Иллюстрации на сайте: эффективное использование для бизнеса. Возвращаемся в 2010-е, ностальгируем, ищем пользу
Мы «набили руку» и эмпирическим путем выяснили, как работают иллюстрации. Проще говоря, где уместно поставить красивые картинки, чтобы повысить конверсию и привлечь новых клиентов. А теперь хотим поделиться своим опытом.
В следующем материале покажем уже свежие работы, а пока вернемся на 10-15 лет назад и узнаем, какие рисунки не стареют и как заставить их работать на вас.
Наш опыт: от иллюстраций к интерфейсам и обратно
Свой путь в диджтале мы начинали именно с сайтов с иллюстрациями. В веб пришли с идеей делать виртуальный мир красивым и еще в 2009 году сформировали несколько принципов, которым следуем до сих пор:
- Каждый бизнес, как и человек, уникален, нужно найти и раскрыть его своеобразие.
- Глубокое погружение в потребности целевой аудитории помогает сформировать подачу, которая создаст эмоциональный контакт пользователя с брендом.
- Сторителлинг для бизнеса — возможность отстроиться от конкурентов и подчеркнуть индивидуальность, а иллюстрации помогают показать историю.
Красивая картинка — это не просто плюсик дизайнеру. Каждый элемент с одной стороны должен быть функциональным, а с другой — работать на общую концепцию. Когда срабатывает wow-эффект, у пользователя появляется эмоция. И почти наверняка он расскажет об этом друзьям или знакомым, а также вернется сам.
По данным исследования, которое проводили компании из американского рейтинга TopDesignFirms, 50% потребителей считают, что дизайн сайта имеет решающее значение для бренда. При этом изображения — главный визуальный элемент, который важен для пользователей.
Исследования TopDesignFirms на основе опроса примерно 500 респондентов
Эту закономерность связи дизайна с лояльностью к бренду и повторным продажам мы отследили и на примере своих проектов.
При этом раньше мы создавали иллюстрации в 3D, рисовали их от руки. Это было нашим преимуществом, которое помогало решать бизнес-задачи клиентов. Но в середине 2010-х годов мобильность, эргономика, экономия времени и пространства стали выходить на первый план. Когда в 2013 году Оксфордский словарь словом года назвал «селфи», стало понятно, что мобильные телефоны будут и дальше диктовать условия, в том числе дизайну. Интерфейс стал командовать парадом и на время увел нас от иллюстраций.
Сегодня мы видим, что пользователи устали от минимализма. Почти все научились делать свои сервисы и сайты удобными. А что с дизайном? Чем больше вокруг «чистых», выхолощенных проектов, которые, как советские школьники, выглядят примерно одинаково, тем меньше их запоминают. Поэтому мы вернулись к иллюстрациям. Считаем, что это один из лучших инструментов, когда требуется рассказать/показать историю бренда и выделить его особенности.
Какие задачи решают иллюстрации:
- Привлекают внимание, вызывают эмоцию.
- Помогают создать связь с аудиторией.
- Подчеркивают индивидуальность и выделяют бренд.
- Выводят контент на новый уровень.
- Укладывают сложные концепции в понятные картинки.
При этом иллюстрации могут появляться в разных разделах сайта или в соцсетях компании. Где уместно поставить красивые картинки, чтобы повысить конверсию и привлечь новых клиентов? Смотрим!
Иллюстрации для главной страницы
Сразу погрузить пользователя в определенные обстоятельства и заинтересовать — с этой задачей хорошо справляются иллюстрации на главной странице сайта. Мы проанализировали статистику 10 подобных проектов, где надо было обновить сайт. Когда на главной появились иллюстрации, пользователи стали в среднем задерживаться на 3 секунды дольше.
Подход к иллюстрациям может быть разным и очень зависит от стиля и Tone of Voice бренда. Где-то будет уместен игровой формат, а где-то более сдержанные рисунки. Подробнее о стилях расскажем в следующей статье. А пока несколько примеров.
