Корпоративный киберпанк от дизайн-студии «Магвай» для ведущего Digital-агентства России «Реактив Медиа»

Заказчик:
«Реактив Медиа» - это Digital-агентство, которое выполняет услуги по комплексному маркетингу и коммуникациям. Ключевой экспертизой на данный момент является продвижение в соцмедиа (SMM). Агентство работает с крупными федеральными брендами. В 2021 году заняло 13 место в «Рейтинге Рунета» ведущих SMM-компаний России.
Предпосылки:
Компания начинала свою деятельность в регионе, поставляя услуги по направлению SMM для небольших компаний в своём и близлежащих городах. В тот момент агентству было достаточно социальных сетей и портфолио для развития и трансляции своих услуг. Затем произошёл закономерный рост до федерального уровня, который привел компанию на новый этап развития. Тогда и появилась потребность в информационной площадке в виде сайта, который соберет в одном месте описание услуг и портфолио, познакомит с командой и покажет агентство в лучшем свете.
Итак, задача:
Необходимо разработать корпоративный сайт, который будет полностью закрывать потребности с точки зрения бизнес-процессов, а также позиционировать компанию при помощи приемов сторителлинга и визуальной коммуникации. Задача не из лёгких? - так точно, но мы с воодушевлением принялись за ее решение!
Приступаем!
В своих проектах мы используем водопадную модель. Начинаем с общего описания проекта в виде технического задания. Затем проводим аналитику и на основе ее создаем дизайн-концепцию. Далее поочередно идут разработка дизайна, верстка и программирование.
Работа традиционно началась с брифинга: мы собрали максимум информации о процессах, текущих заказчиках, много внимания уделили позиционированию, которое компания несет через свой tone of voice.
Получив глубокое понимание деятельности агентства, мы двинулись в сторону изучения ее внешней среды.
Анализ целевой аудитории и конкурентов
Чтобы создать продукт, который будет иметь право на жизнь, нужно понимать, кто будет его потребителем. Перед началом разработки мы всегда собираем и систематизируем информацию о целевой аудитории заказчика, так как это открывает большие возможности для идей и их дальнейшего развития.
С первого взгляда может показаться, что геопозиция основной ЦА распределена равномерно по всей России, но так как компания отдает приоритет крупным клиентам, то и мы смещаем акцент в сторону крупных городов.
Мы выявили, что возраст целевой аудитории распределяется примерно в таком процентном соотношении:
- От 25 до 34 лет - 40%
- От 35 до 44 лет - 28%
- Старше 45 лет - 32%
Из этого можно сделать вывод, что мы будем ориентироваться на достаточно прогрессивную и готовую к креативу публику, которая оценит нестандартные решения и при этом не будет испытывать затруднений во взаимодействии с сайтом. Для более старшей аудитории мы будем использовать методы доступности,поскольку инклюзивность в дизайне играет очень важную роль при разработке.
Разумеется, для создания сайта также нужно собрать максимум информации о релевантных работах у конкурентов, ведь их опыт играет важную роль при формировании общей картины.
Тут нам помогла «насмотренность» - ведь мы ежедневно взаимодействуем с коллегами по отрасли и видим самые разнообразные сайты. В процессе аналитики данного кейса мы сформировали понимание, что основная концепция должна строиться на доступности контента с одной стороны, и на некоем WOW-эффекте - с другой. Нужно четко и понятно рассказать о преимуществах компании, но при этом аккуратно удивить пользователя, создав эффект под названием «опережая время».
Дизайн-концепция
Собрав максимум информации о нише и целевой аудитории, мы приступили к созданию основной идеи и проработке визуальной концепции будущего сайта. Итоговый результат фактически будет являться визиткой, лицом компании в сети, поэтому мы решили использовать нестандартный подход. Тут нужна история, которая логично и красочно расскажет историю агентства.
Мы достаточно давно знакомы с основателем компании, с его взглядами и ожиданиями, и точно понимали, что агентство готово к самым смелым решениям, если они приведут к эффективному решению задачи. И оказались правы!
