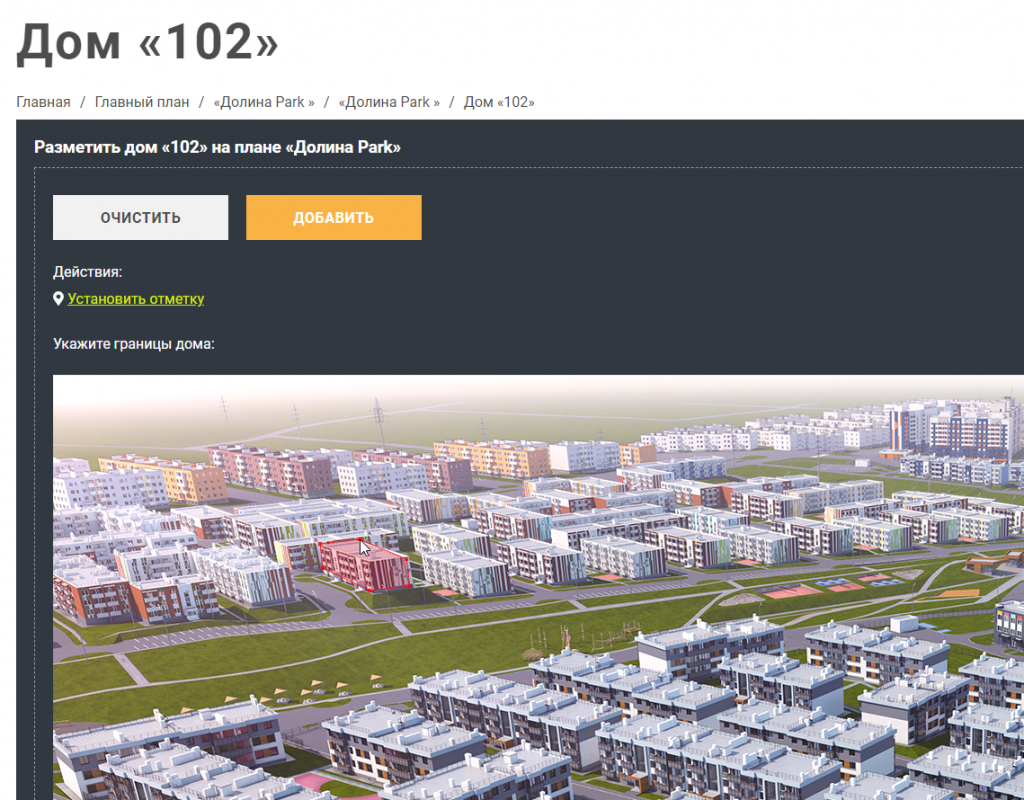
Компонент «Интерфейс разметки координаты дома на плане района» — возможность установить координаты дома на плане района. Планов каждого района может быть несколько.

Рисунок 12 — Компонент manager.house (Интерфейс разметки координаты дома на плане района)
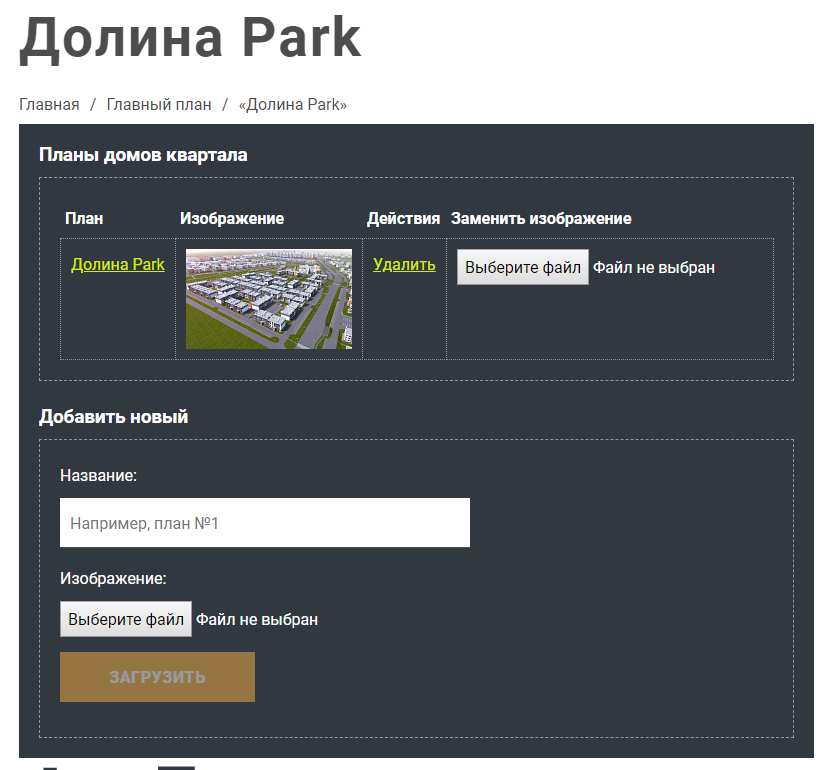
Компонент «Интерфейс планов домов квартала» — управление списком планов домов в квартале. В этом и заключается основная сложность проекта: один и тот же дом может быть отмечен на одном из нескольких планов.

