Иллюстрации и бизнес: 3 стиля, которые хорошо решают задачи клиентов

Это второй материал из цикла про иллюстрации. В первой статье мы говорили о том, как бизнес может практически использовать авторские рисунки. Там собрали работы из архива. Но несмотря на «вечность» хороших иллюстраций, есть тренды веб-дизайна, и они меняются. Мы следим за тенденциями, чтобы сочетать опыт и современные приёмы. Сегодня на примере новых иллюстраций поговорим про стили, которые лучше всего решают клиентские задачи.
Высокая конкуренция заставляет бизнес придумывать новые подходы к пользователям. На первый план выходит ЭТП — эмоциональное торговое предложение. Это понятие сформулировал гуру брендинга и международный консультант по менеджменту Мартин Линдстром. По его мнению, сегодня создать что-то новое и действительно уникальное сложно, а бренды различаются степенью эмоциональной привязанности потребителей.
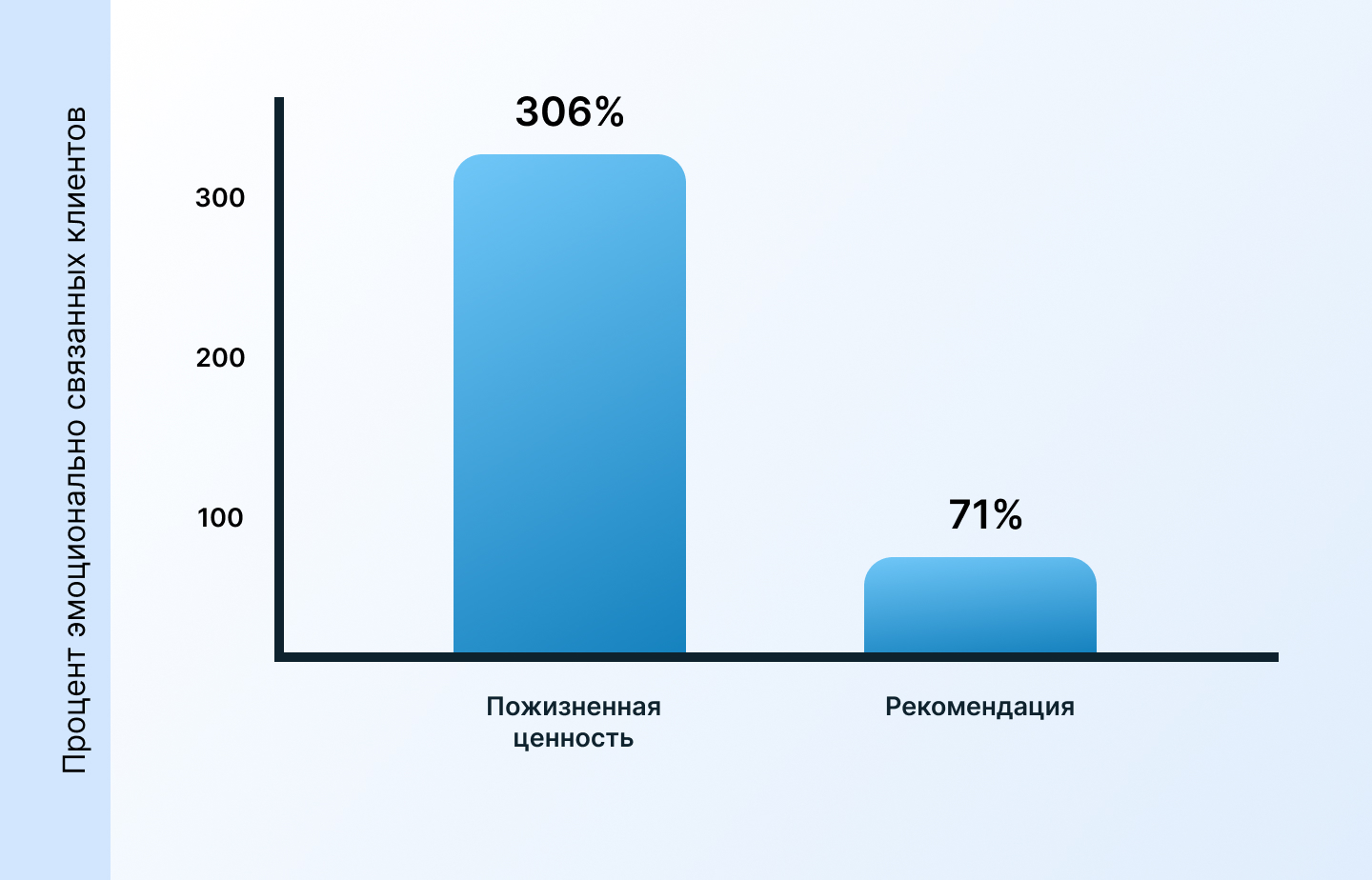
О том, что эмоции влияют и на выбор, и на рекомендации клиента, говорит и недавнее исследование американской компании Motista. Два года специалисты изучали влияние эмоциональной связи на покупательское поведение. В исследовании приняли участие более 100 тысяч потребителей и более 100 брендов.