Любая история нуждается в сюжете, а для того, чтобы она гармонично ложилась на позиционирование компании, нам нужно было максимально прочувствовать их вайб. Для этого мы познакомились и пообщались с топ-менеджментом, а также со специалистами агентства.
Для дополнительной сонастройки с ребятами мы даже сходили вместе в кино на Человека-паука!
В компании достаточно молодой коллектив, в котором царит креативная атмосфера, поэтому для трансляции духа агентства мы придумали идею «цифрового будущего».
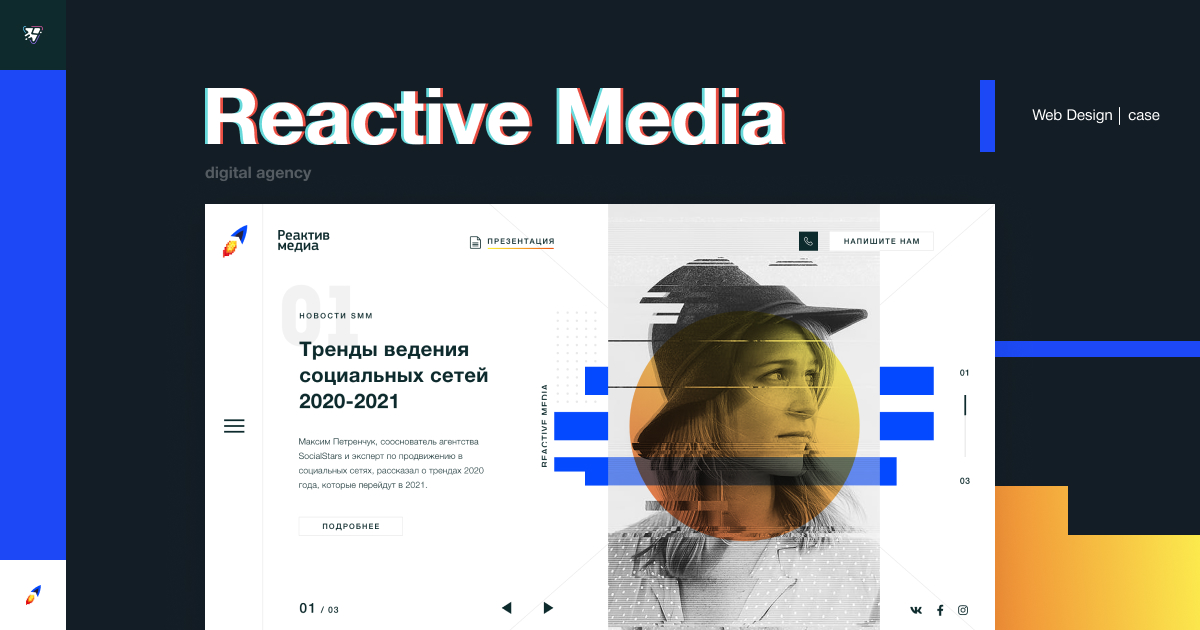