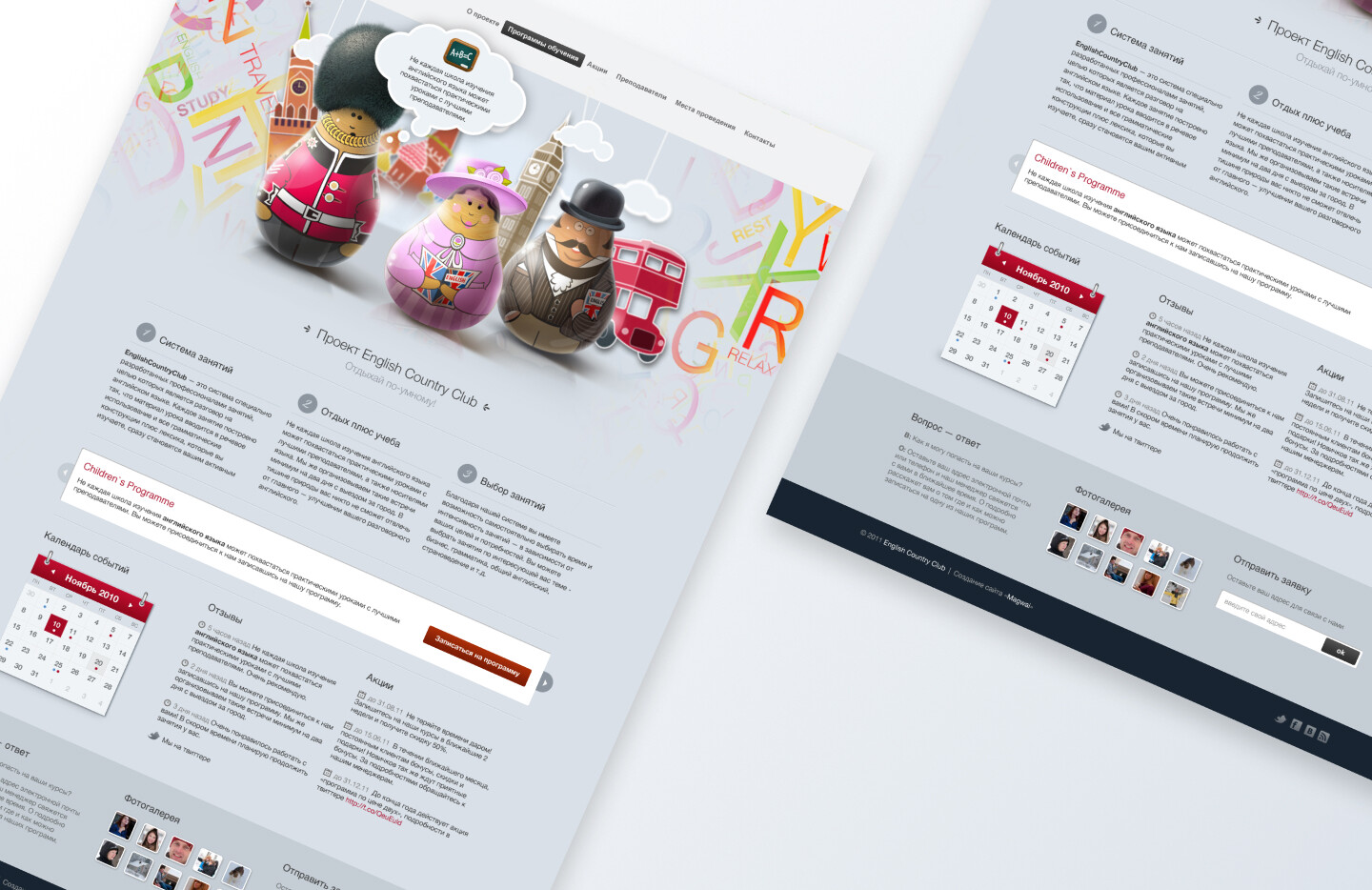
Для сайта курсов английского языка мы использовали эклектичный подход: совместили матрешек и символы Великобритании. Чужие, но знакомые персонажи в таком виде становятся ближе русскому человеку, а еще забавно выглядят и вызывают улыбку. Они как бы говорят: «С нами учить английский really funny!».


Хорошие иллюстрации сродни качественному фильму. Например, и сегодня, спустя 80 лет, можно с интересом посмотреть «Касабланку». Этот подход мы перенесли на свои работы. Я нашла в архиве иллюстрации, которые мы сделали 10 и более лет назад. Они до сих пор выглядят актуально, так как выполнены качественно, многие сделаны в 3D, прорисованы от руки. В дизайне иллюстрации — это своеобразная инвестиция.