Рисунок 13 — Компонент manager.house.plans (Интерфейс планов домов квартала)
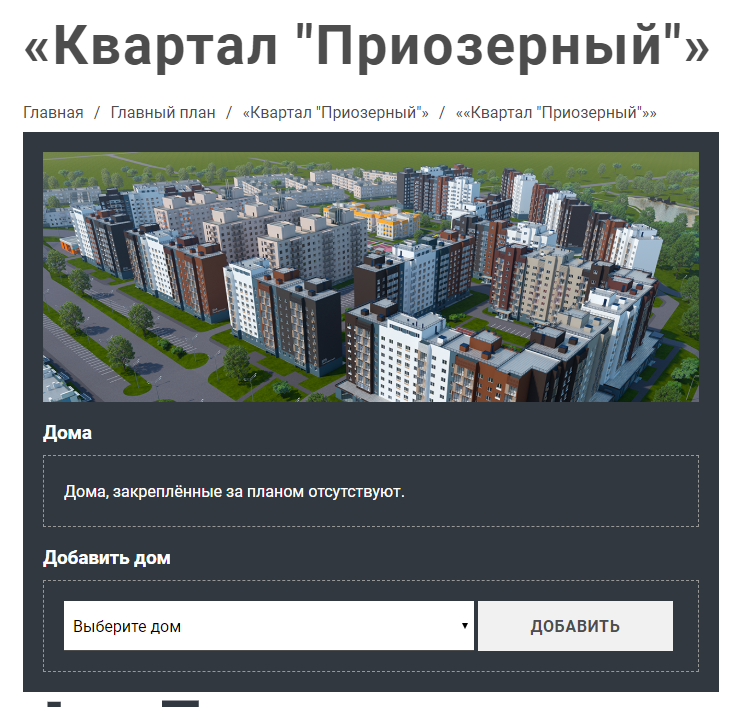
Компонент «Интерфейс закрепления домов за планом» — закрепление домов за планом домов района. Ещё одна сложность задачи в том, что данные по квартирам выгружаются из файла xml. Поэтому появляется необходимость закрепить квартиры и дома за одним или за несколькими планами домов, а также разметить их координаты.

Рисунок 14 — Компонент manager.plan.marking (Интерфейс закрепления домов за планом)
Модуль
Отдельно стоит сказать про настройки модуля. Для данной задачи мы разработали собственный модуль, который назвали markup. В его структуре есть файл options.php отвечает за настройки модуля. В функционале этого файла заложено управление изображениями главных планов, импорт квартир из файла и другие настройки, которые позволяют управлять отображением информации на фронтенд.
Подключить модуль можно прямо в init.php следующим образом:
use Bitrix\Main\Loader; use Bitrix\Main\LoaderException;
try {
Loader::includeModule("markup");
} catch (LoaderException $e) {
}
После этого становятся доступны: пространство имён Markup и все функции из библиотек папки lib, которые объявлены в файле include.php.
ЧПУ
Для работы ЧПУ мы отредактировали файл urlrewrite.php, который расположен в корне сайта. Это можно также сделать используя интерфейс по ссылке в Панели Управления: /bitrix/admin/urlrewrite_list.php?lang=ru.
Вот примерный список условий, которые нужны для запуска подобного функционала разметки:
#^/apartment-selection/house([0-9]+)/# #^/apartment-selection/house([0-9]+)/floor([0-9]+)/# #^/apartment-selection/house([0-9]+)/floor([0-9]+)/flat([0-9]+)/# #^/markup/floors/flat-detail/([0-9]+)/# #^/markup/floors/flat-detail/([0-9]+)/add/# #^/markup/floors/flat-detail/([0-9]+)/update/([0-9]+)/# #^/markup/floors/flat-marking/([0-9]+)/([0-9]+)/# #^/markup/floors/floor-marking/([0-9]+)/([0-9]+)/# #^/markup/layout-of-houses/house-edit/([0-9]+)/# #^/markup/layout-of-houses/house-marking/([0-9]+)/# #^/markup/layout-of-houses/mark-marking/([0-9]+)/#
Каждому условию соответствует php-файл, в котором подключен /bitrix/header.php, /bitrix/footer.php компонент и расположена определенная html-разметка layout.
Скрипт разметки
Javascript-код разметки был разработан нашим front-end-специалистом. За основу он взял небольшой скрипт (около 150 строк) установки точек на canvas. Вот как выглядит html-разметка в компоненте:
<div class="preview" id="preview"
<div class="inner" id="draw">
<canvas id="canvas" width="1259" height="1022">
<img src="/upload/uf/270/kartinka-szadi.jpg" alt="House">
<div class="points" id="points"></div>
</div>
</div>
</div>
Размер изображения можно получить без проблем через CFile::GetById($params[‘file-id’])->Fetch(); после этого остаётся лишь подставить полученные данные в шаблон и установить событие прослушивания окончания установки координат. При срабатывании этого события мы блокируем возможность нажатия на любую кнопку, отсылаем ajax-запрос на сервере с указанием id элемента и его координаты.
Интерфейс управления разметкой
Разработанный нами интерфейс позволяет добавлять новые дома, этажи, квартиры, устанавливать координаты объекта, удалять и редактировать существующие записи, а также выводить данные во фронтенд.
Для этого нам понадобилось разработать несколько компонентов и модуль, которые описаны выше. Суммарный размер всех файлов компонентов — около 736 Кб. То есть помимо небольшого веса, работа которого даже близко не способна нагрузить сайт, написанный нами код весьма понятный и лаконичный.
Итоги
Поставленные цели и задачи были выполнены эффективнее чем доступные ранее публичные решения. Наш заказчик остался очень доволен, ведь помимо общего решения вопроса, в любой момент мы с легкостью имеем возможность усовершенствовать код и добавить новые крутые фишки в функционал интерактивного подбора домов.

