9 трендов интерактивного веб-дизайна на 2023 год

Привет! На связи дизайн-студия «Магвай». Мы отличаемся постоянством в важных вопросах, поэтому снова перевели для вас статью зарубежных коллег из 99designs by Vista. Читайте, лайкайте и пишите, какой тренд вам нравится больше всего!
В 2023 нас ждёт новый виток развития веб-дизайна. Современные технологии влияют не только на общество, но и на тренды, и изменения последних лет подарили дизайнерам достаточно материала.
Настоящий прорыв случился в области развития искусственного интеллекта, который теперь может сам создавать картины, а с подачи Metaverse всё популярнее становится технология VR. Следом появились и тренды веб-дизайна, построенные на эффектах погружения, симуляции и приёмах кинематографии. Это совпало и с другими тенденциями, на которые повлияли глобальные изменения в мире: роскошь и богатство отходят на второй план, появляется эскапизм — желание скрыться от неприятностей в другой реальности. И такая возможность есть! Ведь именно сейчас максимально доступны мобильные телефоны с быстрым интернетом. В результате рождаются тренды, менее ограниченные сиюминутным и локальным, ведь теперь всё новое в веб-дизайне — вопрос глобальных усилий.
Так рождаются направления и приёмы, которые готовы пошатнуть основы мира digital.
Топ-9 для 2023 года:
- Анимированная презентация продукта
- Иммерсивные 3D-миры
- Сверхстимуляция
- Зум-скролл с параллакс-эффектом
- Навигация в духе 90-х
- Альбомная эстетика или скрапбукинг
- Наложение текста
- Шрифтовые композиции
- Реабилитация 404-й
1. Анимированная презентация продукта
Ховер-эффект или анимация для кнопок, изображений, ссылок всегда была полезна для аккуратных микровзаимодействий, которые пассивно вовлекают пользователя. В 2023 году веб-дизайнеры ещё чаще используют ховер-эффект, превращая обычные элементы страницы в блестящую презентацию продукта.
Этот тренд решает сразу несколько задач. Во-первых, пользователь может быстро рассмотреть продукт, без перехода на другую страницу. Во-вторых, анимация даёт представление о том, как можно использовать конкретный товар. В-третьих, подкрепляет минималистичный интерфейс, изображения показываются по очереди, страница визуально не перегружена. Плюс с помощью такого эффекта можно создать дополнительное измерение, если анимированы продуктовые фото на переднем плане страницы.
Мы знаем, что брендам и бизнесу стало сложнее удерживать внимание аудитории, и скорее всего из-за того, что сейчас практически все выгорели. Одно из решений — придать дизайну больше жизни с помощью гипердвижений и игривых анимаций.
Моран Кадусси, руководитель контент-стратегии и трендов в Wix
И, наконец, как и многие неожиданные взаимодействия, эти ховер-анимации создают ощущение открытия, они заставляют посетителей исследовать, чтобы найти ещё больше сюрпризов.
2. Иммерсивные 3D-миры
В прошлом году дизайнеры делали выбор в пользу иммерсивного скролла, который затягивает посетителя вглубь страницы. Отчасти благодаря тому, что интерес к VR-технологиям растёт, этот тренд эволюционировал в целые иммерсивные сайты — это скрупулёзно визуализированные 3D-миры.
В фишках с иммерсивностью нет ничего нового, при этом нечасто они заходят так далеко и прямо-таки отправляют пользователя в путешествие по цифровому пространству, имитируя плавное скольжение камеры. И хотя аудиоэффекты считались безвкусным пережитком раннего интернета, здесь ненавязчивая музыка бывает уместна, она придаёт кинематографичности. Использование аудио в вебе по-прежнему связано с вопросами доступа, поэтому большинство сайтов запрашивают разрешение на воспроизведение музыки перед загрузкой страницы.
Чтобы реализовать такой тренд, требуется много усилий: от 3D-моделинга до сведения звука. Поэтому больше всего он подходит для разовых кампаний, как, например, в случае с продуктовой линейкой Coach x Tom Wesselman. И хотя эти сайты-миры скорее стилизованы, нежели реалистичны, именно это и делает их привлекательными. Они рисуют арт-пространства, в которых пользователь захочет потеряться. В конце концов, они бросают вызов устаревшей структуре, в которой сайт построен вокруг кнопки с призывом к действию. Здесь ставка на визуальное впечатление, которое точно запомнит посетитель.
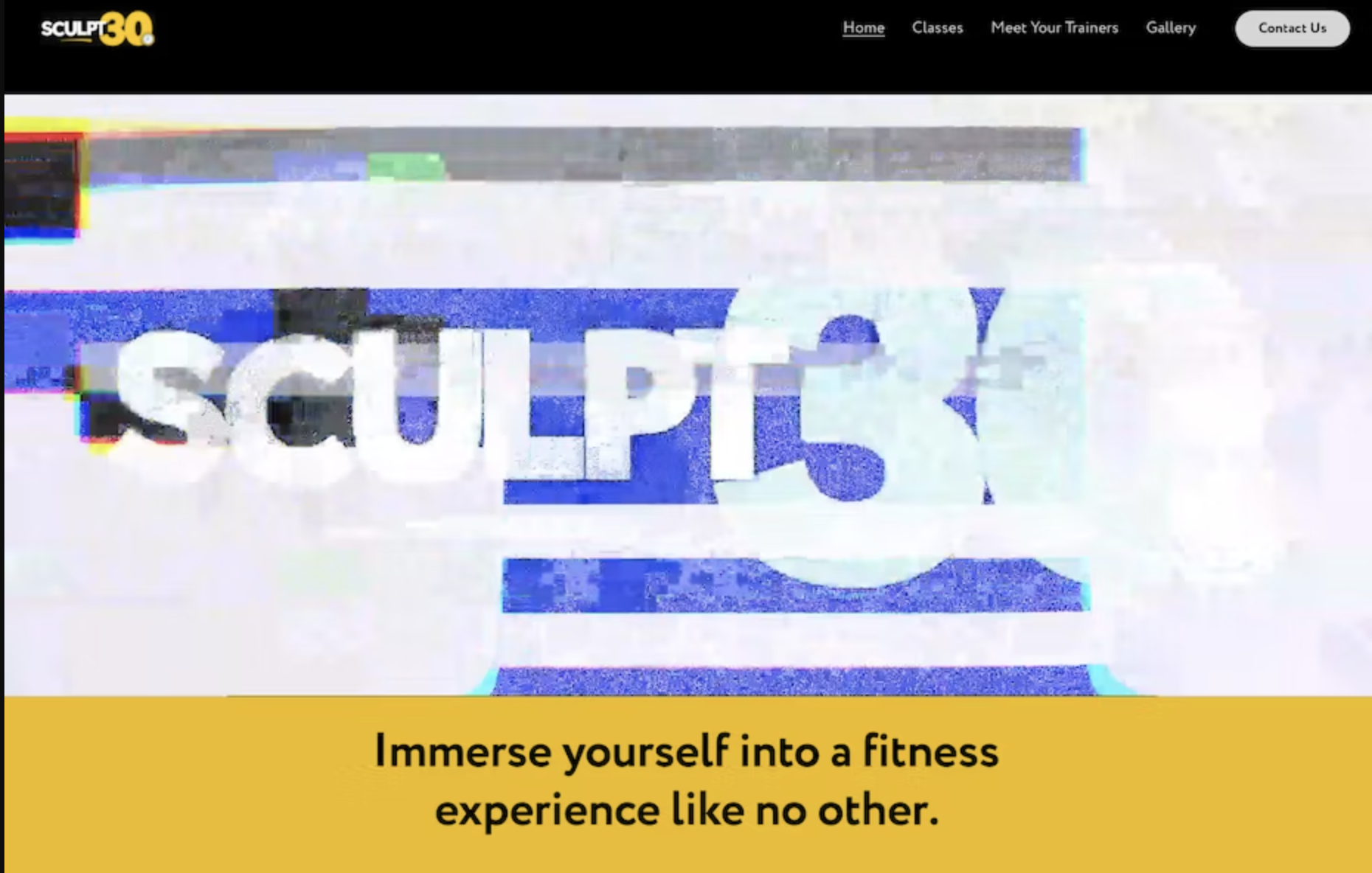
3. Сверхстимуляция
«Лучше меньше, да лучше» — уже не первое десятилетие такой закон работает в digital. Согласно этому правилу сайты должны быть интуитивно понятными до такой степени, чтобы пользователям не приходилось думать. В недавнем прошлом многие дизайнеры протестовали против этих ограничений своим анти-дизайном, переизобретая безвкусные интерфейсы Web 1.0. В 2023 году бунтом против UX-минимализма станет цифровой максимализм — дизайн, нацеленный на чрезмерную стимуляцию.
Этот тренд объявляет тотальную войну пустому пространству, кастомизируя почти каждый элемент страницы. Анимированный фон, анимированный передний план, негабаритная типографика, эффекты на ховере и на клике, мигающие изображения и цветные брызги одновременно. В результате получаются выразительные, свежие и откровенно странные сайты. Это повышает вовлечённость, пользователя подстёгивают изучать сайт именно яркие впечатления, а не интуитивный интерфейс.
Digital-максимализм — это тренд, который развился и усилился после ковида. Все сильные эмоции, которые мы сдерживали, вырываются наружу в виде максимализма и антидизайна.
Моран Кадусси, руководитель контент-стратегии и трендов в Wix
При этом могут возникнуть сложности с доступностью сайта, поэтому такой вариант, скорее всего, не подойдёт компаниям, которые попадают под действие Закона о реабилитации и должны соответствовать требованиям «Руководства по обеспечению доступности веб-контента» (WCAG).