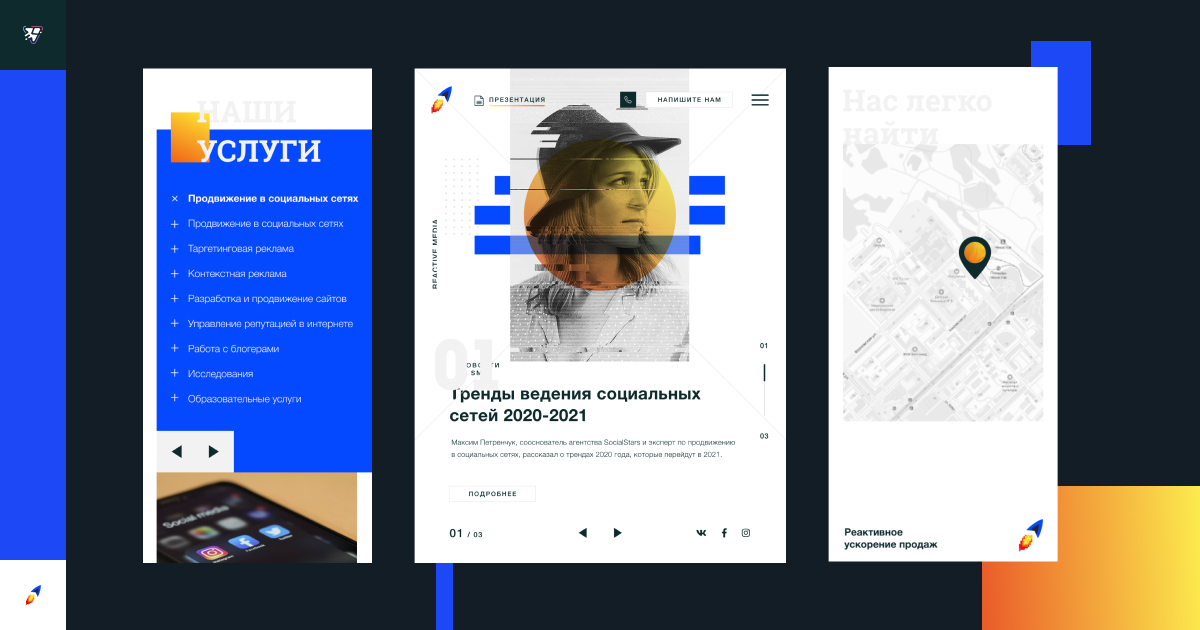
Но как лучше всего воплотить эту идею? Из множества вариантов мы выбрали минимализм, глассморфизм и глитч-арт. Легкие визуалы, запотевшее стекло, анимация, а центральной фишкой стали глитч-эффекты.
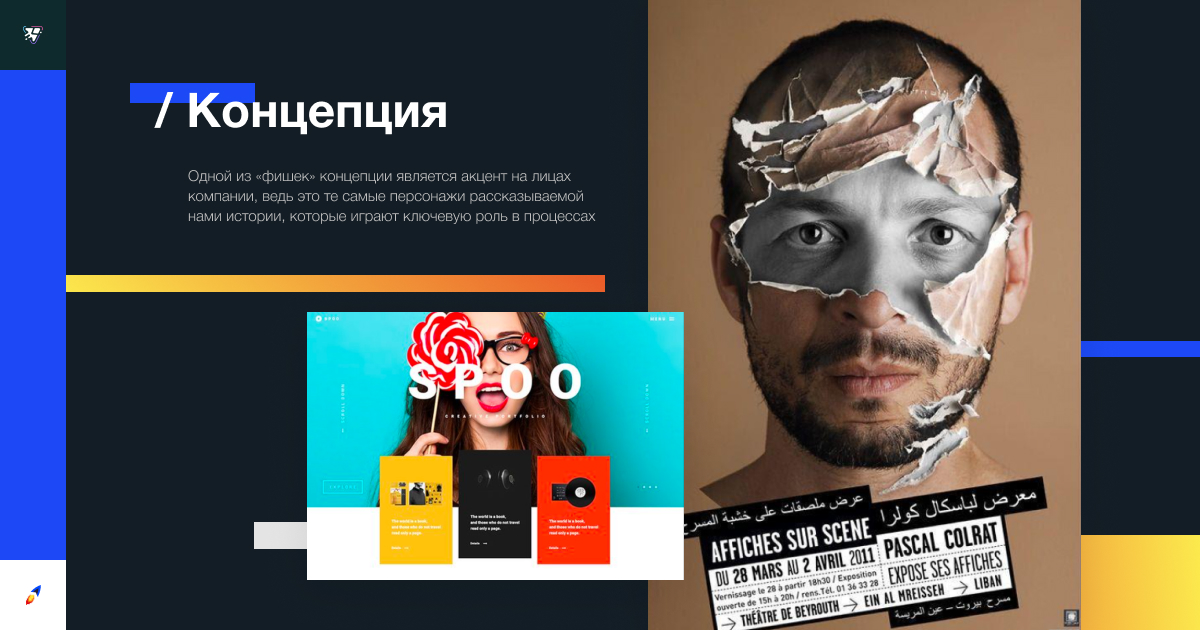
Одной из «фишек» концепции является акцент на лицах компании, ведь это те самые персонажи рассказываемой нами истории, которые играют ключевую роль в процессах.

Разработка дизайна сайта
Перед тем, как «наводить красоту», нужно проработать структуру сайта.