Показатель пожизненной ценности у клиентов, которые имеют эмоциональные отношения с брендом, на 306% выше, чем у прочих потребителей. В 3 случаях из 4 такие клиенты готовы рекомендовать компанию.
Создать эмоциональную связь помогает дизайн. По нашему опыту, хорошо работает сторителлинг. А чтобы рассказать и показать историю бренда, иллюстрации — один из лучших приёмов. Они привлекают внимание, заставляют разглядывать детали. Яркий образ обычно запоминается. Иллюстрации — это не картинка ради картинки, а функциональный элемент, который располагается там, куда нужно направить внимание пользователя.
Хорошая иллюстрация:
- выгодно выделяет проект,
- привлекает внимание,
- запоминается пользователю.
Существуют разные стили и жанры иллюстраций. Работать в одном и создавать похожие проекты неудобно для бизнеса, с другой стороны каждый раз радикально экспериментировать сложно для художника. Так как иллюстрации — это авторский рисунок, то обычно автор выбирает, что ему ближе. Нам удалось совместить два аспекта: решение бизнес-задач и творческий подход. Сегодня для большинства иллюстраций мы используем следующие приёмы.
Плоский стиль, упрощённые образы и ограниченная палитра
Flat design родился в противовес реалистичному подходу. Тренд задали интерфейсы. До 2010 года иконки, дизайн программ обязательно имели тени, объём, дизайнеры создавали ощущение трёхмерного изображения. Сегодня большая часть таких объектов выполнена в том самом плоском стиле. Часто используются упрощённые образы, акцент в этом случае на персонажах и форме. Нет многообразия оттенков, только основные цвета, которые соответствуют теме.
Когда подойдёт бизнесу. Flat-иллюстрации универсальны. Эти рисунки сочетают в себе изящность и минимализм. Простота концентрирует внимание пользователя на главном. В таком стиле можно сделать иллюстрацию для любой сферы: образование, зообизнес или даже промышленность. Можно отразить любой процесс. Рисунок не будет смотреться вычурно, так как стиль довольно нейтральный. Если у бренда в целом минималистичный дизайн, то такие сдержанные иллюстрации хорошо впишутся в концепцию. При этом задать нужный характер помогают детали.