via Mama Joyce Peppa Sauce

via Luaka Bop

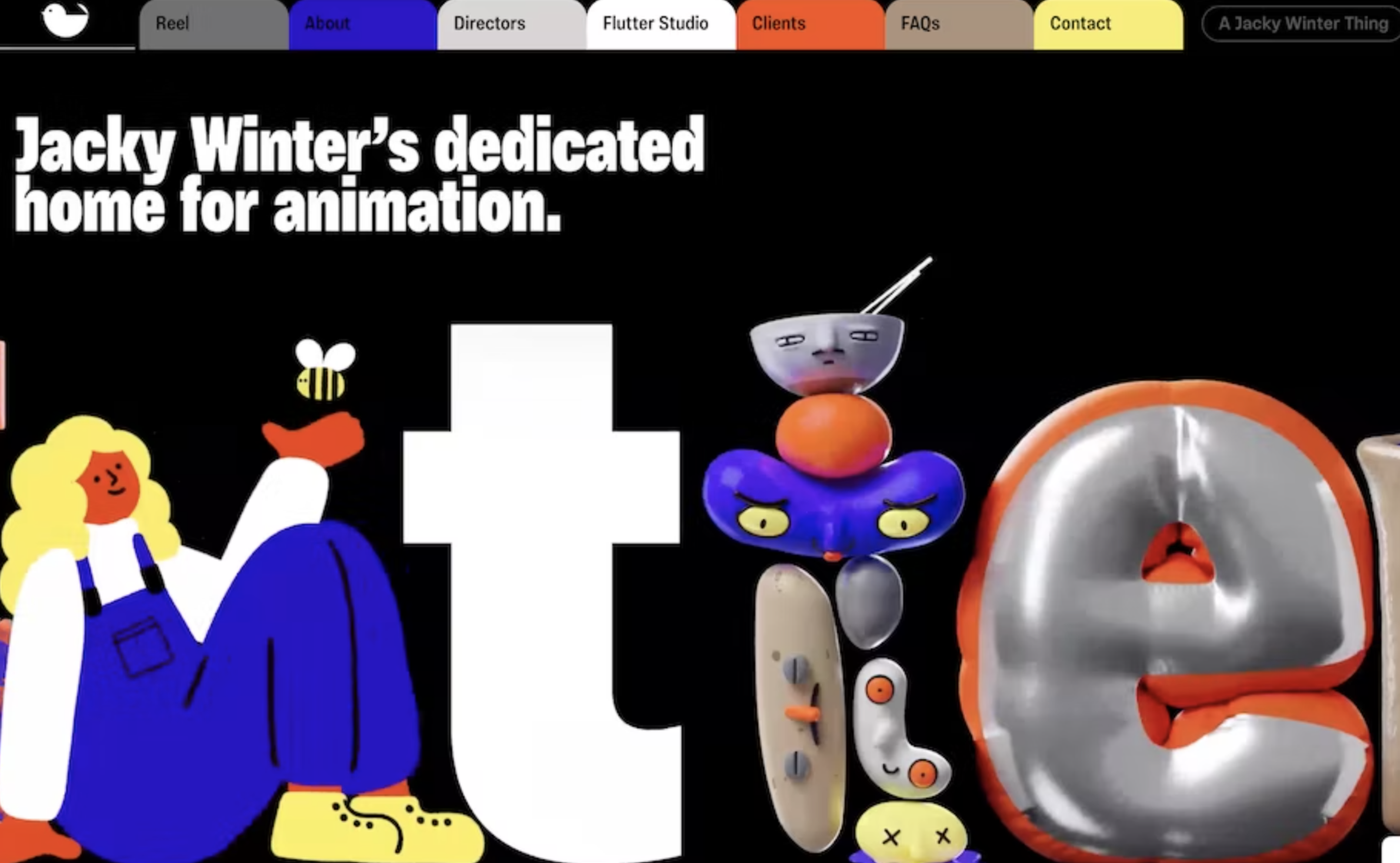
via Flutter

4. Зум-скролл с параллакс-эффектом
Эффект параллакса — это метод анимации, при котором элементы переднего плана перемещаются быстрее, чем элементы фона, так создается ощущение реализма и глубины. Это популярный приём в веб-дизайне последних лет. В 2023 году предпочтение дизайнеры будут отдавать скроллу с зум-параллаксом.
Главное — движение, параллакс и анимация оживляют веб-страницы. Интернет становится всё быстрее, сайты становятся всё динамичнее.
Джастин Хамра, арт-директор 99designs by Vista
В отличие горизонтальной или вертикальной прокрутки, параллакс-скролл перемещает посетителя внутрь или наружу от линии горизонта, он создаёт внезапное трехмерное движение. Эффект копирует простоту и легкость зума, которую приложения типа TikTok дают видеомейкерам. Тут чётко прослеживается связь с трендом на иммерсивные миры и сверхстимуляцию: одно движение колесика мыши, и вот ты уже путешествуешь в неизвестность.

Juste Navickaite via Dribbble


5. Навигация родом из 90-х
Эстетика 90-х занимала отдельное место в трендах веб-дизайна прошлого года. Это коллективная ностальгия, мы словно возвращались к раннему интернету. В 2023 году эта тенденция не сдает позиций. Дизайнеры переосмысливают это направление и особое внимание уделяют навигации.
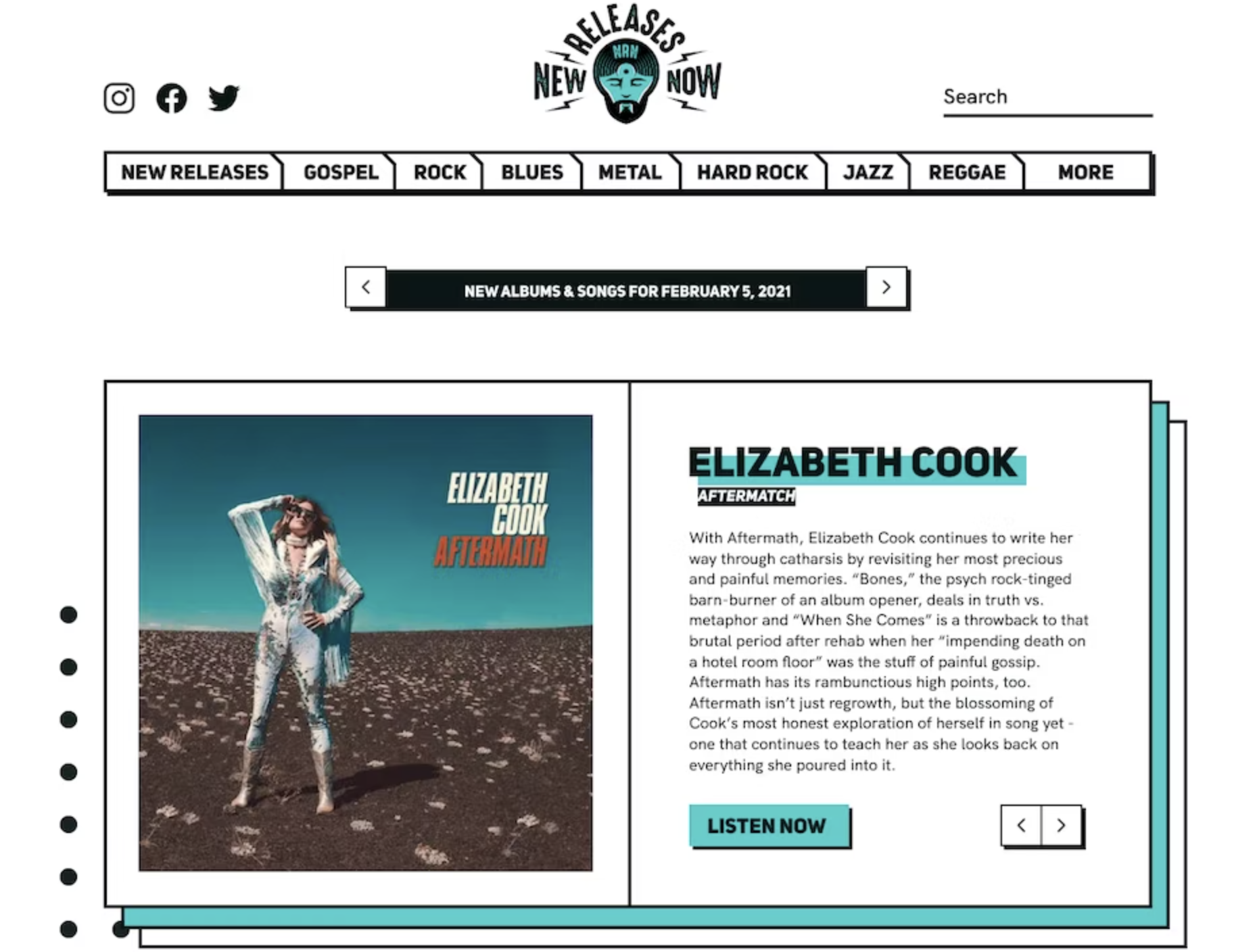
Дизайнер компании 99designs by Vista Marijn B так говорит, когда объясняет, почему решил использовать навигацию в стиле пластинок:
Пользователи знают, как эти предметы работают в реальном мире, так что они быстро поймут, как взаимодействовать с ними и на сайте. Изучать сайт также просто, как листать пластинки или читать, что написано на обороте. Так ещё и повсюду винил и гипнотические рекламные баннеры. Это рождает то самое знакомое, тёплое чувство
Marijn B, дизайнер компании 99designs by Vista