В дизайн-концепции мы уделили много внимания UI, но UX является не менее важным этапом, ведь мы должны сконцентрироваться на решении конкретных задач заказчика, исключить ненужные блоки, которые создадут лишнюю нагрузку и уведут целевую аудиторию от основного смысла.
Для этого мы составили и согласовали майндмеп сайта, в котором наглядно видно, какая информация должна быть на главной странице (список слева), какие внутренние страницы должны быть разработаны (список справа).

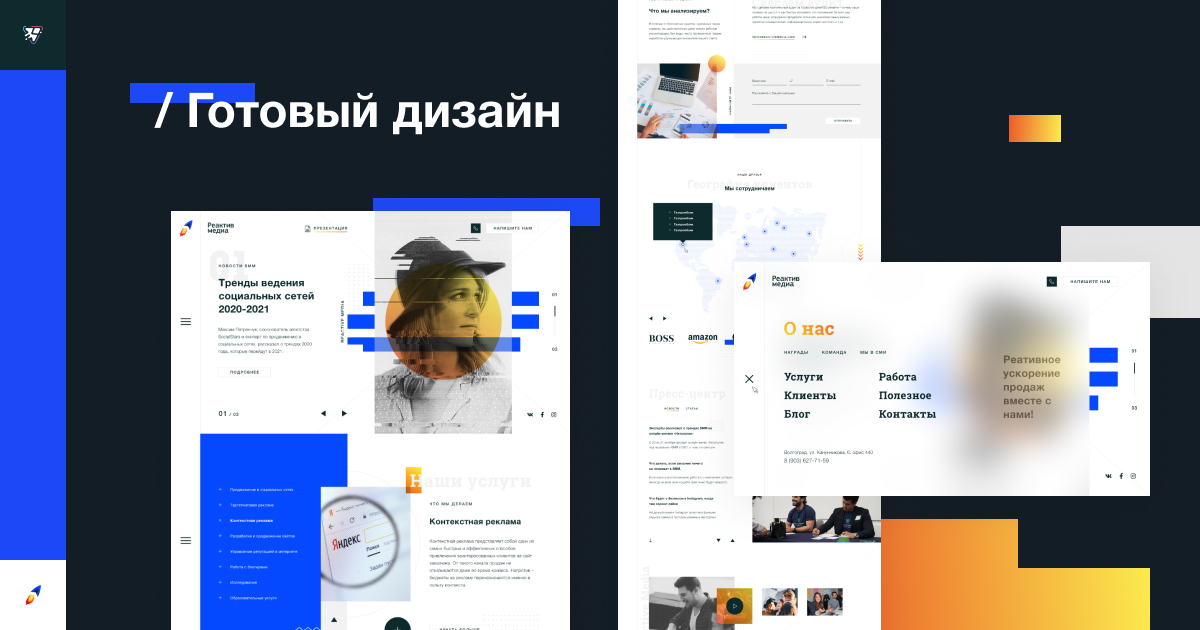
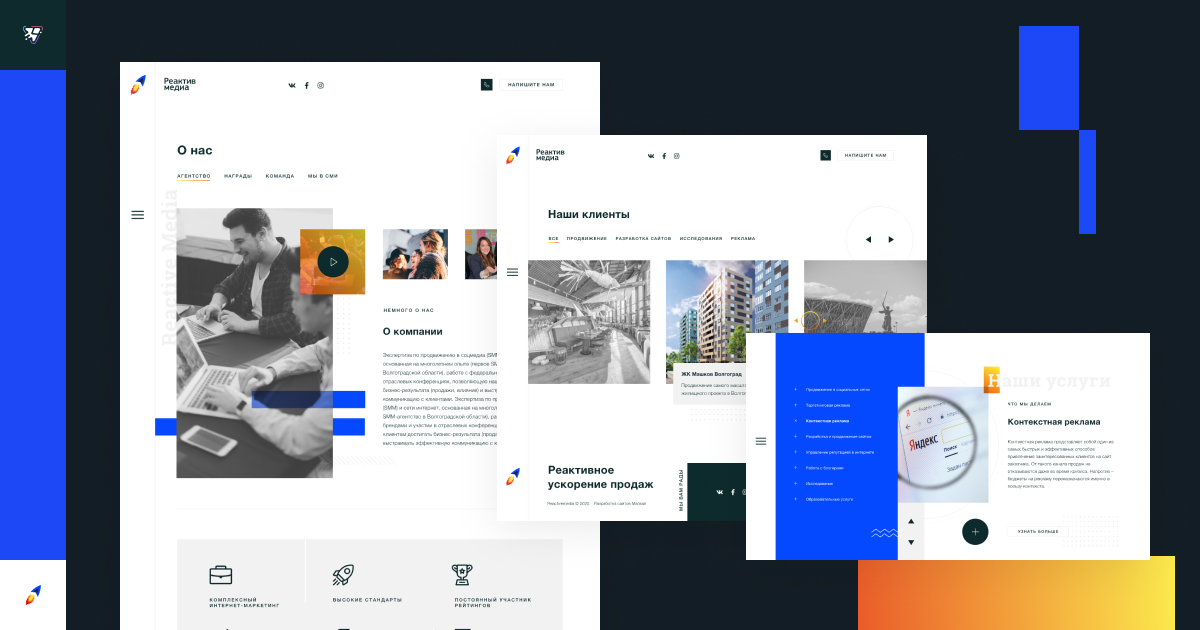
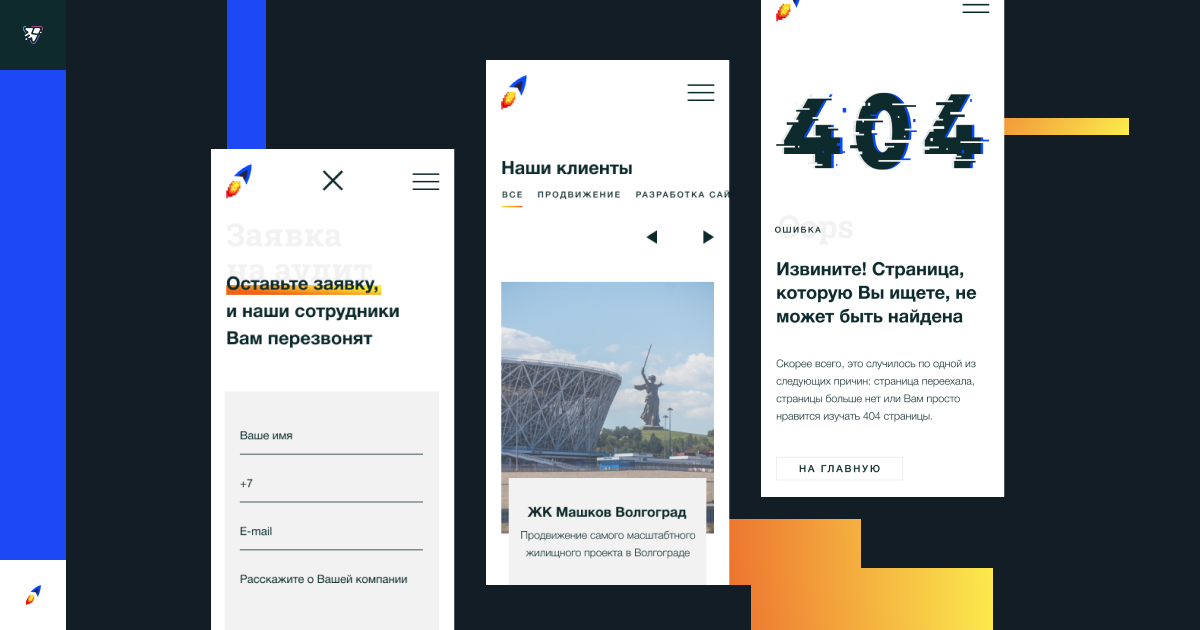
Следующим шагом стала отрисовка главной, а затем и внутренних страниц.
Заказчик не хотел слишком много интерактива, чтобы он не отвлекал от восприятия информации. Было решено, что основные WOW-эффекты будут достигаться динамикой.