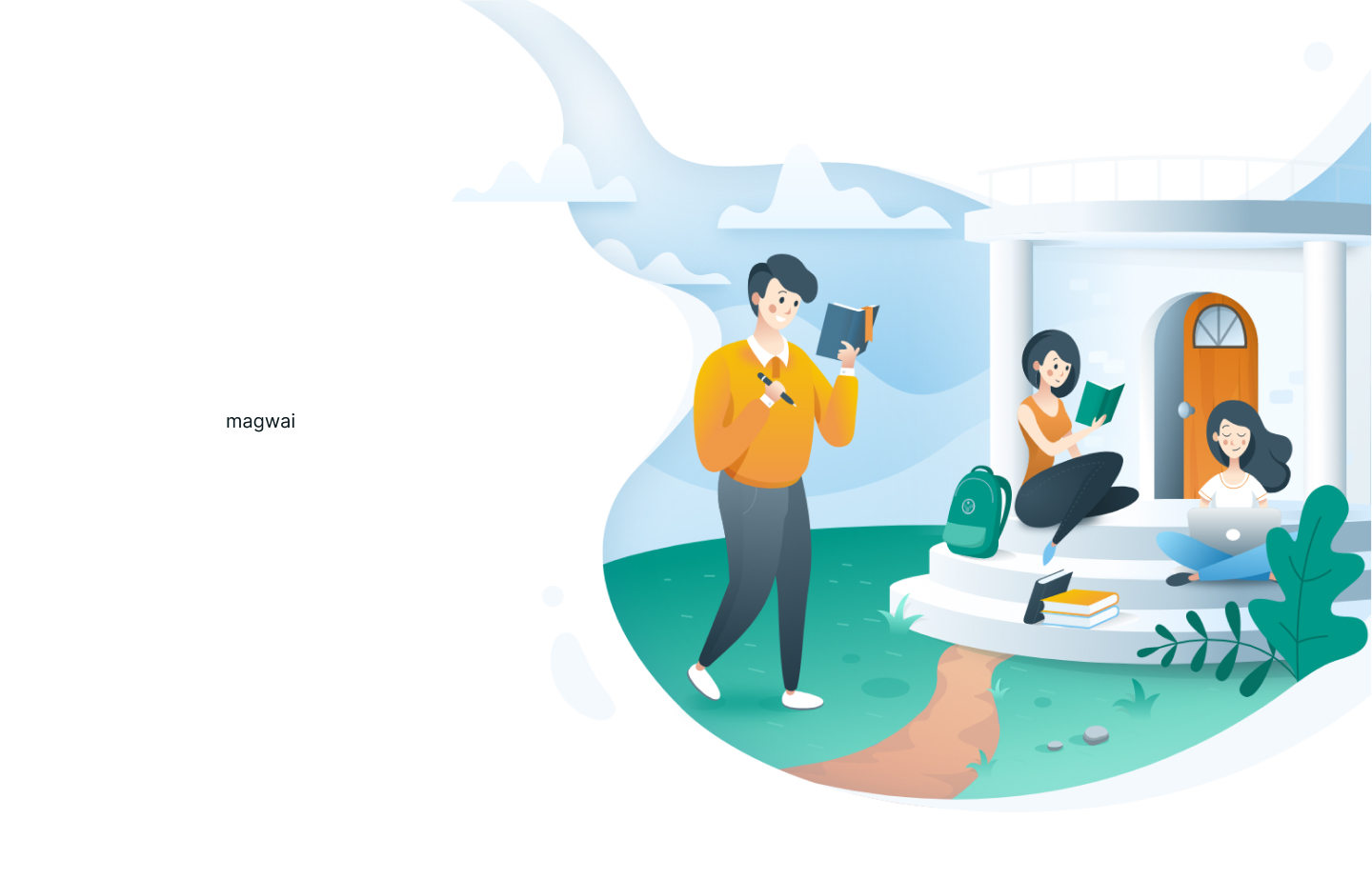
Примеры. Для международной школы «Источник» мы создали иллюстрации, которые передают атмосферу и показывают, что учиться можно с радостью. Это не только рисунки для главной страницы или иконки, но и, например, иллюстрации для летней программы. Мы соединили образы, которые у каждого рождают свою историю: песни у костра, закатное солнце, запах летних цветов. Этот проект принёс нам приз международного конкурса CSS Design Awards.



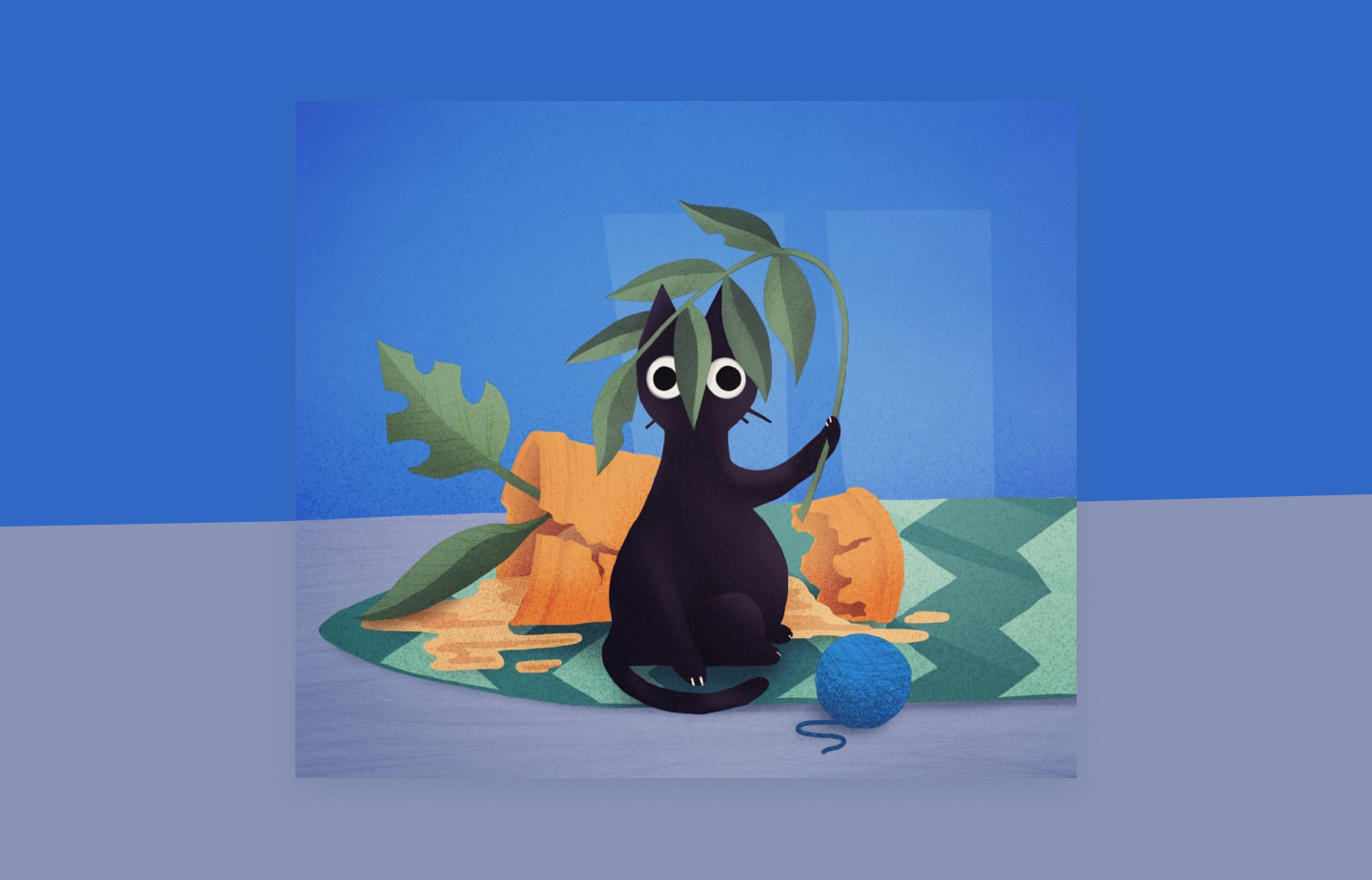
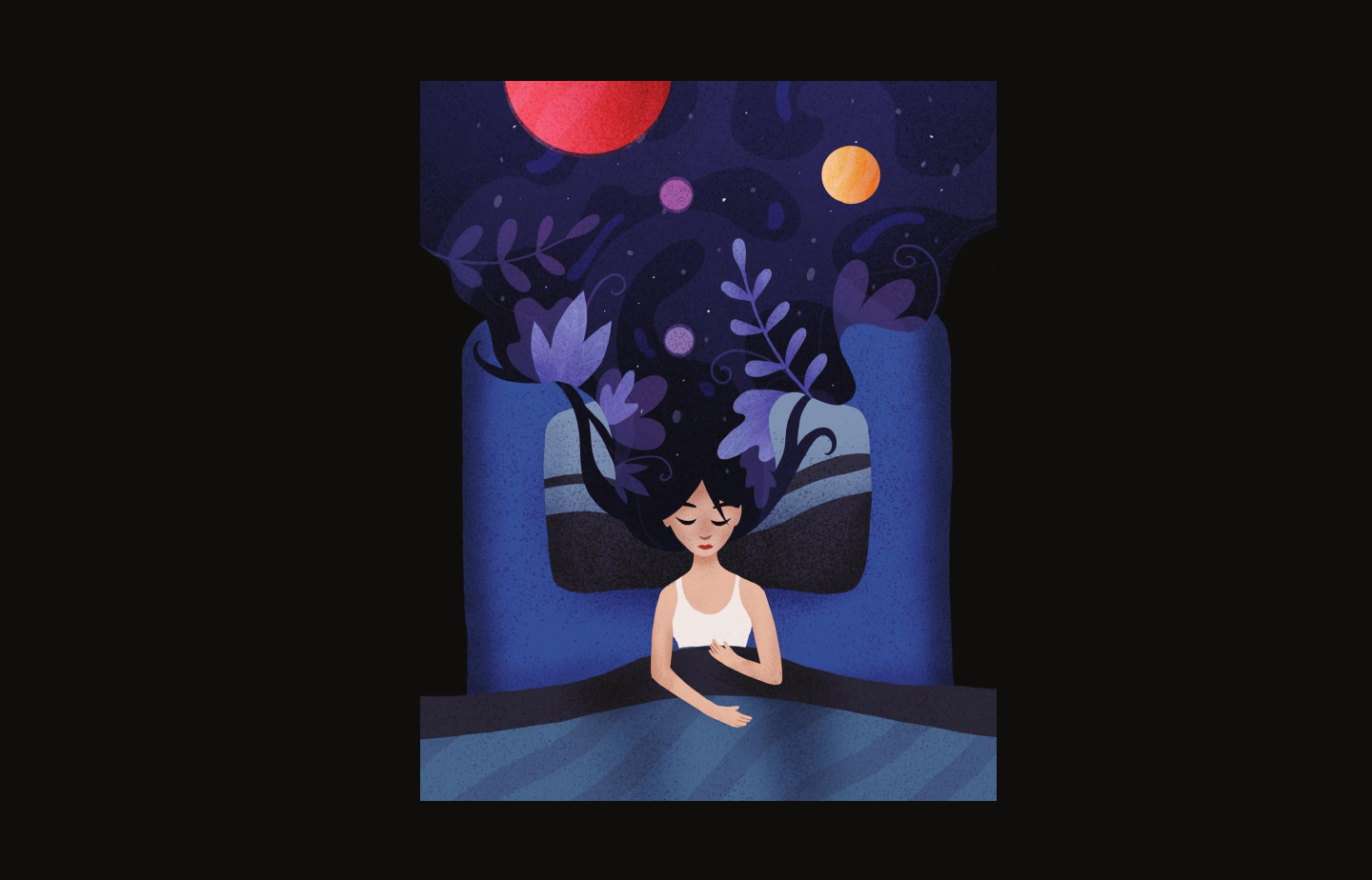
 В этом стиле мы также создали работу для презентации, посвященной ребрендингу нашей студии, и другие иллюстрации. Несмотря на то, что все они выполнены в стиле плоского дизайна, рисунки отличает цвета, манера, подача, детали.
В этом стиле мы также создали работу для презентации, посвященной ребрендингу нашей студии, и другие иллюстрации. Несмотря на то, что все они выполнены в стиле плоского дизайна, рисунки отличает цвета, манера, подача, детали.






Контурные иллюстрации с диспропорцией
Помните, в детстве мы часто рисовали карандашом и не всегда спешили раскрасить человека или дом? Сегодня так делают и профессиональные иллюстраторы, но не потому, что у них нет нужных красок или они экономят время. Это приём, который снова относит нас к такому популярному сегодня минимализму. Цвет, если и добавляется, то по минимуму. В основном это нейтральные оттенки. Выделить иллюстрацию помогают текстуры.
Ещё одна черта стиля — непропорциональные тела. С одной стороны это новая подача в борьбе за внимание пользователя, которому приелись стандартные образы. С другой — выделяется та часть тела, которая требует акцента и важна для иллюстрации конкретной задачи.
Когда подойдёт бизнесу. Этот приём перекликается с упрощёнными образами и также помогает пользователю быстрее уловить идею. Такие иллюстрации могут, например, отразить ситуации, когда компания будет полезна клиенту. Хорошо использовать подобный стиль для изображения людей. В этом случае сохраняется баланс между креативностью и обилием деталей.