Design by Marijn B

via Cargo

Ностальгическая навигация может быть реализована в виде таких буквальных дизайнерских приемов из 90-х, как пиксельные ярлыки на рабочем столе или яркие цветные блоки меню. Это могут быть и артефакты 90-х, как например, меню в виде стопки компакт-дисков на сайте исполнителя SIRUP. Оба этих варианта обращаются к нашей эмоциональной и моторной памяти, руки будто снова перебирают коробки с дисками или щелкают мышкой в устаревшем, но знакомом интерфейсе.
Даже если таких воспоминаний нет, тренд всё равно привлекает и более молодых пользователей, ведь он сохраняет отпечаток того мира, который им не довелось прочувствовать. Ностальгия вообще полезна, когда нужно создать ламповость, особенно в трудные времена. А такая ностальгическая навигация ещё и подразумевает, что мы движемся вперёд, будто следуя подсказкам из прошлого.

via Freak Mag

via Poolsuite
6. Альбомная эстетика или скрапбукинг
В прошлом году мы все были свидетелями технологических прорывов, кульминацией стал долгожданный запуск космического телескопа Джеймса Уэбба. Но вместе с идеями футуризма часто приходит желание вернуться в нормальный, осязаемый мир. На сайтах 2023 года этот импульс проявляется в виде скрапбукинга и элементов хэндмейда.

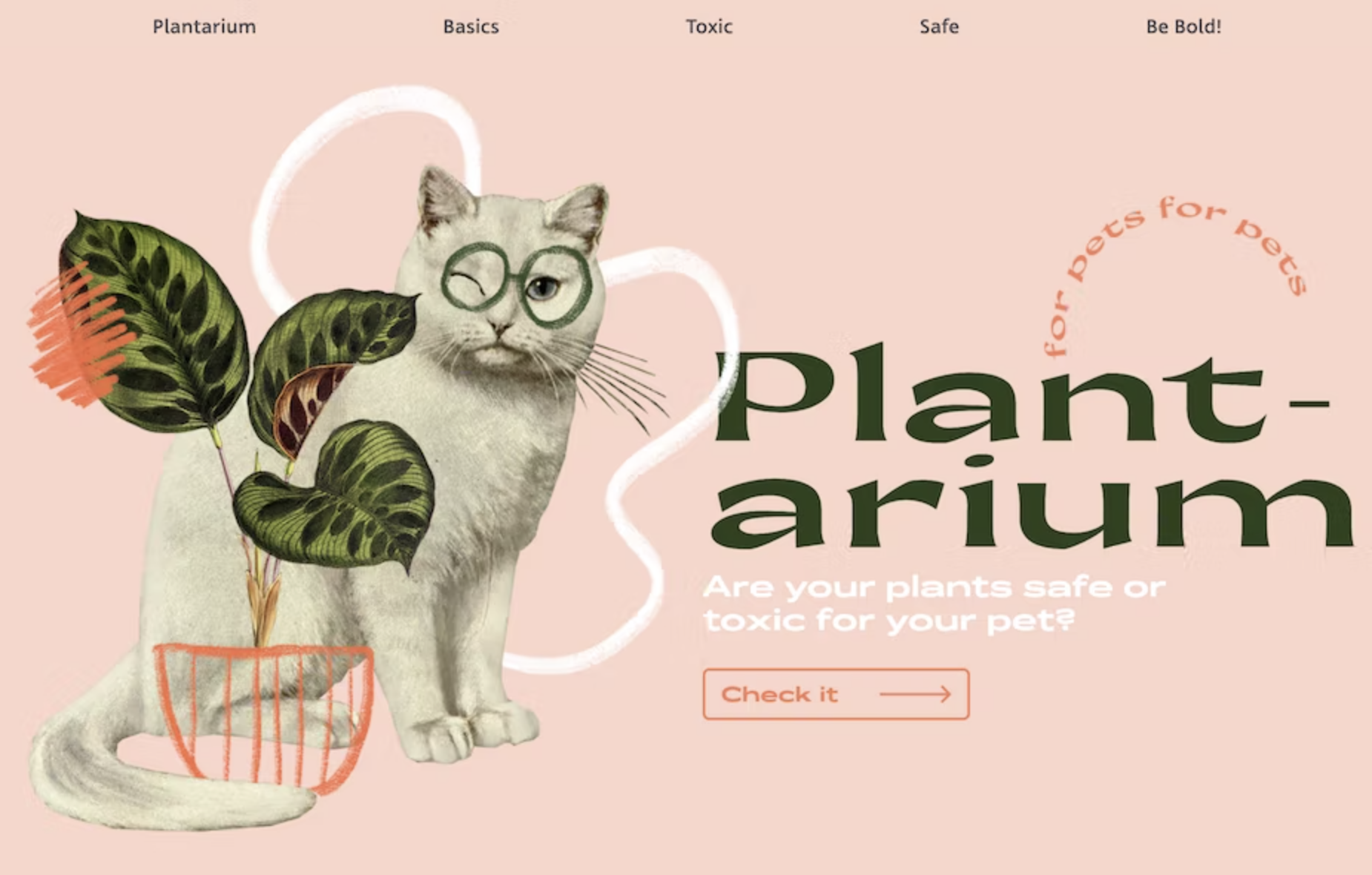
via Plantarium

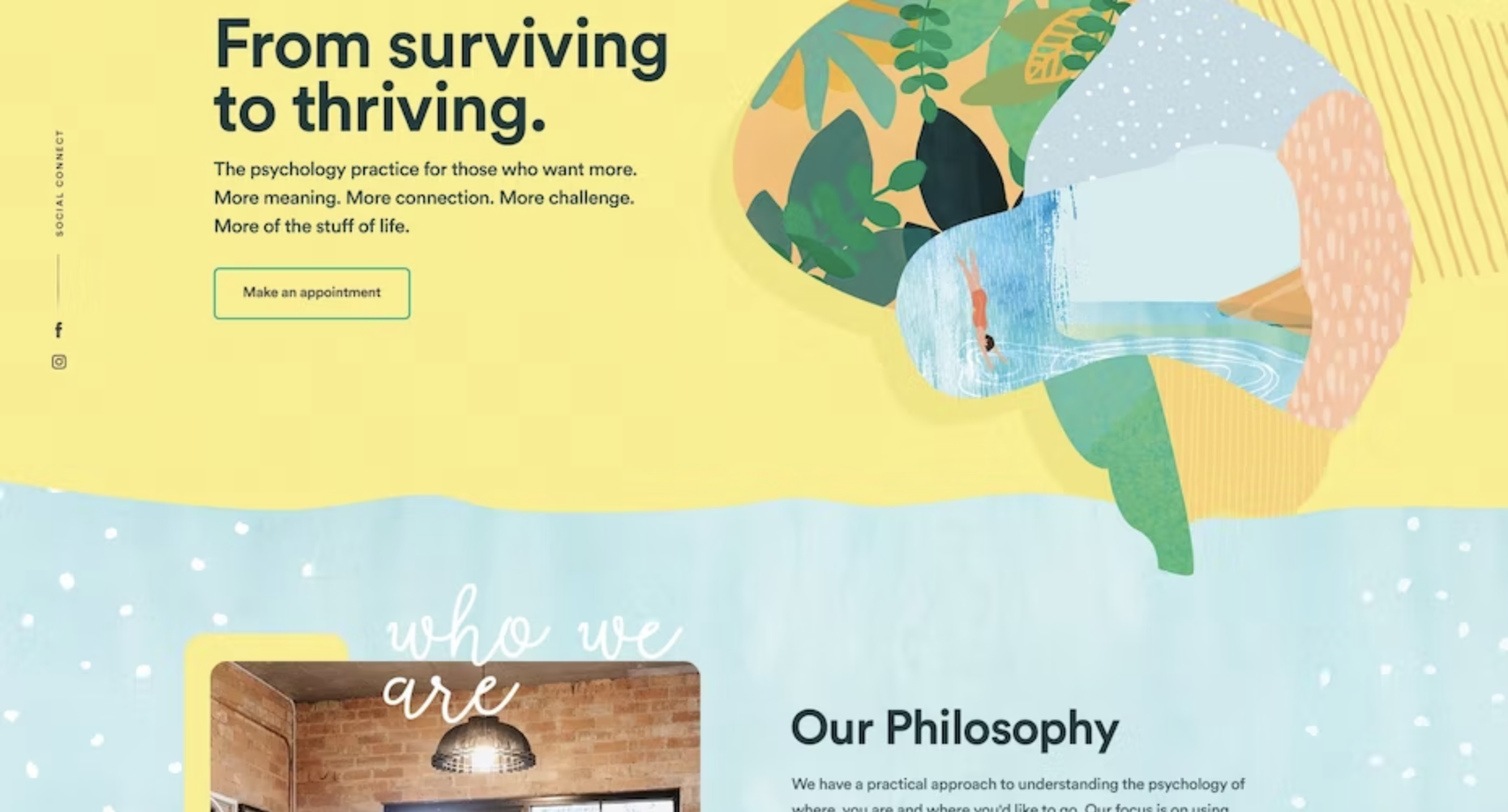
На страницах таких сайтов мы видим каракули, надписи от руки, стикеры и коллажи. Они воссоздают тактильные ощущения, пользователь будто листает старый журнал, а ещё это даёт ощущение близости, душевности, подчёркивает прелесть несовершенства вместо автоматической точности. Но несмотря на то, что хэндмейд-эстетика противоположна хайтек-трендам, в ней нет отрицания современной реальности. Дизайны объединяют обе стороны: физическое и цифровое существуют как единое целое.