Нина Калаус, СЕО/Арт-директор дизайн-студии «Магвай»
Еще один вариант — промо-сайт, где клиенты могут оставить обратную связь. Такой мы сделали для сети паназиатской кухни MyBox. На странице два персонажа: коробка и робот. Отзывы принимает коробка, она может казнить или помиловать суши. У робота другая задача — развивать клиентский сервис, для этого он собирает идеи.
Есть и более сдержанные варианты, где иллюстрация добавляет сочности и красок. Нам важно было подчеркнуть, что соки сделаны из натуральных фруктов, ягод и овощей, выращенных в чистом месте.
Сквозные иллюстрации и иллюстрации вне контентной части
Иллюстрация может сопровождать пользователя по сайту. Например, пространство сайта-каталога эксклюзивной вышивки — это рабочий стол вышивальщицы. Нитки, иголки, ящички и визитка компании. Или сайт производителя консервов. Здесь семья медведей, у которых есть свое маленькое дело: они собирают урожай, мама с медвежатами закручивает банки, а папа-медведь развозит их покупателям. На сайте агентства по организации детских праздников иллюстрация также всегда в поле зрения.
Для интернет-магазина «5 карманов» мы сделали акцент на той части, которая обрамляет контентную. В кармашки поместили разделы сайта и добавили игровой момент: во время переключения меняются бирки.
А российская страховая компания «СОГАЗ» решила оригинально поздравить женщин с 8 Марта. Сайт для промоакции выполнен в виде ежедневника, он лежит на столе, а вокруг лепестки роз, помада, косметичка и другие женские мелочи. Разделы сайта и ссылки мы сделали в виде бирок и нашивок. Получился виртуальный будуар.
Иконки/иллюстрации для разделов сайта
Нередко бывает, если на главной странице заявлена иллюстрация, то подобные элементы появляются и в разделах сайта. Мы уже познакомились с британскими матрешками. Они же сопровождают пользователя по сайту.



Еще один пример — сайт обучающих книг и материалов по игре в шахматы для детей. Здесь все страницы объединены историей про приключения пешки. Иллюстрации похожи на картинки в книге, а иконки — это герои игры.
Сегодня человек получает в день около 3 тысяч рекламных и иных сообщений. Информации вокруг много. Чтобы запомниться потребителю, бренд должен «зацепить», вызвать эмоцию, подать себя по-другому. Нам нравится делать это через сторителлинг. В этом случае пользователь видит не просто безликий сайт, у компании формируется образ.
Нина Калаус, СЕО/Арт-директор дизайн-студии «Магвай»
Иллюстрации для разделов могут существовать как дополнение к общему стилю, нескучные детали, которые делают взаимодействие с сайтом интереснее.
Иллюстрации для блога
Не всегда есть, чем проиллюстрировать заметки в блоге. Тут на помощь также придут иллюстрации. Их же можно использовать для тематических постов в социальных сетях компании. Что обычно прикрепляют к поздравлению с 8 Марта? Можно обойтись без стоковых фото тюльпанов, а сделать красиво. А на Новый год не обязательно постить ёлку, можно взять праздник в свои руки.
Иллюстрации для заглушки
Сегодня UX-редакторы продумывают фразы для страниц 404 и заглушек. Все меньше можно встретить просто «Страницы не существует». Проработанная заглушка поможет не разочаровать пользователя и даже наоборот его заинтересовать. Можно дополнительно расположить форму для захвата электронной почты или отсчет до старта.
При этом в иллюстрации можно заложить дополнительные смысл. Например, заглушка интернет-магазина товаров для малышей демонстрирует витрину магазина. Мы создали ее по реальным фото заказчика, а каждый товар соответствует категории из каталога.
Еще один вариант, нарисованный от руки, для производителя детских подгузников. Их аист приносит вместе с ребенком. Удобно и можно доверять, ведь аист точно не посоветует плохого своему подопечному. На иллюстрации продуманы даже мелочи, например, в окне горит свет, аиста ждут.