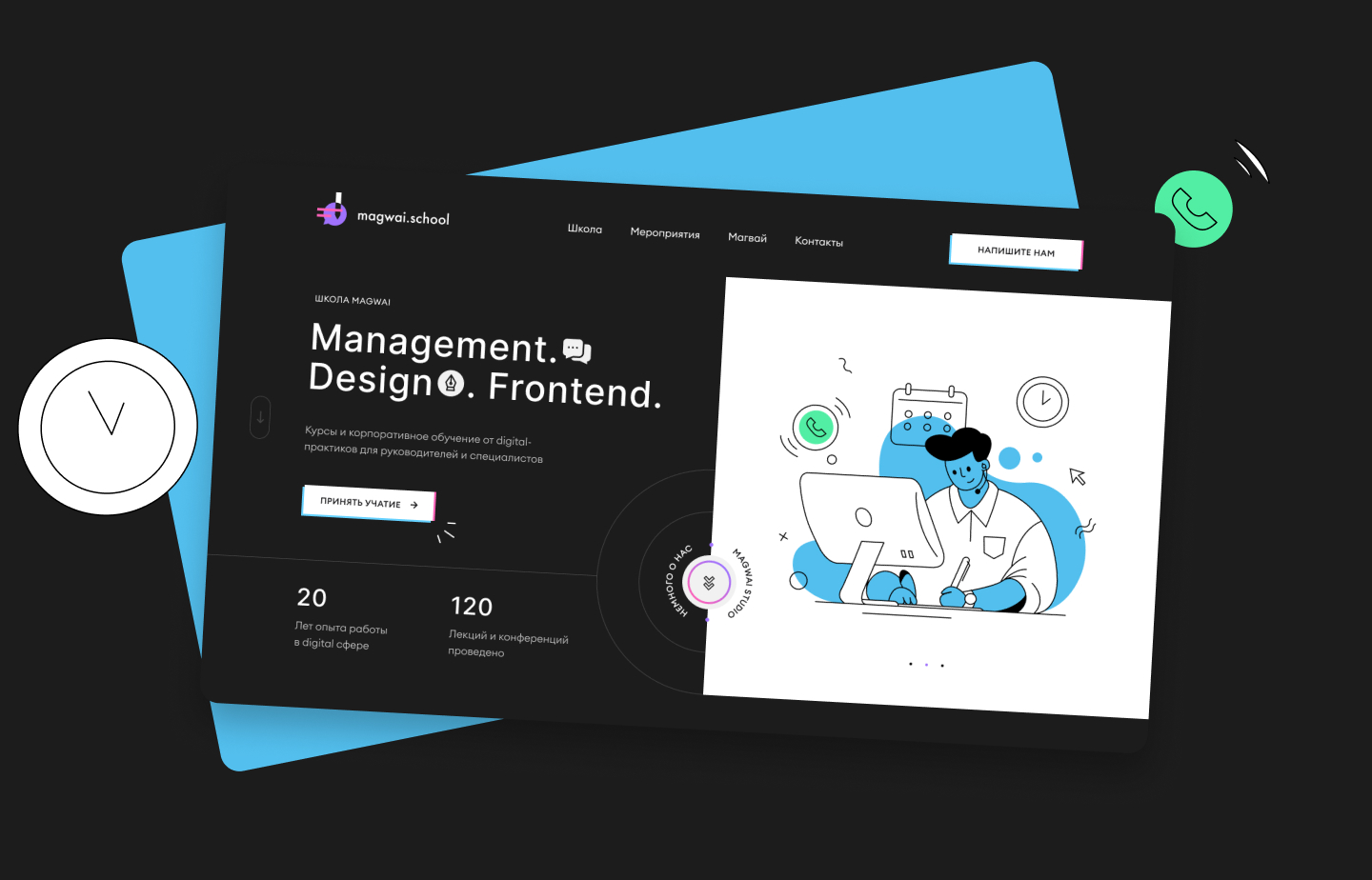
Примеры. В скором времени мы планируем запустить курсы для дизайнеров, менеджеров, фронтенд- и бэкенд-специалистов. Хотим передать тот опыт, который накопили за 13 лет, и сделать свой вклад в развитие IT-сферы. Для нового образовательного проекта сейчас готовим сайт, и, конечно, создали иллюстрации. В нашем случае они задают тон, подчёркивают современность проекта, дают представление о том, что человек может получить на курсах. Здесь хорошо видна диспропорция: маленькая голова, акцент на тело и руки. В итоговом варианте мы анимируем рисунки, так они будут рассказывать о рабочей атмосфере лучше, чем это сделали бы фотографии.