By OMGuys™

via Marmoset Music

Design by Realysys

via WAWv2
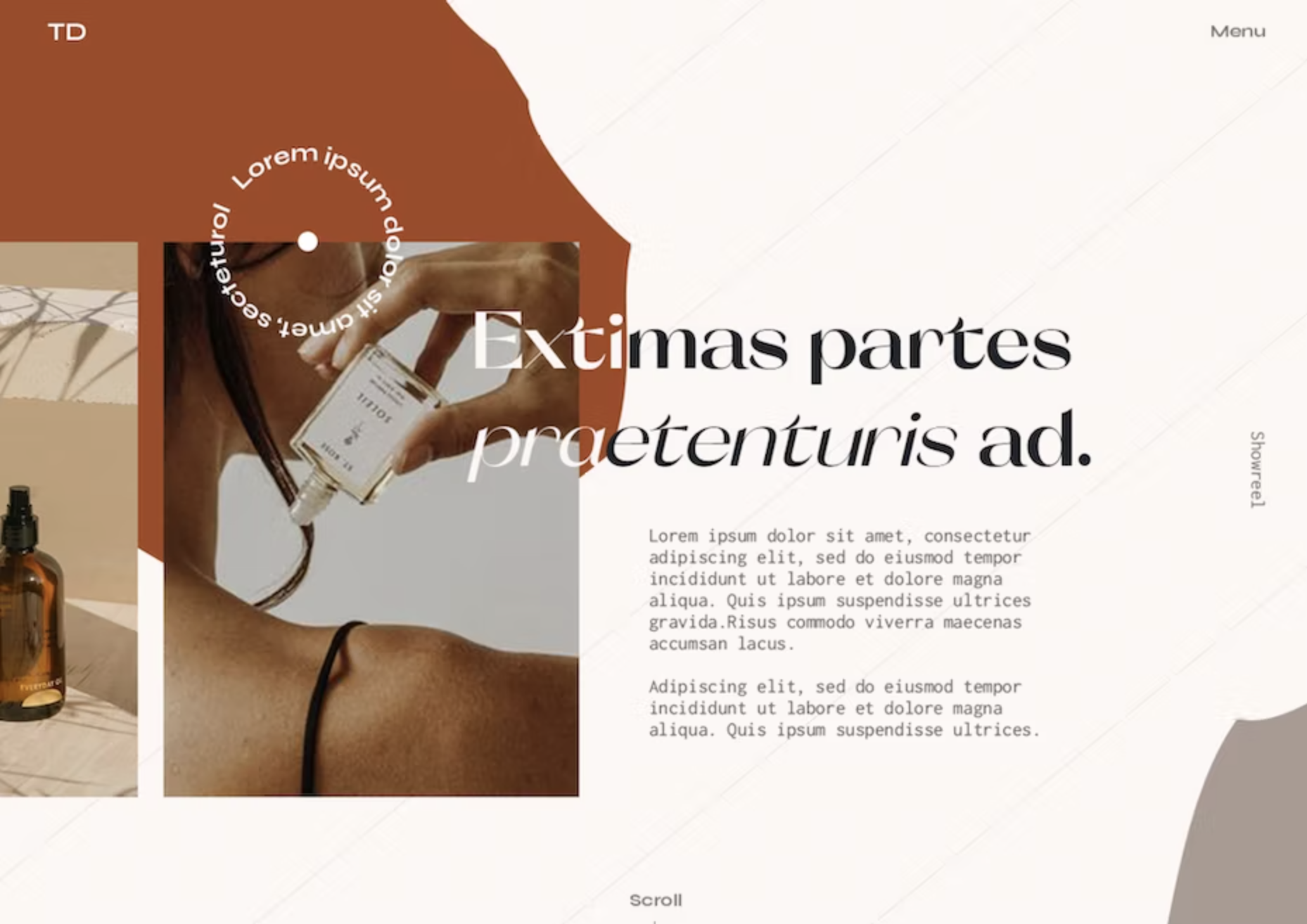
7. Наложение текста
Веб-дизайн долгое время был заложником сетки с её ровными аккуратными макетами, где для всего есть своё место. Сегодня дизайнеры при помощи разных техник выступают против навязанных правил. Так, например, появился прошлогодний необрутализм, который сгладил авангардные качества традиционного брутализма. Усилия, кажется, окупились, одна из самых популярных фишек брутализма — наложение и переполнение текста — постоянно мелькает на новых веб-сайтах.