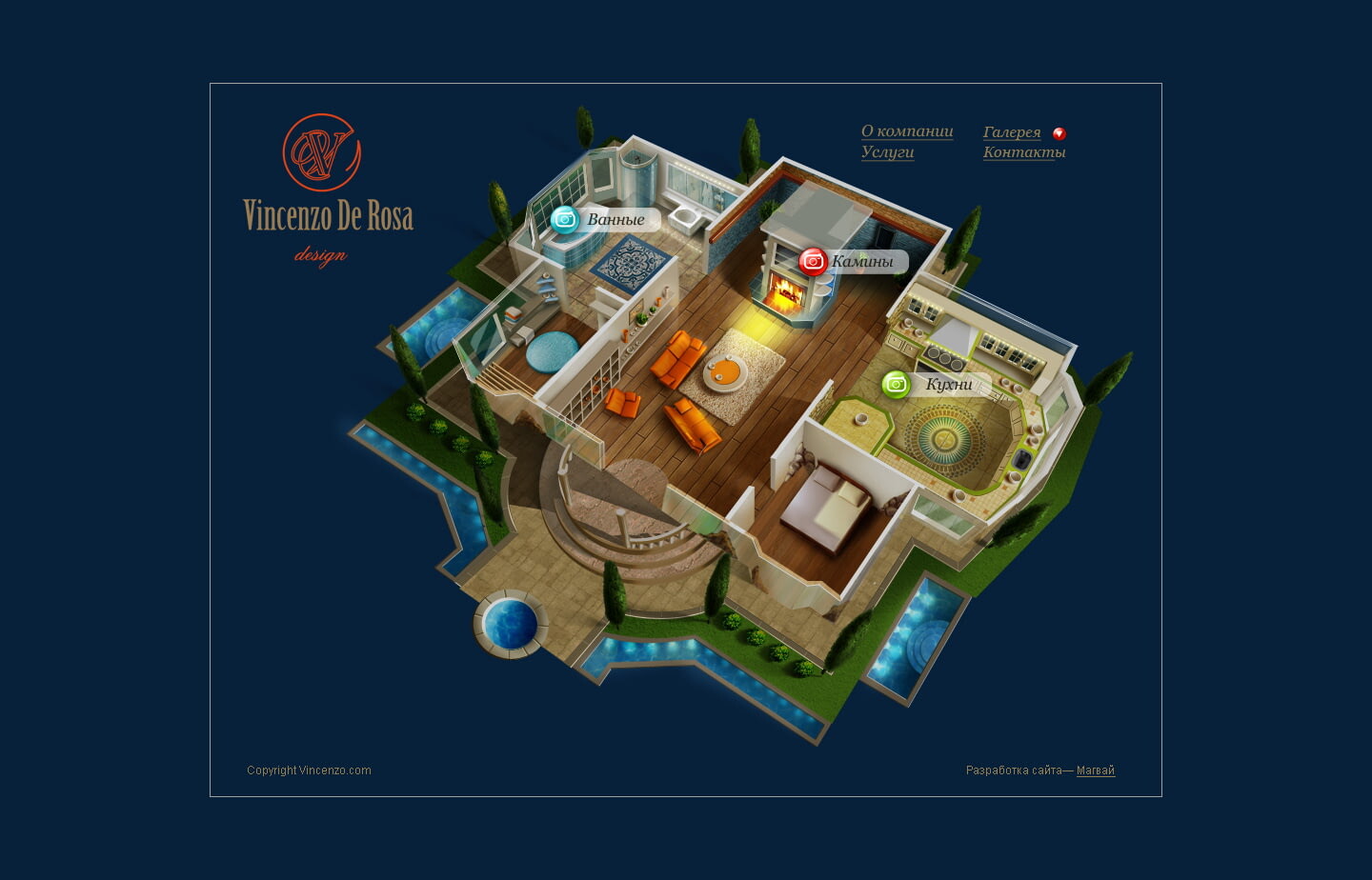
Другой пример. Сайт для архитектора и создателя уникальной итальянской мебели. Здесь другое настроение, персонажи будут уже не так уместны, а вот план дома, немного напоминающий Sims, вполне подойдет. Кстати, в зависимости от времени суток на сайте меняется день и ночь.


Как определить, что нужна иллюстрация
Иллюстрация требует во всем индивидуального подхода. Конечно, многое зависит от бренда и от подачи. Мы придумали небольшой тест, чтобы определить необходимость иллюстрации.
- Для вашего проекта или бренда важен эмоциональный отклик, вы хотите создать на сайте определенную атмосферу, которую легко считает пользователь.
- Вы любите шутки, вам нравится дружелюбная подача, это соответствует ToV вашего бренда.
- У вас есть сложности с контентом для сайта, например, невозможно сделать хорошие фотографии той или иной продукции.
- У вас есть сложные процессы, которые надо представить просто и понятно для пользователя.
- Вы хотите выделяться среди конкурентов.
Если на 3 вопроса из 5 вы ответили да, то, возможно, иллюстрации вам подходят.