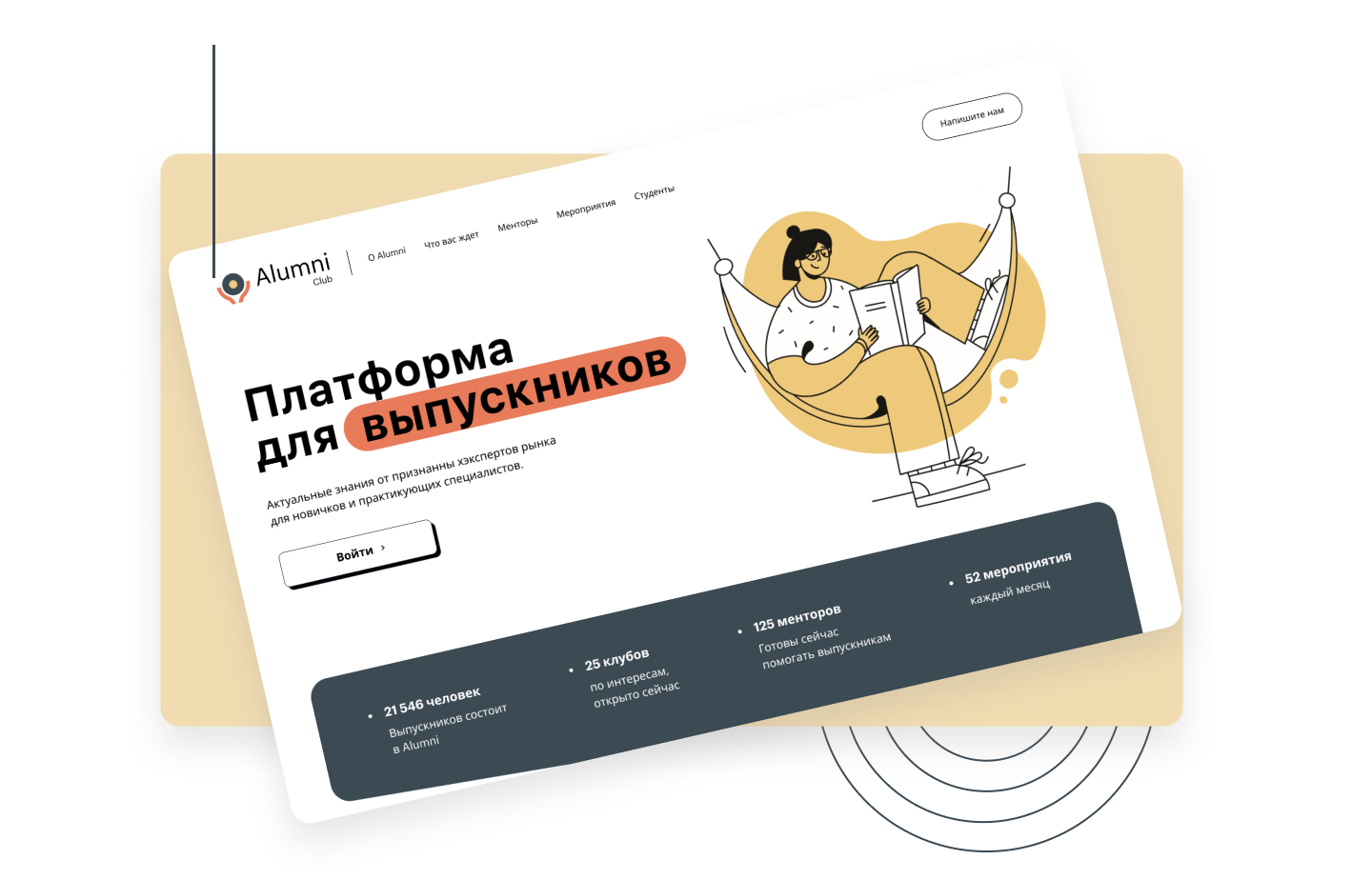
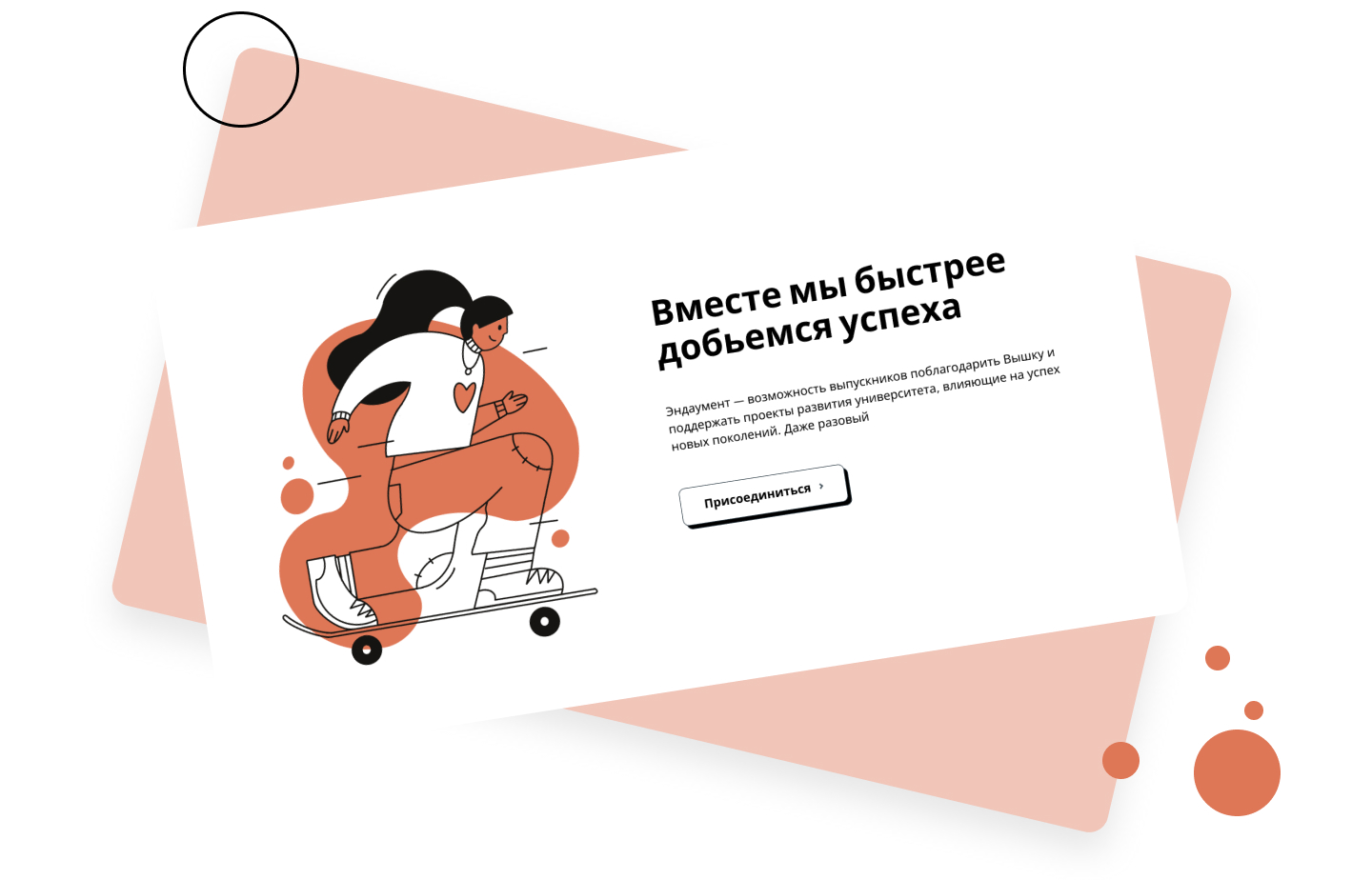
Похожий вариант мы создали и для образовательного проекта Alumni. Целевая аудитория сайта — студенты и выпускники, и подача с помощью иллюстраций помогает установить доверительные отношения с пользователями. Это словно сигнал: «Мы с тобой на одной волне». Рисунки подчёркивают современный и технологичный подход платформы.





Передать расслабленную атмосферу на этом рисунке удалось с помощью цвета, пар от кофе и выражение лица бородача также добавляют душевности. Похожее настроение и у девушки, в её случае поза создает эффект полётности и свободы. Здесь видна и текстура, которая также работает на общее настроение.



Изометрические иллюстрации
Тот, кто считает, что дизайнер — это гуманитарий, ошибается. Изометрический стиль заставляет вспомнить геометрию и тонкости работы с плоскостями. Ведь в этом случае мы сочетаем трёхмерные объекты и двухмерную плоскость. Они привлекают своей глубиной. Это такая визуальная головоломка: из плоскости 2D образ переходит в 3D. Так у плоского дизайна появляется объём и перспектива, но сохраняются простота. В этом случае получается отобразить больше деталей, ведь у нас в распоряжении есть верх и две стороны.
Когда подойдёт бизнесу. Этот стиль раскрывается в случае, когда надо показать объекты или сложный внутренний процесс. В сочетании с анимациями такой вариант добавит уникальности сайту и поможет дать общее представление, показать нечто большое в одной картинке.
Примеры. С помощью изометрического стиля мы визуализировали один из своих прежних офисов и таким образом передали основные преимущества. На этом рисунке невольно начинаешь разглядывать детали, наблюдать за жизнью каждого персонажа, словно в Sims. Это привлекает внимание и увеличивает время, которое пользователь тратит на взаимодействие с сайтом. Ещё один пример — фановая иллюстрация, где с помощью цвета, текстуры, изометрии, деталей передаётся настроение прошлой эпохи.


На наш взгляд, именно эти стили можно назвать универсальными. Они лучше других отрабатывают основные бизнес-задачи клиентов. Простота, лёгкость, акцент на главное помогают таким иллюстрациям долго сохранять актуальность и быть своеобразной инвестицией.