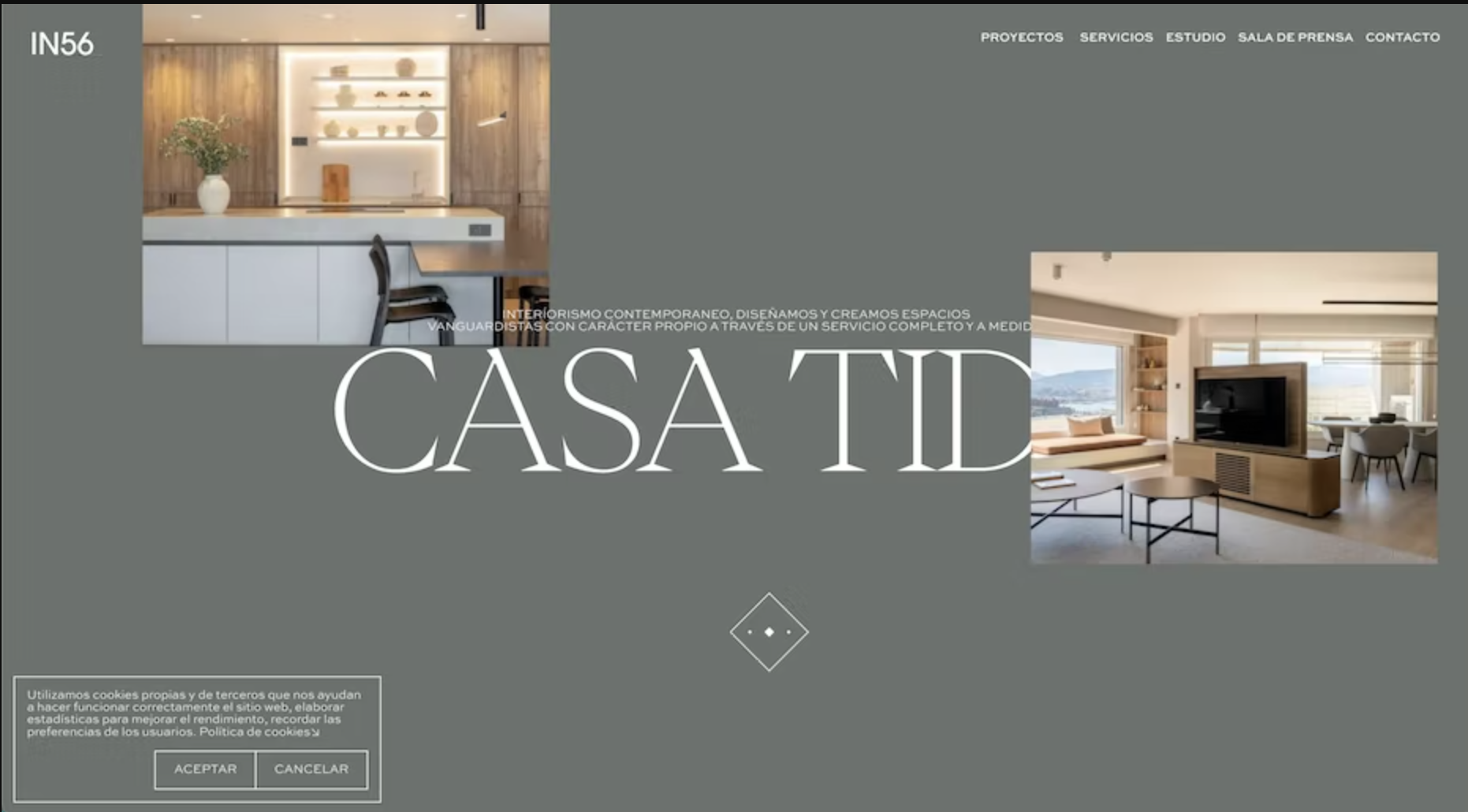
via IN56

Florent Hancquart via Dribbble

Даже на популярных сайтах с высокой посещаемостью можно встретить текст, который наложен поверх изображений так, что почти ничего нельзя прочитать. У сайта при этом может быть сдержанный стиль, и только один заголовок где-то перекрывается, придавая лёгкий бруталистский эффект. Именно это делает тренд таким привлекательным: он разбавляет однообразие, но при этом не создаёт хаоса на сайте.
Если тренд и жертвует мгновенной читабельностью, сам масштаб заголовка сводит этот эффект на нет. Сайт привлекает внимание заголовком, стилизованным под журнальный вариант. В целом этот тренд — признак того, что нарушать правила уже не так страшно, кажется, всем надоели одни и те же аккуратненькие макеты.

Design by deandesign

By Chris Noringriis via Dribbble

By Mediaspace
 Ian Co Dulay via Behance
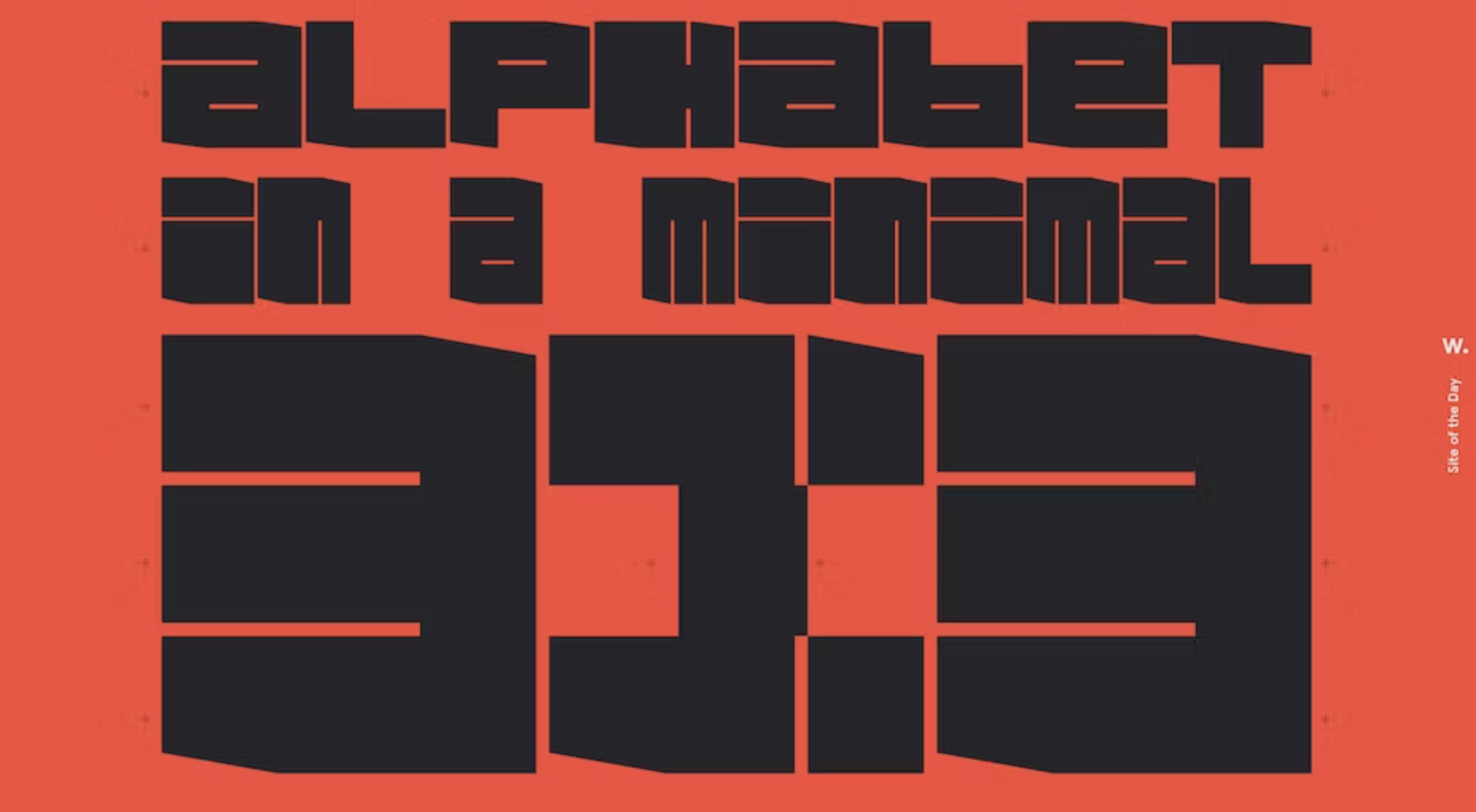
Ian Co Dulay via Behance8. Шрифтовые композиции
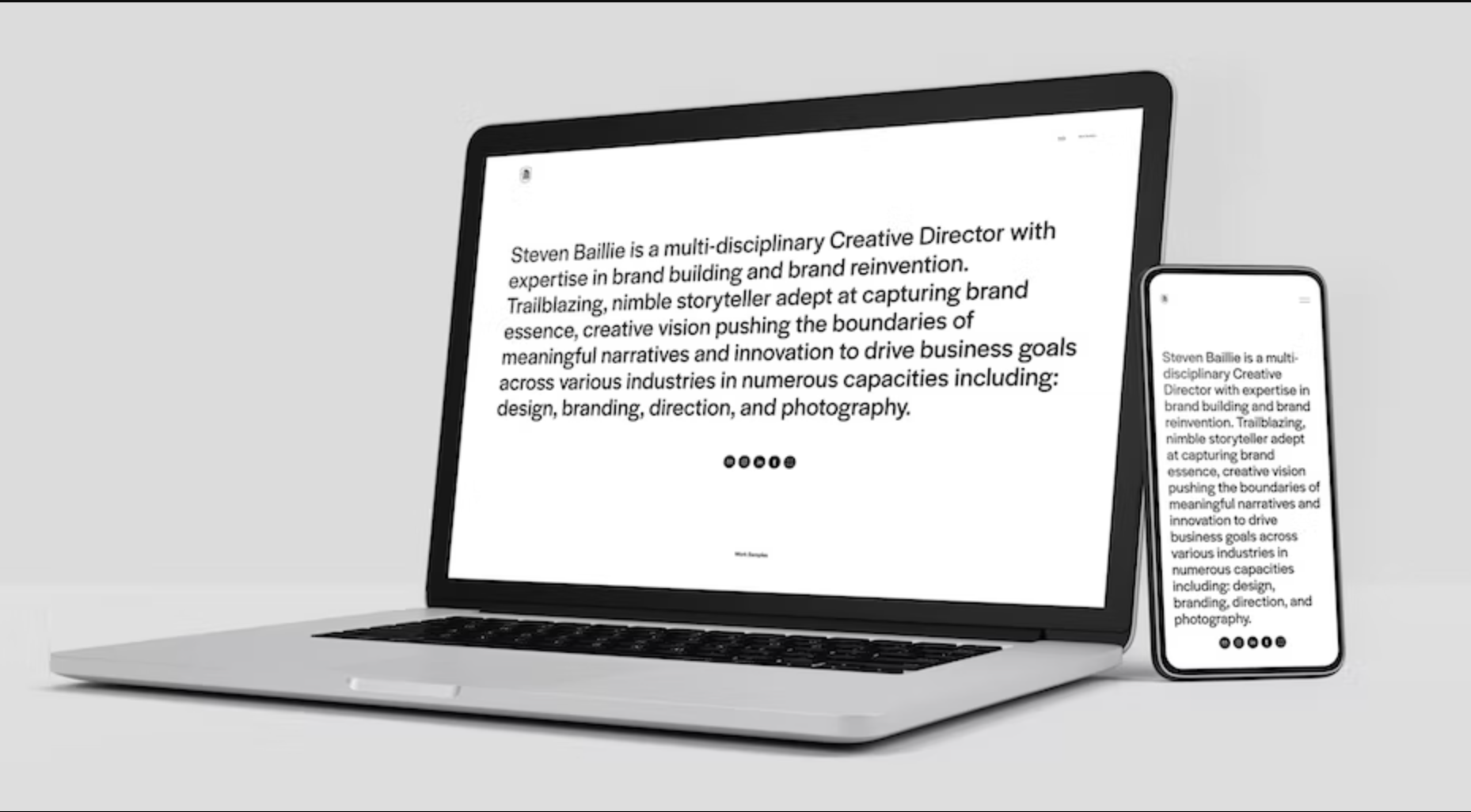
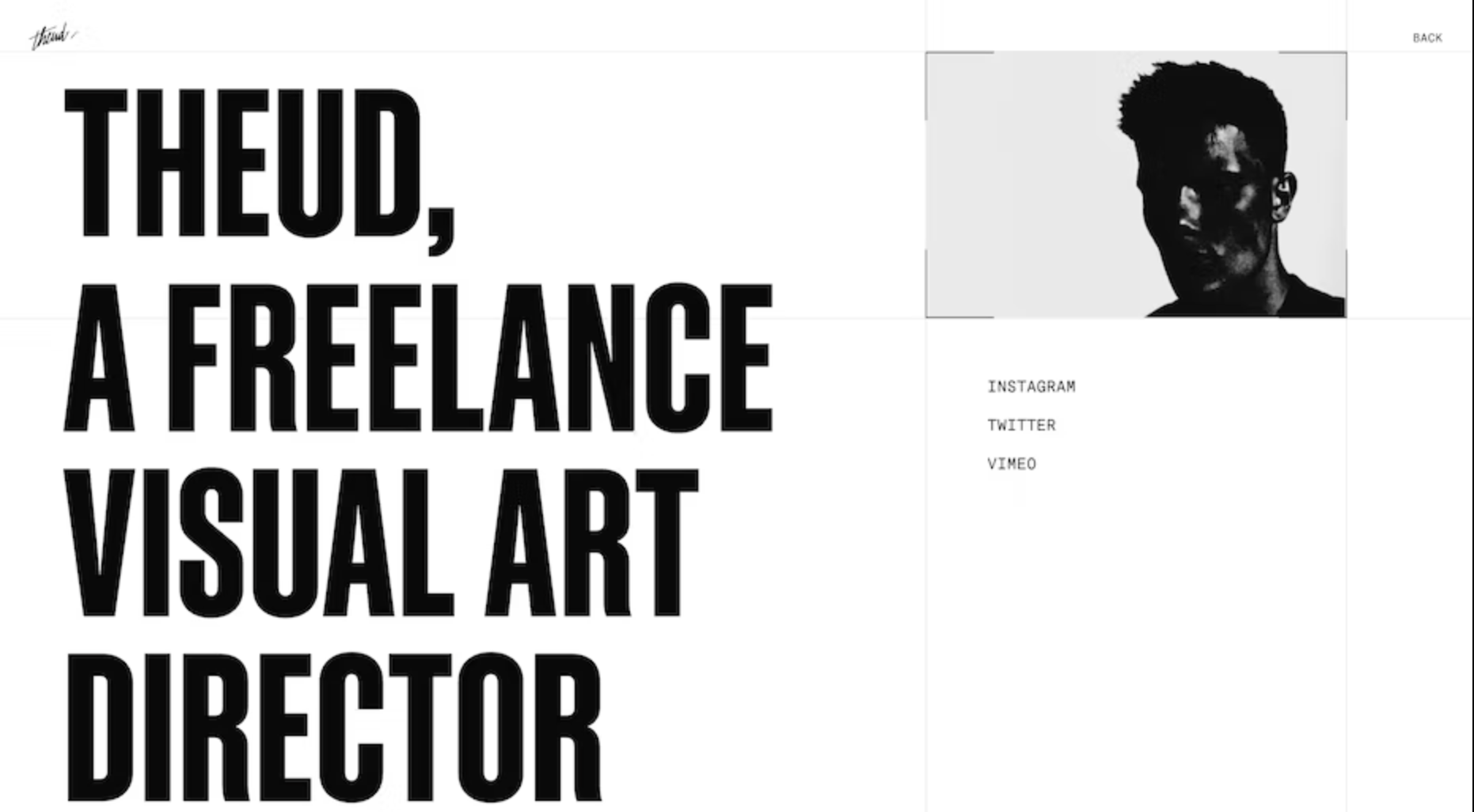
Одно из главных преимуществ веб-дизайна — его мультимедийность: текст, изображения, видео, анимации и интерактивные элементы легко сосуществуют в одной композиции. Многие веб-дизайнеры к 2023 году вообще отказываются от мультимедиа в пользу преимущественно текстовых лэйаутов.