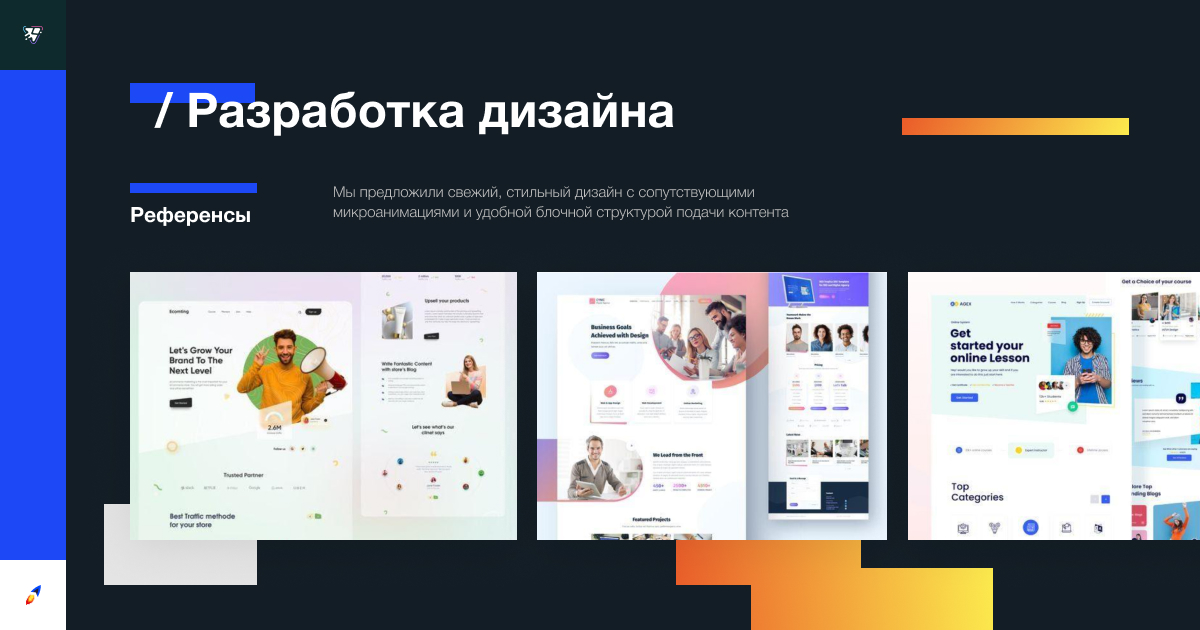
Мы предложили свежий, стильный дизайн с сопутствующими микроанимациями и удобной блочной структурой подачи контента. Общую канву мы решили сделать светлой, с внедрением фирменных цветов компании для того, чтобы задавать акцент определенным блокам.
Так как агентство оказывает несколько услуг в нише, то и контента будет достаточно много, и чтобы раскрыть его, необходимо исключить информационные перегрузы. Для легкости восприятия текстов и ощущения «воздуха» на страницах сайта мы заложили большое расстояние между блоками.
Мы решили использовать современные шрифты, чтобы передать направление сайта, сделать просмотр удобным и стильным.

Результат превзошел все ожидания! У нас получился гармоничный, современный, умный дизайн, который более чем способен рассказать историю агентства в стиле выбранной концепции.




Верстка и программирование
Этап программной верстки, пожалуй, оказался самым объёмным этапом проекта, по крайней мере точно не уступив этапу разработки дизайна (которому традиционно отводится много внимания и ресурсов). Мы добавили на сайт достаточно много кастомизации в виде глитч-эффектов, нестандартных скролла и курсора. При разработке мы выбрали компонентный подход, помимо стандартных инструментов использовали Three.js, Vue.js.
Программирование мы осуществили на базе 1С-Битрикс «Управление сайтом», который удобен как с точки зрения управления контентом, так и с точки зрения дальнейшего роста функционала.
Итог
Таким получилось наше видение современного стильного сайта, который является достойным аватаром в сети прогрессивного и активно развивающегося Digital-агентства.
Это пример проекта, в котором заказчик и исполнитель отлично поняли друг друга и получили результат, который решил поставленные задачи.
Ссылка на сайт: https://reactivemedia.com