via USSR Design Almanac

Многие из наших текущих клиентов предпочитают мощные шрифтовые композиции в веб-дизайне. Если акцентные шрифты используются в качестве основных элементов дизайна, они быстро захватывают внимание зрителя и удерживают его на странице.
DarkDesigns Studio, дизайнер в 99designs by Vista
В результате формируется эстетика печатных журналов, которая, вполне возможно, из-за того, что многие издания стремятся сократить расходы, а также ущерб окружающей среде и переходят в цифровой формат. Так или иначе шрифтовые макеты поддерживают эффективный минимализм: этим сайтам есть что сказать, и они не тратят время посетителя зря. А ещё они доверяют интеллекту пользователя, ведь слова и креативное оформление текста могут быть такими же привлекательными, как визуальные эффекты.

via Minimal Wim

Typographic web design by Adr_81

via Theud

9. Реабилитация 404-й
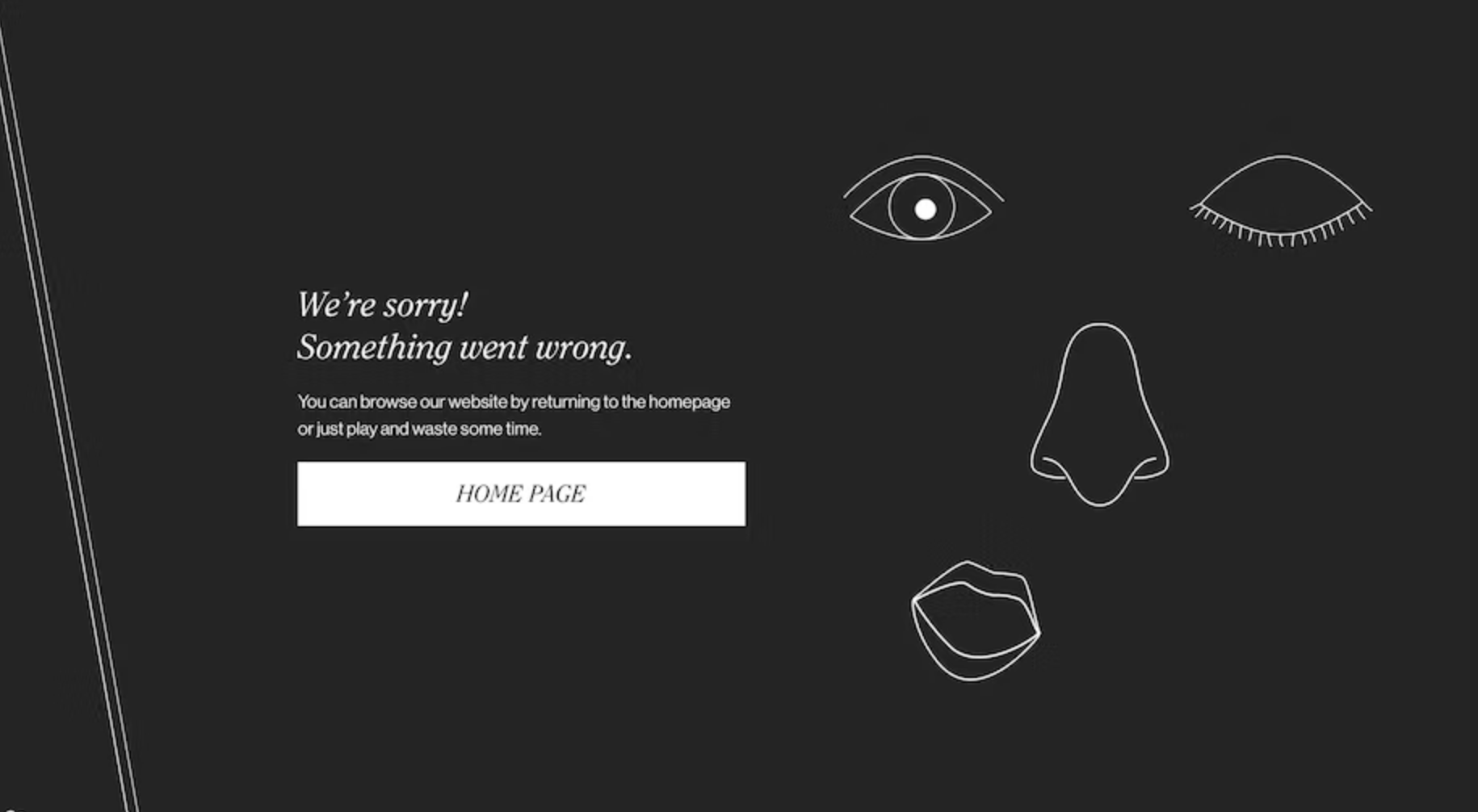
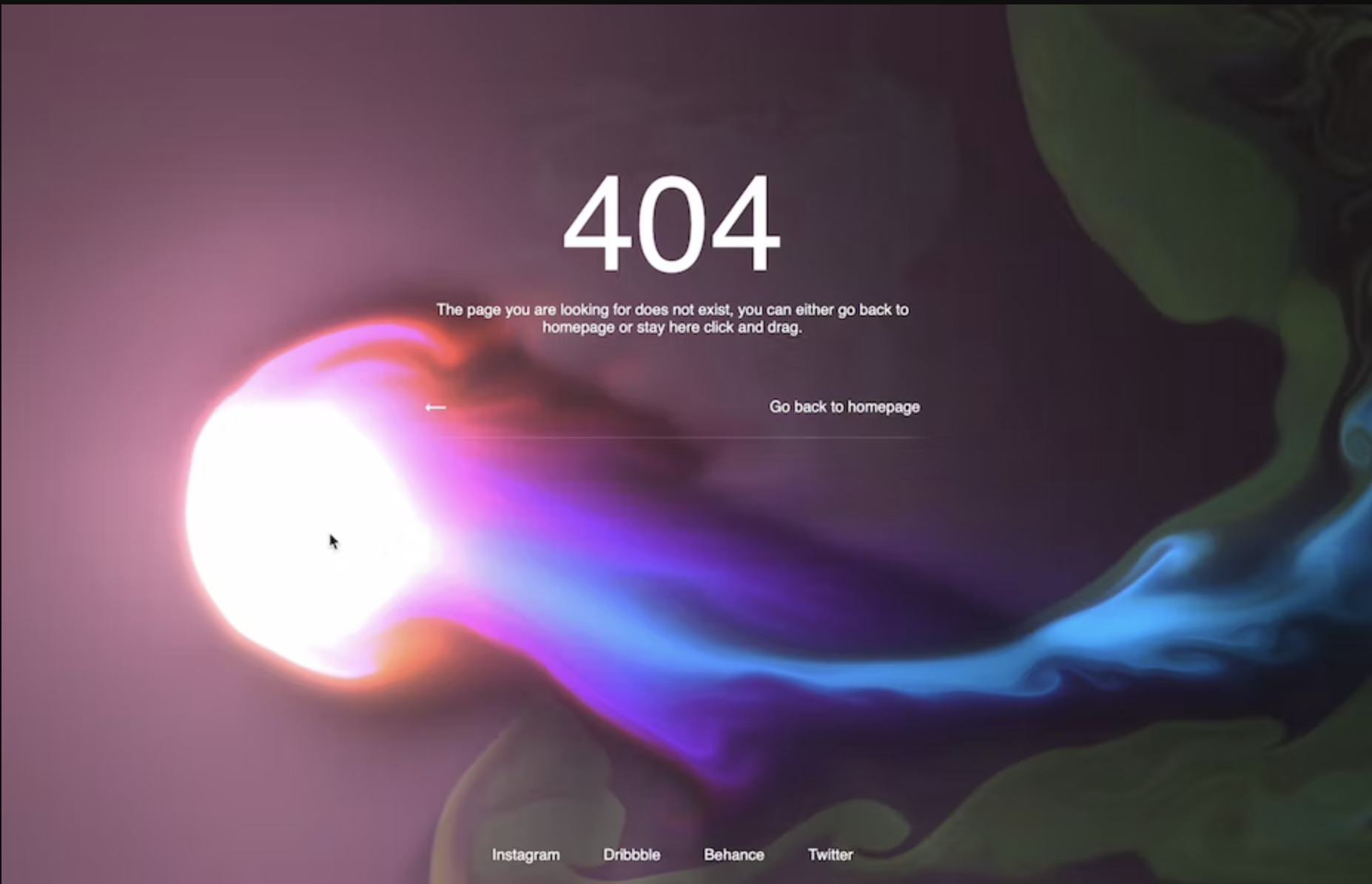
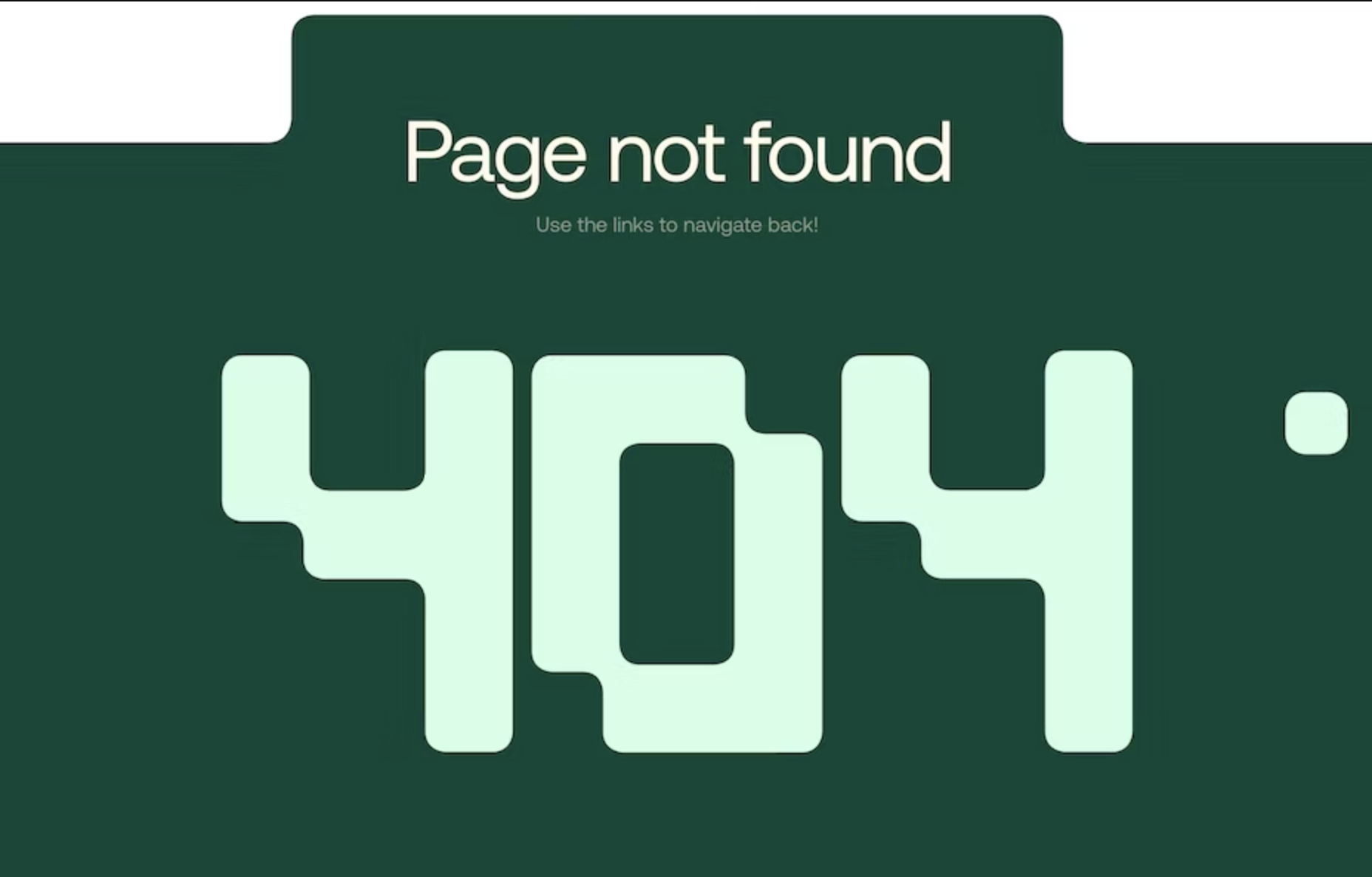
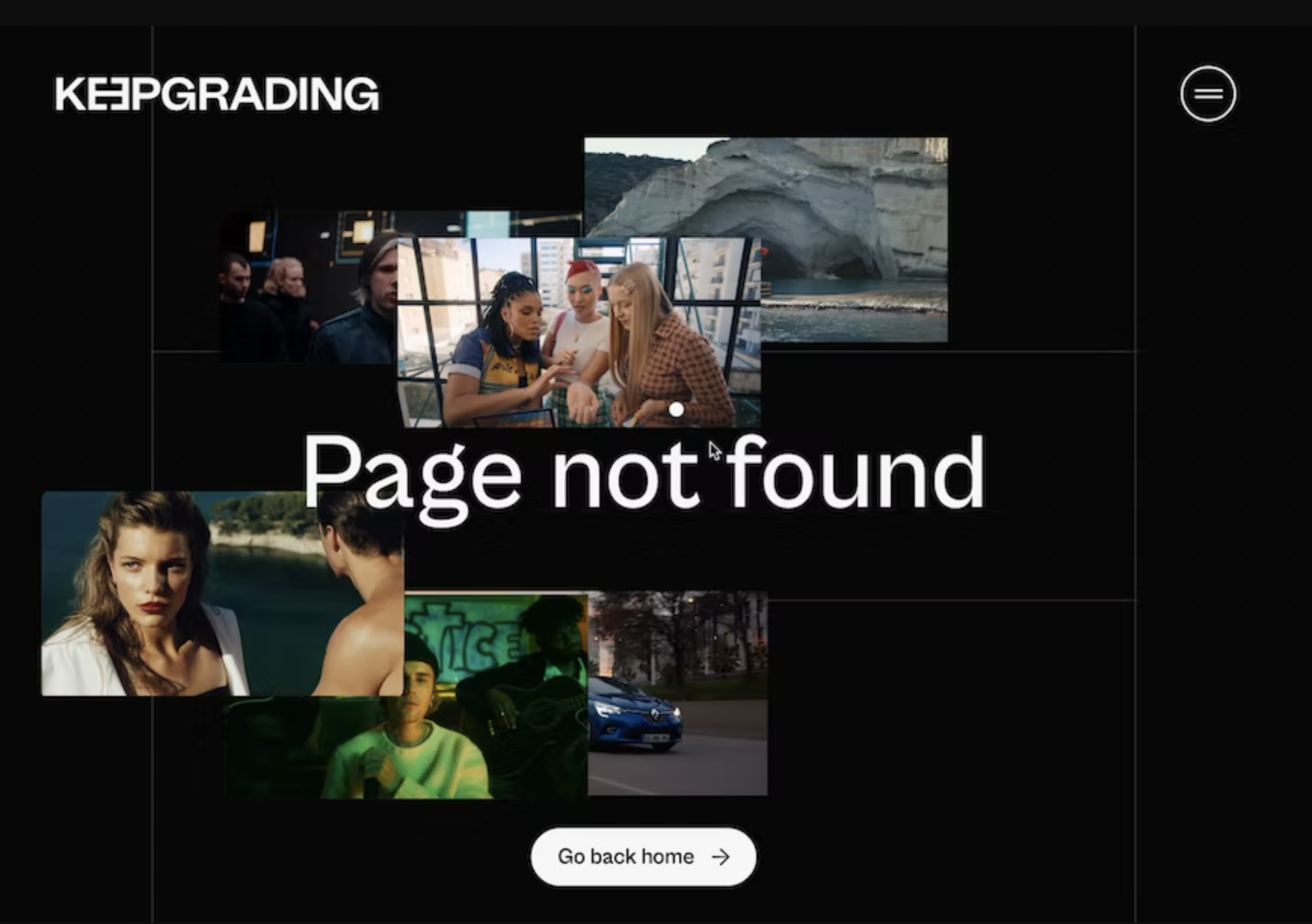
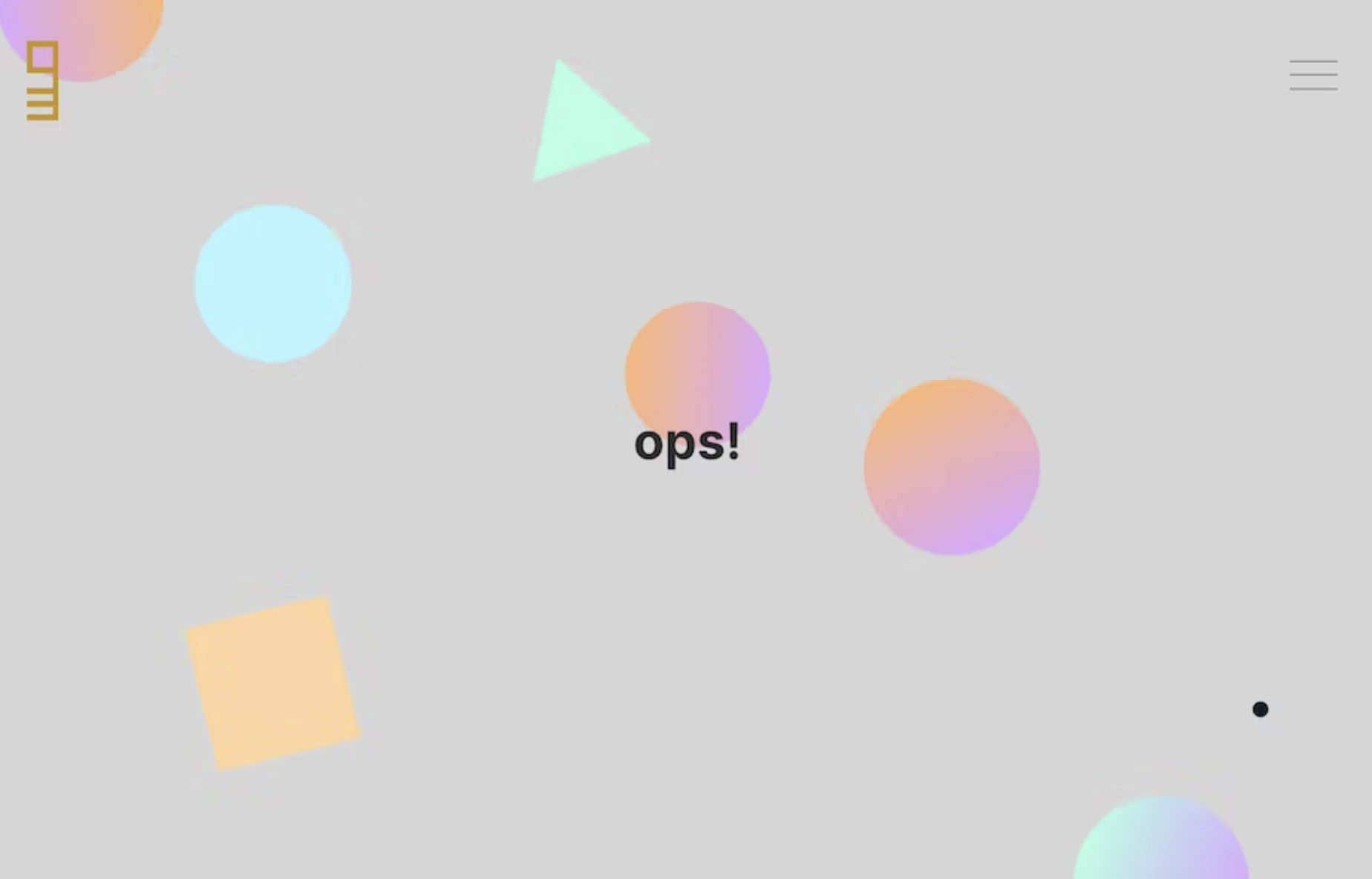
Страница ошибки 404 — зловещий пункт назначения любого веб-сайта, туда отправляются те, кому не суждено что-то найти. Дизайнеры уже давно экспериментируют с этой страницей, добавляют забавную графику или весёлый текст. В 2023 страницы 404 могут стать полностью развлекательными. Благодаря анимации и интерактивным мини-играм они задерживают посетителей на сайте.

via Brand Breeder


Старая добрая 404-я не должна быть страницей, о которой думают в последнюю очередь. С её помощью можно раскрыть индивидуальность вашего бренда. Пасхалки и замысловатые 404-е появляются всё чаще и чаще. И это может превратить плохой опыт в нечто запоминающееся.
Джастин Хамра, арт-директор в 99designs by Vista
Подобно тренду на сверхстимуляцию, эта эстетика гарантирует, что даже нежелательные, но необходимые страницы будут заточены на развлечение. Сам посыл уходит гораздо глубже. Это только часть более глобального процесса по превращению негативного опыта в позитивный. Сегодня в мире каждый день происходит так много депрессивных событий, и веб-дизайнеры хотят добавить оптимизма. Забавная страница 404, возможно, не изменит мир, но может оказаться приятной мелочью, а не разочаровывающей ошибкой.

via Awwwards

via Studio Zerotredici

via Awwwards
Готовы к трендам веб-дизайна 2023 года?
Тренды веб-дизайна на 2023 год — это разные приёмы, которые отражают современные импульсы. Зум-скролл с параллаксом, сверхстимуляция, иммерсивные миры расширяют границы цифровых технологий и самого понятия сайта. Элементы скрапбукинга, меню из 90-х и шрифтовые композиции обращаются к нашей тактильной памяти и отправляют в ностальгическое путешествие. А интерактивные страницы 404 развлекают и дарят приятные моменты.
Как и реальный мир, интернет иногда может быть опасным местом, где информация искажается, а негатива становится слишком много. Сам по себе дизайн не решает эту проблему, но он предлагает пользователям инструмент, который немного облегчит их жизнь. И эти тренды веб-дизайна стремятся к большему, они дают посетителям художественный опыт и такие взаимодействия, которые запоминаются.

